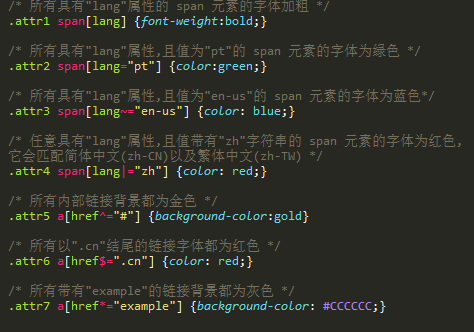
1属性选择器;

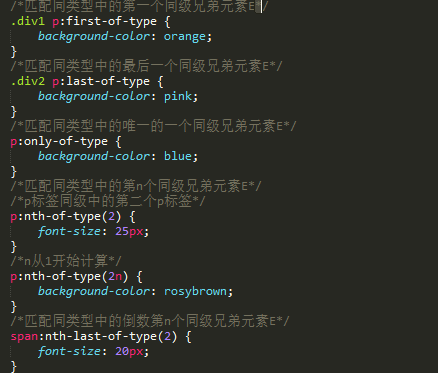
2伪类选择器:


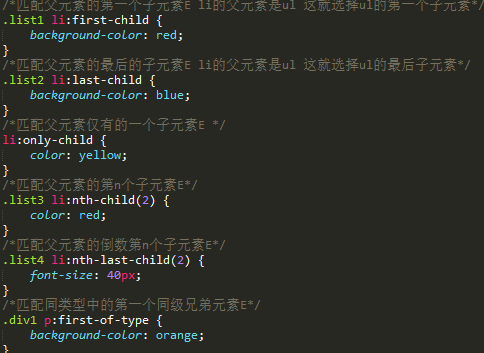
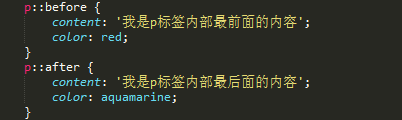
3伪元素选择器:

进度条
<progress></progress>
4文本阴影
text-shadow: 2px 2px 8px #000;
none: 无阴影
第1个长度值用来设置对象的阴影水平偏移值。可以为负值
第2个长度值用来设置对象的阴影垂直偏移值。可以为负值
第3个长度值则用来设置对象的阴影模糊值。不允许负值
设置对象的阴影的颜色。
5文本换行
word-wrap: normal;
默认处理方式
white-space: pre;
不合并文字间的空白距离,当文字超出边界时不换行
white-space: pre-wrap;
不合并文字间的空白距离,当文字碰到边界时发生换行
white-space: pre-line;
保持文本的换行(代码中的换行符),不保留文字间的空白距离,当文字碰到边界时发生换行
white-space: nowrap;
强制在同一行内显示所有文本
6文本溢出:
一行溢出
text-overflow: ellipsis;
white-space: nowrap;
overflow: hidden;
将超出盒子的文本切掉
超出文章的文本以...显示
一行文本溢出 需要同时拥有三个属性
多行溢出
overflow: hidden;
display: -webkit-box;
控制显示几行文本 后面加···
-webkit-line-clamp: 4;
-webkit-box-orient: vertical;
7边框阴影
box-shadow: -2px -2px 5px #000;
水平偏移量 正值向右 负值向左 垂直正值向下 负值向上
box-shadow: inset 20px 20px 0px -10px green,
inset 20px 20px 20px -10px #000,
20px 20px 10px red,
20px 20px 10px blue;
多个内外阴影
8 渐变--线性
background-image: linear-gradient(0deg, yellow, green);
用角度确定方向
background-image: linear-gradient(to top, yellow, green);
用关键字来确定方向
background-image: linear-gradient(to left, yellow 20%, green 40%, blue 80%);
控制渐变
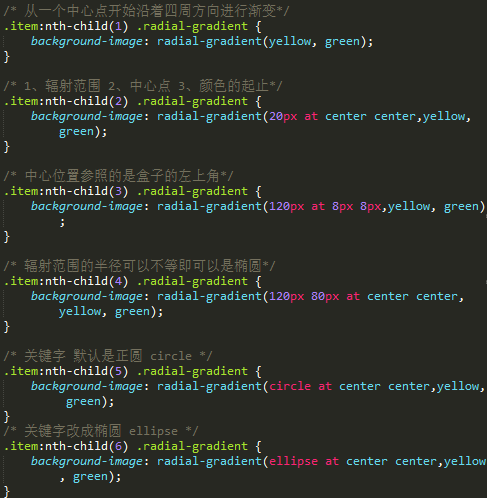
9渐变--径向

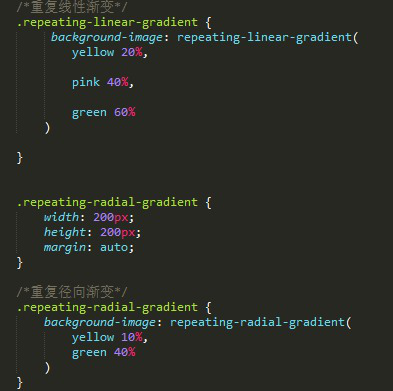
10渐变--重复

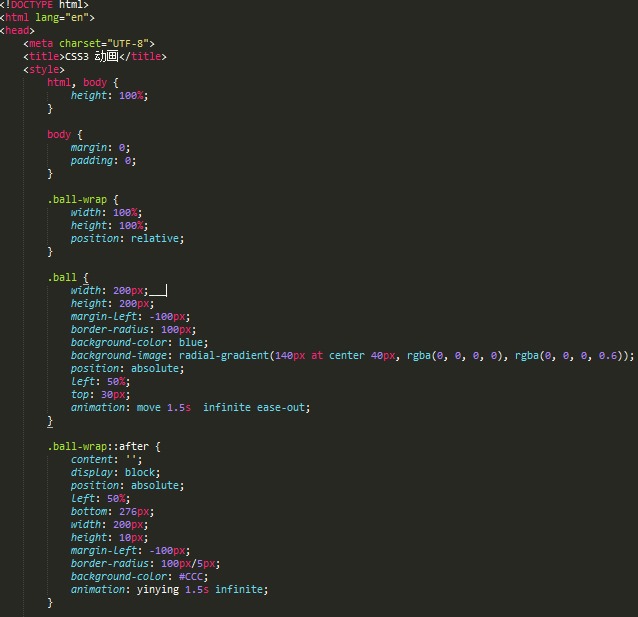
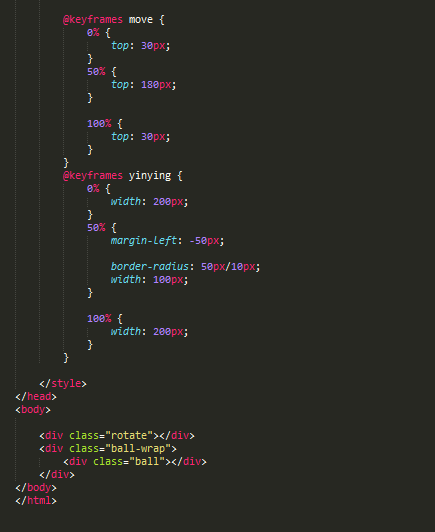
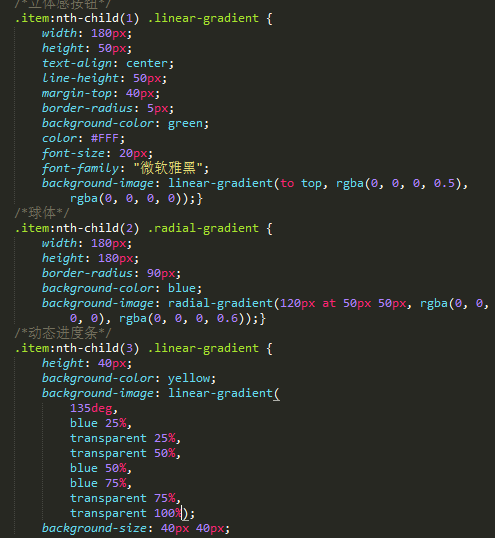
实例(立体按钮、球体、滚动条)![]()

11动画应用