1.出现闪屏(显示源代码)等界面
出现问题(图片现象如:https://upload-images.jianshu.io/upload_images/3386108-cc0cda1d980b9586.gif?imageMogr2/auto-orient/strip|imageView2/2/w/288):
大致现象就是:先显示代码后闪出界面
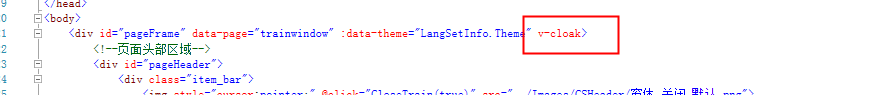
解决方法:加上v-cloak

AddBy 2020-11-25
Css中添加
[v-cloak]{
display:none;
}
EndBy 2020-11-25
2.