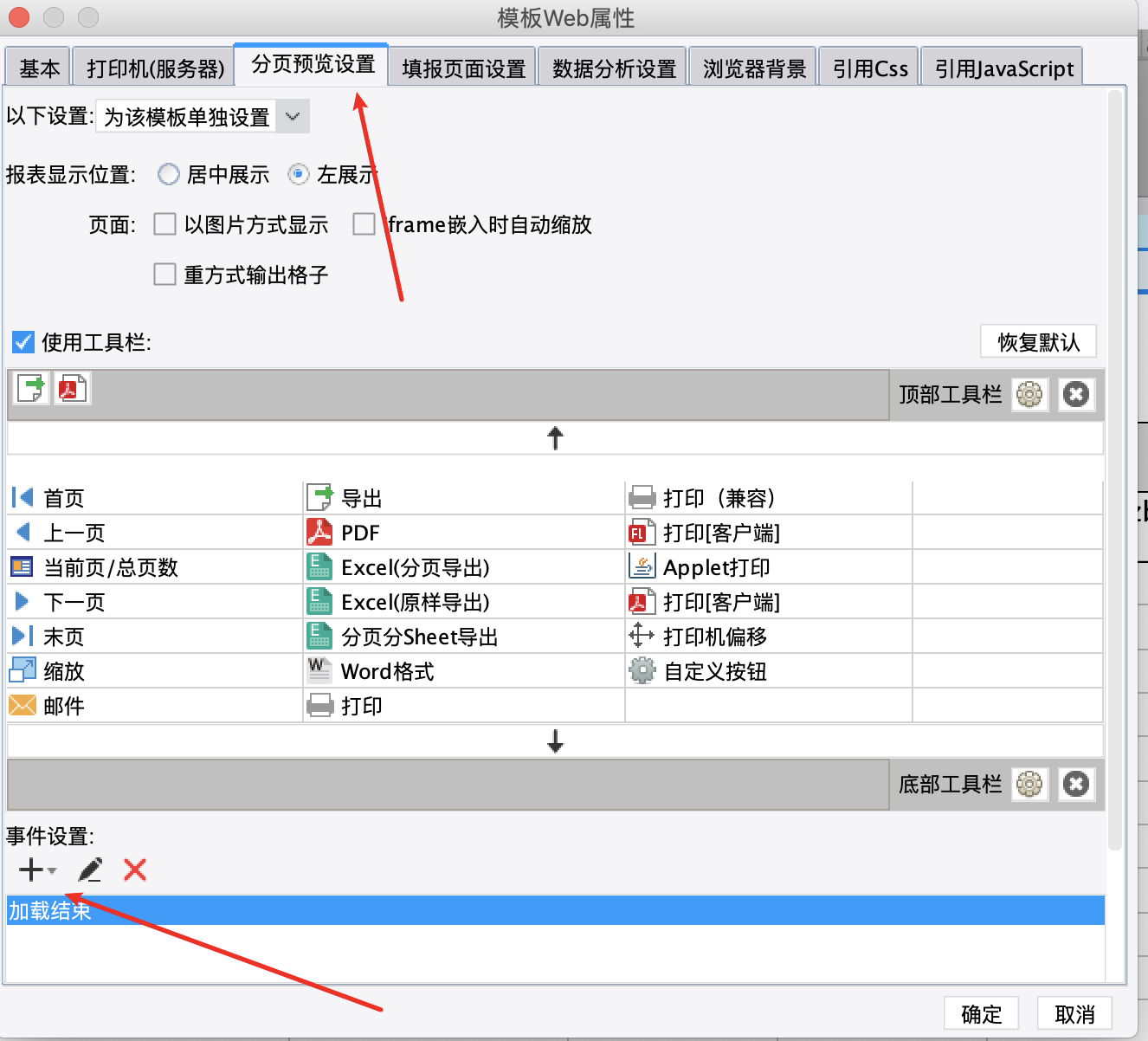
1)、点击模板->模板web属性->分页预览->添加事件

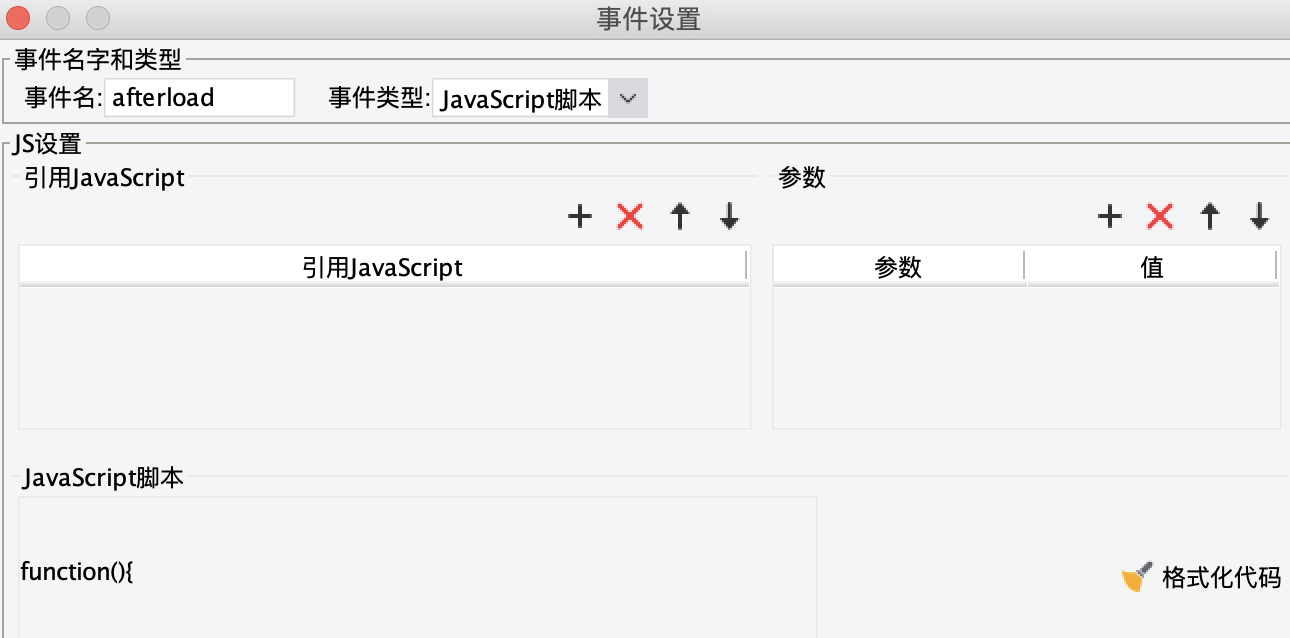
2)、添加页面加载结束事件

3)、js代码
var totalnumber= 0; totalnumber = $("tr[tridx=0]","div.content-container").children().eq(0).text(); alert(totalnumber); //获取A1单元格的值 var aa=parseInt(totalnumber)+2; var bb=parseInt(totalnumber)+1; for(var i=0;i<aa;i++){ var a = $("tr[tridx="+i+"]","div.content-container").children().eq(2).text(); if(a=="小计"){ $("tr[tridx="+i+"]","div.content-container").children().css("font-weight","bolder"); $("tr[tridx="+i+"]","div.content-container").children().css("background-color","rgba(0,0,255,0.5)"); } $("tr[tridx="+aa+"]","div.content-container").children().css("font-weight","bolder");$("tr[tridx="+bb+"]","div.content-container").children().css("font-weight","bolder"); $("tr[tridx="+aa+"]","div.content-container").children().css("background-color","rgba(0,0,255,0.5)"); $("tr[tridx="+bb+"]","div.content-container").children().css("background-color","rgba(0,0,255,0.5)"); }
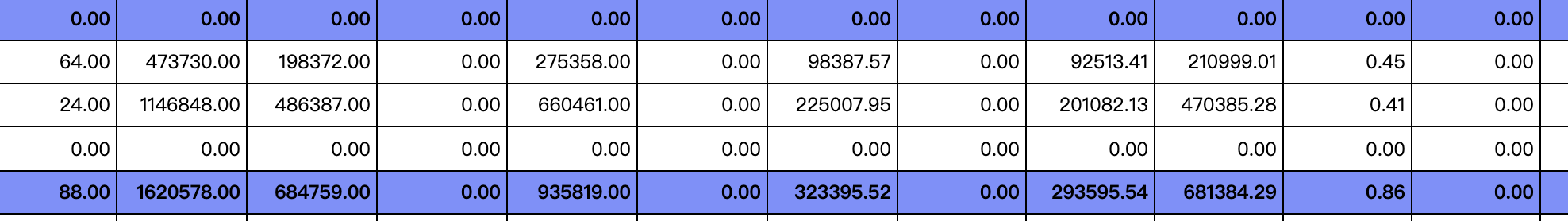
4)、结果展示