文章版权由作者李晓晖和博客园共有,若转载请于明显处标明出处:http://www.cnblogs.com/naaoveGIS/
1. 背景
在之前的轨迹系列中,我们详细的对单个轨迹展示进行了研究,涉及到GPS对接协议、轨迹存储、轨迹纠正算法、前端轨迹展示。
但是,实际项目中还会有另一类需求:假设武汉市洪山区有300辆警车,在大厅的大屏幕上需要知道所有警车的实时轨迹。这个需求用我们之前的单轨迹展示架构是没法支撑的。
此时,我们需要对我们的架构以及前端展示方式进行重构。
2.架构设计的几点思考
a.采用websocket方案重构:传统的前端定时拉取信息方式不足以支撑实时的数据获取,并且向后台不断发送请求获取所有车辆实时轨迹会对服务器造成十分巨大的压力。
b.GPS接收后直接通过socket推送:避免先入库再读取方式。
c.GPS进行实时的坐标转换和基于路网的纠正:多轨迹展示中,如果GPS在道路上偏移,会使展示效果格外混乱,所以这里必须进行轨迹的实时纠正。而如何高效的进行轨迹纠正也是一个十分重要的步骤,后篇我们再一起讨论。
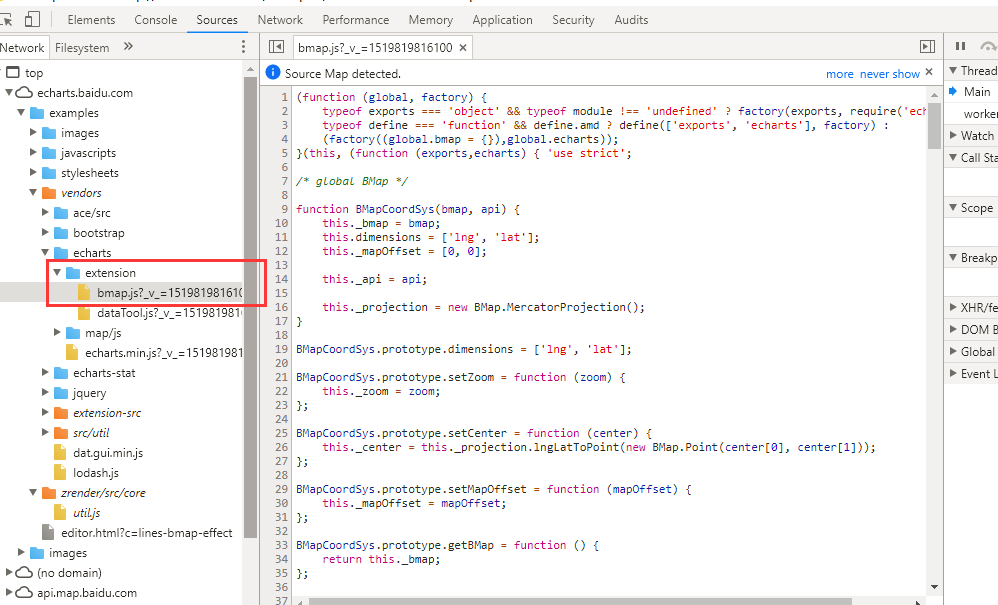
d.前端多轨迹展示的编写:目前百度地图在echarts3中有一个北京公交轨迹展示示例。但是实际项目中,我们是内网的本地地图。这里需要对echarts3中引用百度地图bMap的源码部分进行修改,然后集成至前端框架中。
3.具体实现
3.1WebSocket架构
3.1.1后台
引入javax.websocket-api-1.1.jar,在tomcat7以后,lib中自带websocketapi.jar。
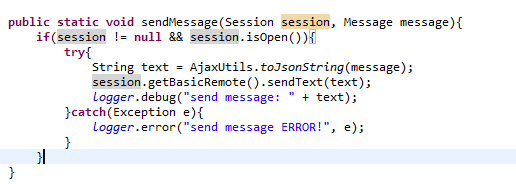
编写通信类,比较重要的方法为:
a. Session 与某个客户端的连接会话,需要通过它来给客户端发送数据
b. onOpen连接建立成功调用的方法
c.onClose 连接关闭调用的方法
d. onMessage 收到客户端消息后调用的方法
e. onError 发生错误时调用
f.sendMessage 发送消息

3.1.2前端
在HTML5中内置有一些API,用于响应应用程序发起的请求。类似于后台的方法,其基本API语句如下:
创建对象,var ws = new WebSocket(url,name); url为WebSocket服务器的地址,name为发起握手的协议名称,为可选择项。
发送文本消息,ws.send(msg);msg为文本消息,对于其他类型的可以通过二进制形式发送。
接收消息,ws.onmessage = (function(){...})();
错误处理,ws.onerror = (function(){...})();
关闭连接,ws.close();
3.2echarts3改写

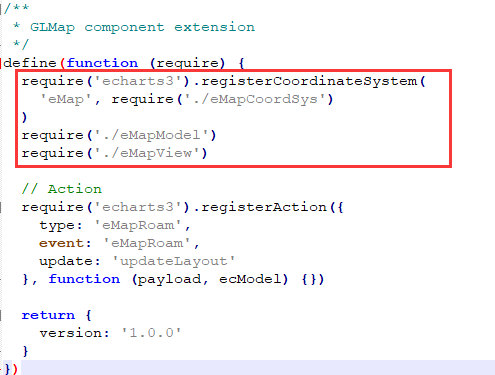
针对bMap.js的改写为最重要的改写

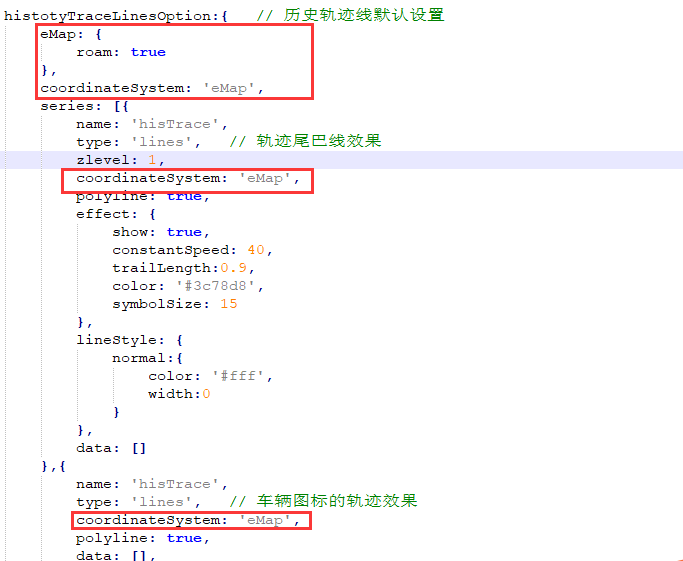
改写后,在设置参数的options中引入对应改写的地图即可:

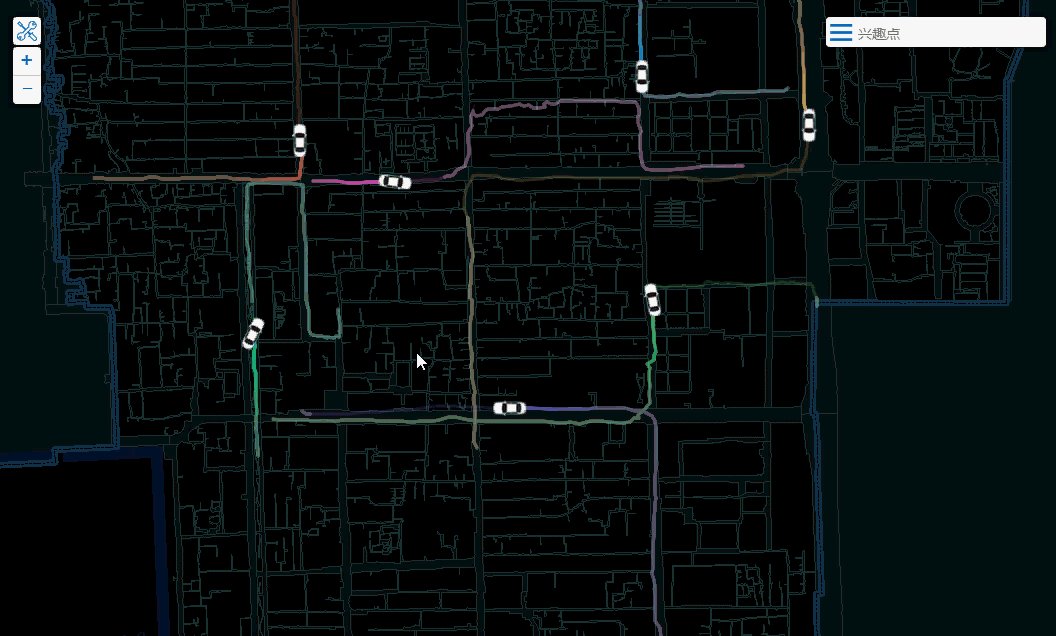
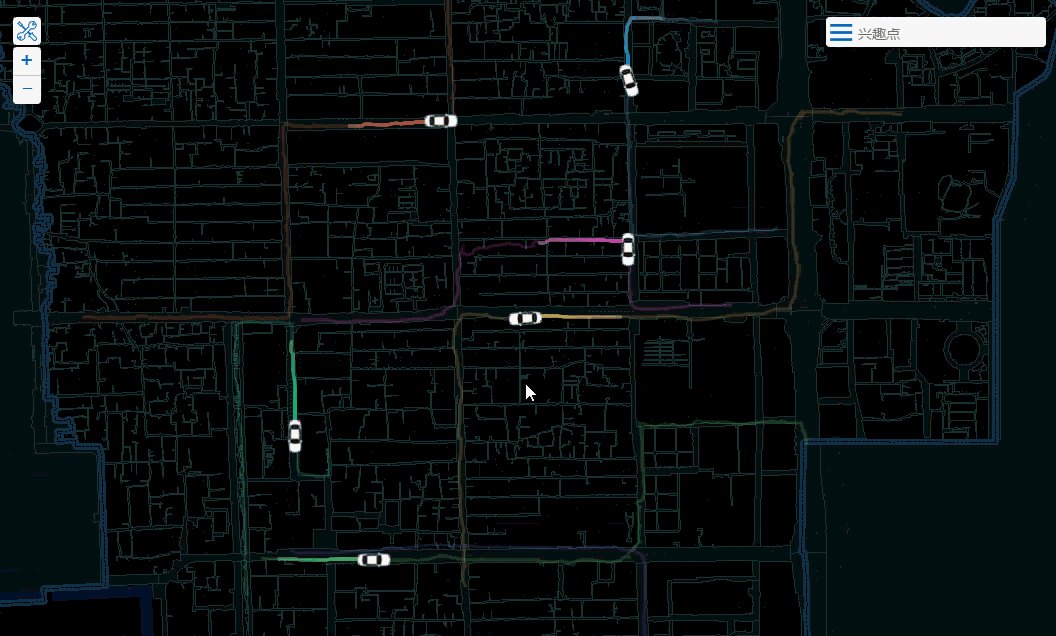
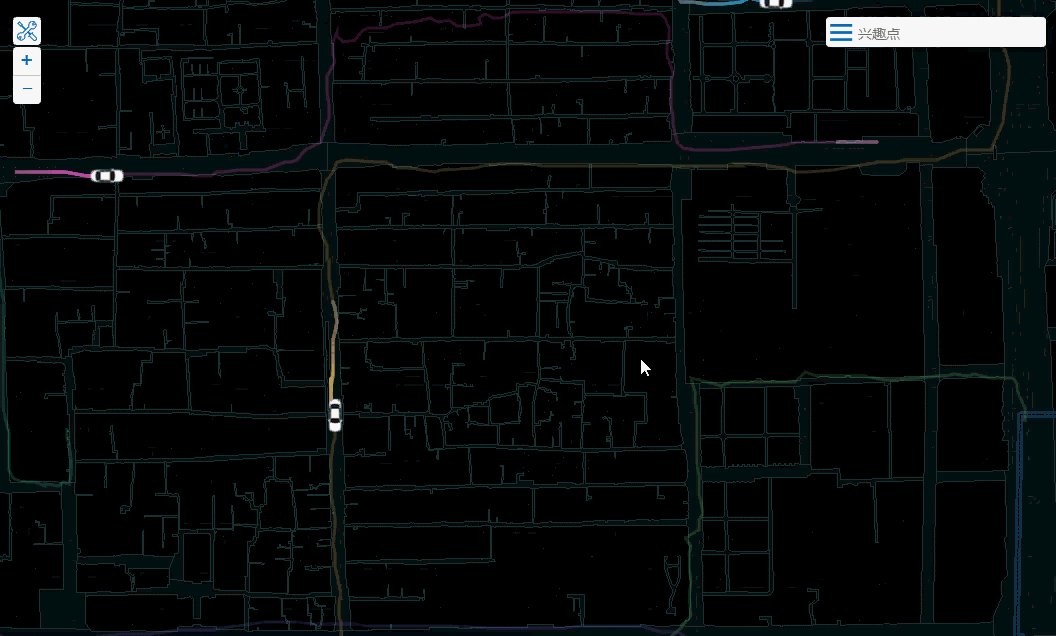
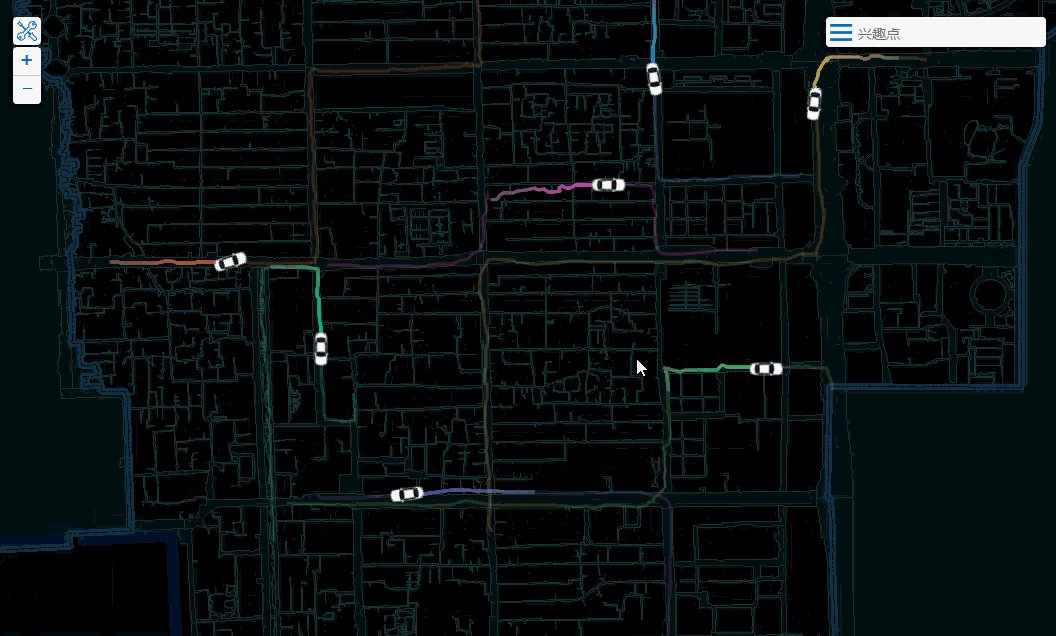
4.成果展示

-----欢迎转载,但保留版权,请于明显处标明出处:http://www.cnblogs.com/naaoveGIS/
如果您觉得本文确实帮助了您,可以微信扫一扫,进行小额的打赏和鼓励,谢谢 ^_^
