3.4删除栏目
先打开【CategoryController】,添加删除栏目ManageDeleteJson(int id),在action先看一下是否有子栏目,如有子栏目则不能删除,没有子栏目则删除。
/// <summary> /// 删除栏目(Json方式) /// </summary> /// <param name="id"></param> /// <returns></returns> [AdminAuthorize] public JsonResult ManageDeleteJson(int id) { categoryRsy = new CategoryRepository(); if (categoryRsy.Children(id).Count() > 0) return Json(false); return Json(categoryRsy.Delete(id)); }
打开ManageDetails.cshtml
在修改按钮的后面添加删除按钮 <input id="btn_del" type="button" value="删除" />
添加js脚本
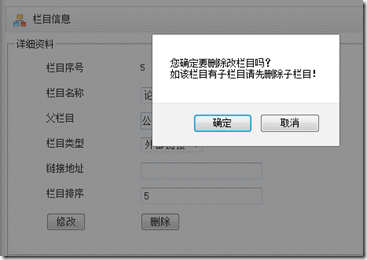
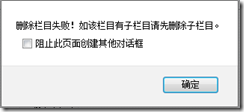
$("#btn_del").click(function () { if (confirm("您确定要删除改栏目吗?\n如该栏目有子栏目请先删除子栏目!")) { $.post("@Url.Action("ManageDeleteJson","Category")", { id: $("#CategoryId").val() }, function (data) { if (data) { alert("成功删除栏目!"); top.location = "@Url.Action("Manage", "Category")"; } else { alert("删除栏目失败!如该栏目有子栏目请先删除子栏目。"); } }); } });
打开浏览器测试一下
====================
代码包:http://pan.baidu.com/share/link?shareid=129564&uk=2198133459
=====================================================
补充:栏目管理的一些其他事项
一、栏目管理首页Category/Manage
管理首页是栏目管理的默认页面,暂时是一个空页面。
打开【CategoryController】,添加[Manage]acton,复制一份ManageDetails.cshtml视图,命名为Manage.cshtml,删掉@using (Html.BeginForm())部分,稍改一下代码如下:
@{ ViewBag.Title = "栏目管理"; Layout = "~/Views/Layout/_Manage.cshtml"; } <div class="workspace"> <div class="inside"> <div class="notebar"> <img alt="" src="~/Skins/Default/Manage/Images/Category.gif" />栏目管理 </div> </div> </div> <div class="left"> <div class="top"></div> @Html.Action("ManagePartialTree", "Category") </div> <div class="split"></div> <div class="clear"></div>
代码删掉了底部@section Scripts代码块,这是因为后台管理页顶部的菜单栏,使用easyui 的menubutton,既然这样就把easyui的引用放到布局页_Manage.cshtml里面。
打开_Manage.cshtml,在<head>里面添加
@Scripts.Render("~/bundles/jquery")
@Scripts.Render("~/bundles/EasyUi")
在ManageAdd.cshtml,ManageDetails.cshtml两个视图底部删除这两句
在_Manage.cshtml布局页的<div class="menubar">……</div>中添加栏目管理的代码,完成后的样子
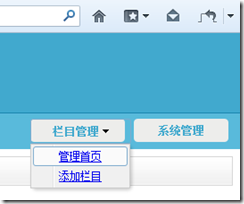
<div class="menubar"> <ul> <li>@Html.ActionLink("系统管理", "dd", "dd")</li> <li><a href="javascript:void(0)" class="easyui-menubutton" data-options="menu:'#menu_category'" >栏目管理</a></li> </ul> <div id="menu_category" class="migroup" data-options="iconCls:'icon-add'"> <div>@Html.ActionLink("管理首页", "Manage", "Category")</div> <div>@Html.ActionLink("添加栏目", "ManageAdd", "Category")</div> </div> </div>
浏览器看下效果。
================
补充代码包:http://pan.baidu.com/share/link?shareid=130611&uk=2198133459