通过接口调取博客园文章的实现
注册了个域名(Nineksy.cn),在阿里云申请了个云虚主机。今天域名备案通过了,准备给网站做几个个页面,因为博客园用的很顺手了就不准备自己内容管理了,准备直接调用博客园的内容。由于阿里云的云虚主机不支持.net core, 但支持.NET Framework,就用.NET MVC 来做。
一、博客园的接口
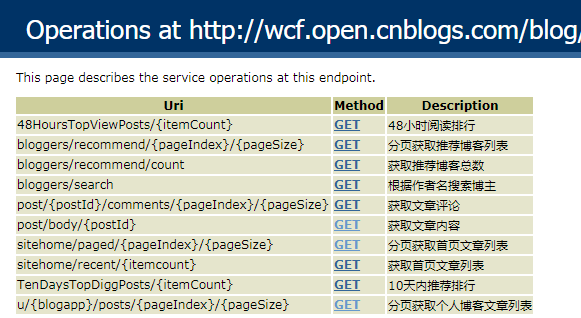
博客园开发者中心支持对博客园的各种管理api,返回json格式,不过使用这种接口要申请ApiKey,这是只是简单调用一下博客列表和内容,所以使用另一个简单的方式http://wcf.open.cnblogs.com/blog/help,这个api较少(如下图),只是调取一下博客内容页足够了。这里使用的是.net 4.5 MVC项目进行调用。

二、创建网站
打开VS2019,【文件】->【新建】->【项目】。
在创建新项目对话框中选择【ASP.NET Web 应用程序(.NET Framework)】,【下一步】。
选择创建项目

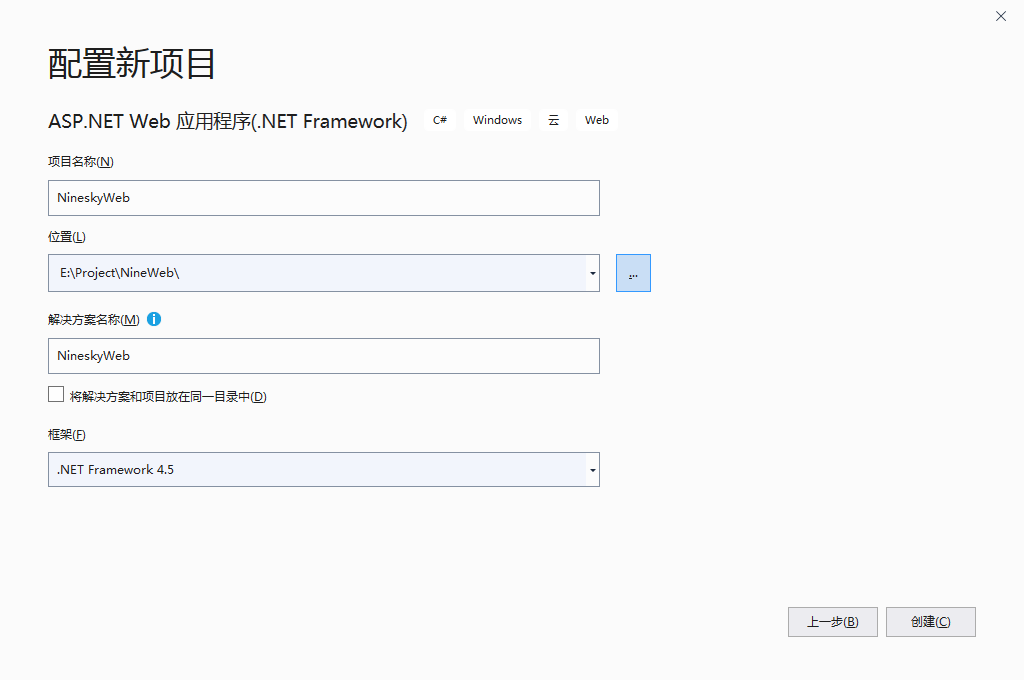
在配置新项目对话框中对项目进行配置。项目名称输入“NineskyWeb”;位置是项目源代码保存的位置,可以随便选;解决方案名称这里与项目名称一致。框架选择“.NET Framework4.5”,因为云虚主机只支持到4.5。点【创建】。

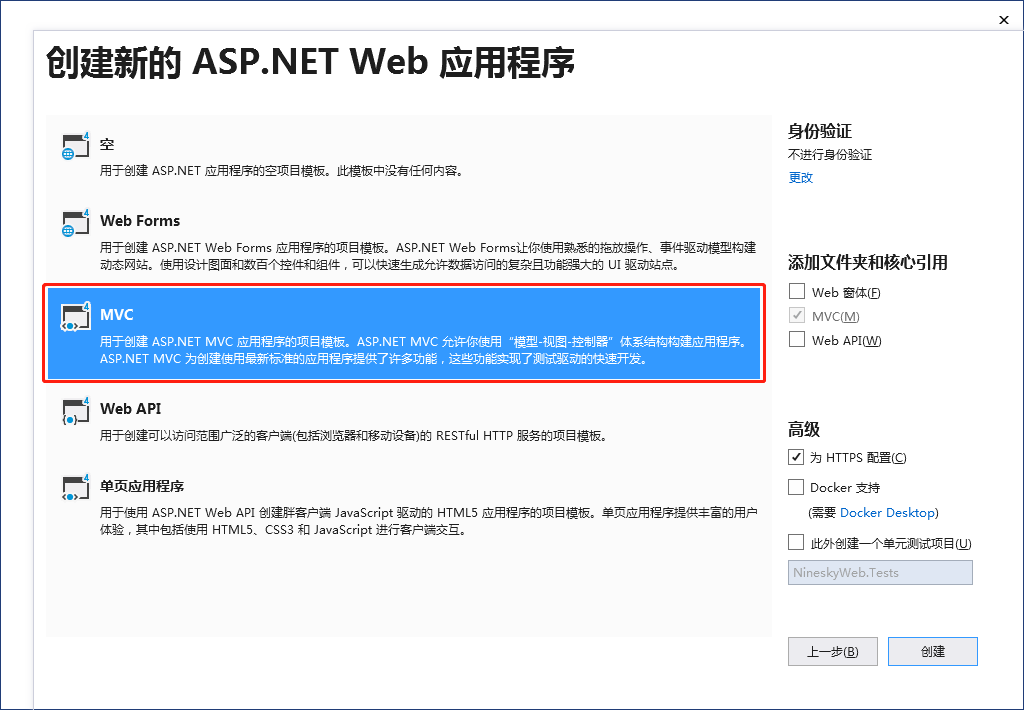
在创建新的ASP.NET Web应用程序里面选择“MVC”。点击【创建】。然后等待项目创建完成。

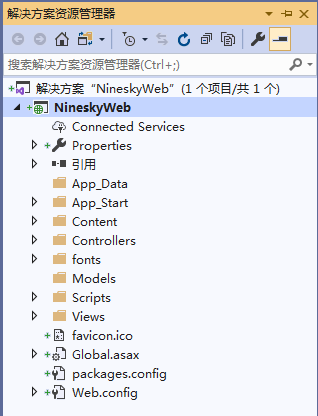
项目创建完成后 点开【解决方案管理器】,可以看到创建了一个标准的.net mvc 项目(如下图),无需任何配置,按【F5】即可运行项目。

运行后可以在浏览器中可以看到一个bootstrap风格的页面。

这个界面有点丑,找个风格稍微美化一下。比上面一个好看了些。

三、调用文章
1、添加控制器
在控制器文件夹【Controller】右键->【添加】->【控制器】

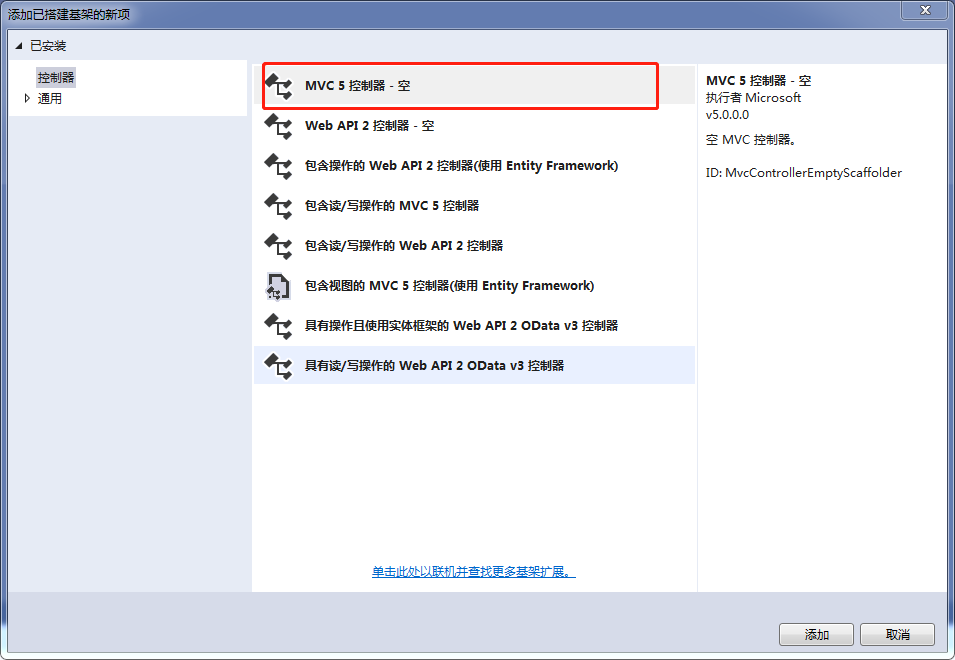
在添加已搭建基架的新项对话框中选择【MVC5 控制器-空】,点击【添加】

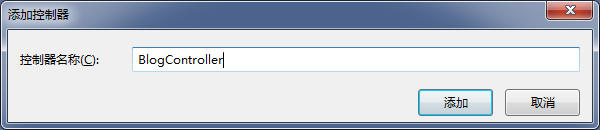
在添加控制器名称中输入博客控制器名称,“BlogController”,点击【添加】

自动创建的代码如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace NineskyWeb.Controllers
{
public class BlogController : Controller
{
// GET: Blog
public ActionResult Index()
{
return View();
}
}
}
2、接口的返回格式
看一下博客园分页获取个人博客文章列表的api:http://wcf.open.cnblogs.com/blog/u/{BLOGAPP}/posts/{PAGEINDEX}/{PAGESIZE}
这里需要三个参数
| BLOGAPP | 博客地址 |
|---|---|
| PAGEINDEX | 当前页 |
| PAGESIZE | 每页记录数 |
直接在浏览其中输入http://wcf.open.cnblogs.com/blog/u/mzwhj/posts/1/2,看一下返回的xml格式。
<feed xmlns="http://www.w3.org/2005/Atom">
<title type="text">博客园_洞庭夕照</title>
<id>uuid:1ca5ca2a-9303-4ff0-8404-47cf84630ebe;id=9103</id>
<updated>2020-04-26T09:19:20+08:00</updated>
<logo>
file://pic.cnblogs.com/face/132313/20140310231701.png
</logo>
<author>
<name>洞庭夕照</name>
<uri>http://www.cnblogs.com/mzwhj/</uri>
</author>
<postcount>103</postcount>
<entry>
<id>6256307</id>
<title type="text">.Net Core MVC 网站开发(Ninesky) 2.4、添加栏目与异步方法</title>
<summary type="text">
在2.3中完成依赖注入后,这次主要实现栏目的添加功能。按照前面思路栏目有三种类型,常规栏目即可以添加子栏目也可以选择是否添加内容,内容又可以分文章或其他类型,所以还要添加一个模块功能。这次主要实现栏目的添加,附带实现模块列表功能,并将业务逻辑层的功能都实现了异步方法。 先来个完成后的界面吧。 一、业...
</summary>
<published>2017-01-06T14:55:00+08:00</published>
<updated>2020-04-26T03:36:18Z</updated>
<author>
<name>洞庭夕照</name>
<uri>http://www.cnblogs.com/mzwhj/</uri>
</author>
<link rel="alternate" href="http://www.cnblogs.com/mzwhj/p/6256307.html"/>
<diggs>0</diggs>
<views>4529</views>
<comments>17</comments>
</entry>
<entry>
<id>6224237</id>
<title type="text">
.Net Core MVC 网站开发(Ninesky) 2.3、项目架构调整(续)-使用配置文件动态注入
</title>
<summary type="text">
上次实现了依赖注入,但是web项目必须要引用业务逻辑层和数据存储层的实现,项目解耦并不完全;另一方面,要同时注入业务逻辑层和数据访问层,注入的服务直接写在Startup中显得非常臃肿。理想的方式是,web项目近引用接口而不引用实现,在配置文件中进行配置实现程序集合类,注入业务逻辑层而不必注入数据访问
</summary>
<published>2016-12-26T22:39:00+08:00</published>
<updated>2020-04-26T03:36:18Z</updated>
<author>
<name>洞庭夕照</name>
<uri>http://www.cnblogs.com/mzwhj/</uri>
</author>
<link rel="alternate" href="http://www.cnblogs.com/mzwhj/p/6224237.html"/>
<diggs>0</diggs>
<views>2038</views>
<comments>1</comments>
</entry>
</feed>
我们关注的是“entry”节点内容,这个节点里返回博客列表的相关内容,根据这个内容来添加模型
3、添加模型
添加博客列表模型
在Models文件夹上右键->添加->类。类名输入BlogItem。
using System;
namespace NineskyWeb.Models
{
public class BlogItem
{
/// <summary>
/// 标识
/// </summary>
public int Id { get; set; }
/// <summary>
/// 标题
/// </summary>
public string Title { set; get; }
/// <summary>
/// 简介
/// </summary>
public string Summary { set; get; }
/// <summary>
/// 发布时间
/// </summary>
public DateTime Published { get; set; }
/// <summary>
/// 作者
/// </summary>
public string Author { get; set; }
/// <summary>
/// 阅读次数
/// </summary>
public int Views { get; set; }
/// <summary>
/// 评论数
/// </summary>
public int Comments { get; set; }
}
}
另一个要关注的就是“postcount”,分页需要用到总记录数,下面添加分页模型。
添加分页模型
在Models文件夹上右键->添加->类。类名输入Page
using System.Collections.Generic;
namespace NineskyWeb.Models
{
public class Page<T> where T:class
{
/// <summary>
/// 页码
/// </summary>
public int Index { get; set; }
/// <summary>
/// 每页记录数
/// </summary>
public int Size { get; set; }
/// <summary>
/// 总记录数
/// </summary>
public int TotalCount { get; set; }
/// <summary>
/// 总页数
/// </summary>
public int TotalPage { get; set; }
/// <summary>
/// 博客列表
/// </summary>
public List<T> Items { get; set; }
}
}
现在返回到刚添加的博客控制器中,修改Index代码,实现从博客园get博客列表。
4、用HttpClient从博客园获取数据
思路:利用HttpClient从博客园获取博客列表的xml格式数据,然后转换成Page模型,并传递给试图。代码如下:
/// <summary>
/// 博客列表
/// </summary>
/// <param name="id">页码</param>
/// <param name="size">每页记录数</param>
/// <returns></returns>
[ActionName("Index")]
public async Task<ActionResult> IndexAsync(int id=1,int size=8)
{
HttpClient client = new HttpClient() { BaseAddress = new Uri("http://wcf.open.cnblogs.com/blog/u/mzwhj/posts/" + id + "/" + size) };
HttpResponseMessage responseMessage = await client.SendAsync(new HttpRequestMessage());
if(responseMessage.IsSuccessStatusCode)
{
var content = await responseMessage.Content.ReadAsStringAsync();
XmlDocument document = new XmlDocument();
document.LoadXml(content);
XmlNamespaceManager xmlNamespace = new XmlNamespaceManager(document.NameTable);
xmlNamespace.AddNamespace("ns", "http://www.w3.org/2005/Atom");
Page<BlogItem> page = new Page<BlogItem> (){ Index = id, Size = size, Items = new List<BlogItem>() };
var countNode = document.SelectSingleNode("/ns:feed/ns:postcount", xmlNamespace);
page.TotalCount = Convert.ToInt32(countNode.InnerText);
page.TotalPage = (page.TotalCount + page.Size - 1) / page.Size;
var blogsNode = document.SelectNodes("/ns:feed/ns:entry", xmlNamespace);
foreach(XmlNode blog in blogsNode)
{
var aa = blog["id"].InnerText;
page.Items.Add(new BlogItem
{
Id = Convert.ToInt32(blog["id"].InnerText),
Title = blog["title"].InnerText,
Summary = blog["summary"].InnerText,
Author = blog["author"].FirstChild.InnerText,
Published = Convert.ToDateTime(blog["published"].InnerText),
Views = Convert.ToInt32(blog["views"].InnerText),
Comments = Convert.ToInt32(blog["comments"].InnerText)
});
}
return View(page);
}
return RedirectToAction("Index", "Home");
}
注意:由于使用的异步方法action变成了“IndexAsync”,所以给acion加上[ActionName("Index")]特性,让浏览器继续使用Index访问。
5、添加视图
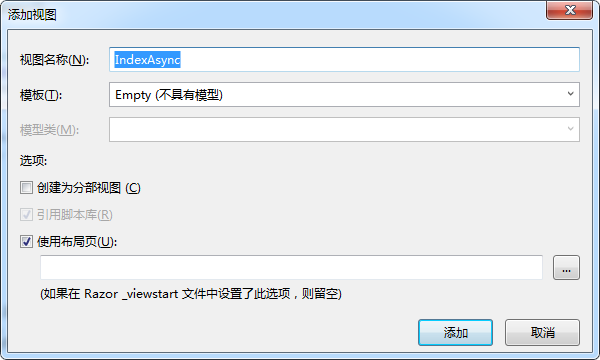
在IndexAsync上右键添加视图。

注意由于action名称为“IndexAsync”,添加视图对话框中默认视图名为“IndexAsync”,因为我们把action重命名为“Index”,所以这里视图名称要改成“Index”。添加视图后修改代码,把控制器传过来的分页数据用列表显示出来,代码也很简单,如下:
@model NineskyWeb.Models.Page<NineskyWeb.Models.BlogItem>
@{
ViewBag.Title = "博客";
}
<nav aria-label="breadcrumb">
<ol class="breadcrumb">
<li class="breadcrumb-item"><a href="~/">首页</a></li>
<li class="breadcrumb-item active" aria-current="page">博客</li>
</ol>
</nav>
@foreach (var item in Model.Items)
{<div class="list-group mt-4">
<a href="@Url.Action("Post","Blog",new {id= item.Id })" class="list-group-item list-group-item-action">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">@item.Title</h5>
@*<small class="text-muted">3 days ago</small>*@
</div>
<hr />
<p class="mb-1">@item.Summary</p>
<small class="text-muted">
posted:@item.Published @item.Author 阅读 (@item.Views) 评论 (@item.Comments)
</small>
</a>
</div>
}
<nav aria-label="">
<ul class="pagination justify-content-end">
<li class="page-item disabled">
<a class="page-link" href="#" tabindex="-1" aria-disabled="true"> @Model.Index / @Model.TotalPage 页</a>
</li>
<li class="page-item">
<a class="page-link" href="~/Blog" tabindex="-1" aria-disabled="true">首页</a>
</li>
@if (Model.Index > 1)
{
<li class="page-item"><a class="page-link" href="~/Blog/Index/@(Model.Index -1)">上一页</a></li>
}
@if (Model.Index < Model.TotalPage)
{
<li class="page-item"><a class="page-link" href="~/Blog/Index/@(Model.Index +1)">下一页</a></li>
}
<li class="page-item">
<a class="page-link" href="~/Blog/Index/@Model.TotalPage">尾页</a>
</li>
</ul>
</nav>
按“F5”查看效果,如下图,自我感觉还不错。

6、显示博客内容。
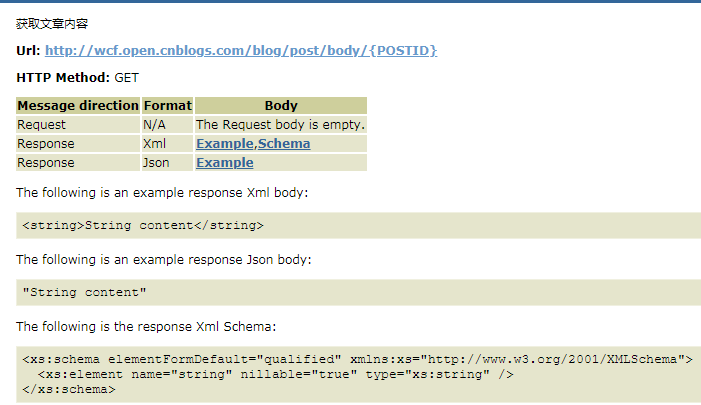
http://wcf.open.cnblogs.com/blog/post/body/{POSTID}

这个接口真简单,直接返回内容如下图。

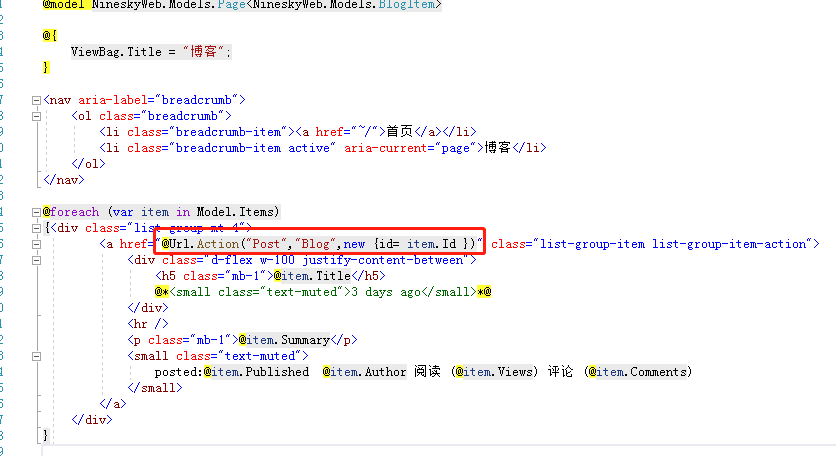
这个调用干脆不做了。直接从列表哪儿跳到博客园吧,只需要改一下博客列表视图里面的链接地址就行了。

把红框里的地址改成:href="https://www.cnblogs.com/mzwhj/p/@(item.Id).html",大功告成。