1.前端错误的分类
2.错误的捕获方式
3.上报错误的基本原理
前端错误的分类
即时运行错误:代码错误
资源加载错误
错误的捕获方式
对于即时运行错误:
(1)try{}catch(e){} (2)window.onerror
资源加载错误
(1) object.onerror (例如img,script加载)
(2) performance.getEntries()
3) Error 事件捕获

上报错误的基本原理
1)采用ajax通信上报
2)利用image对象 上报
注意跨源脚本异常
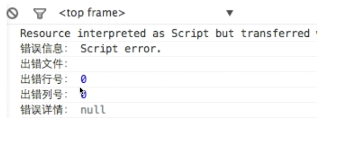
当加载自不同域的脚本中发生语法错误时,为避免信息泄露,语法错误的细节将不会报告,而代之简单的 "Script error."
由于同源策略影响,浏览器限制跨源脚本的错误访问,这样跨源脚本错误报错信息如下图:

在H5的规定中,只要满足下面俩个条件,是允许获取跨源脚本的错误信息的。
- 客户端在script标签上增加crossorigin属性;
- 服务端设置js资源响应头Access-Control-Origin:*(或者是域名)。