css盒模型问题
1.基本概念:标准模型和ie模型
2.标准模型和ie模型的区别
3.css如果设置这两种模型
4.js如何获取盒模型的宽高
5.边距重叠
6.BFC
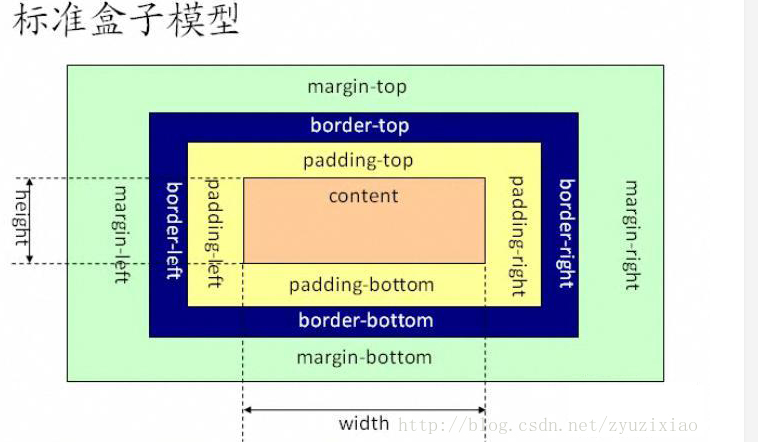
1.CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:Margin(外边距) ,Border(边框) ,Padding(内边距),和Content(内容) 。
分为标准模型和IE模型
2.


例:一个盒子的 margin 为 20px,border 为 1px,padding 为 10px,content 的宽为 200px、高为 50px,假如用标准 w3c 盒子模型解释,那么这个盒子需要占据的位置为:宽 20*2+1*2+10*2+200=262px、高 20*2+1*2*10*2+50=112px,盒子的实际大小为:宽 1*2+10*2+200=222px、高 1*2+10*2+50=72px;假如用ie 盒子模型,那么这个盒子需要占据的位置为:宽 20*2+200=240px、高 20*2+50=70px,盒子的实际大小为:宽 200px、高 50px。
3
box-sizing:content-box; 标准模型
box-sizing:boder-box; IE模型
4.dom.style.width/height // 内联样式的宽高
dom.currentStyle.width/height //ie模式下
window.getComputedStyle(dom).width/height //ff,chrome
dom.getBoundingClientRect().width/height
5.http://www.w3school.com.cn/css/css_margin_collapsing.asp
6.http://www.cnblogs.com/myzy/p/6180222.html