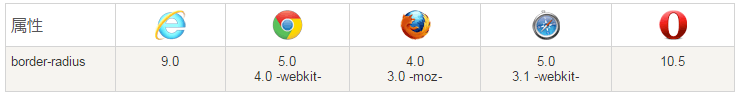
浏览器支持
表格中的数字表示支持该属性的第一个浏览器的版本号。
-webkit- 或 -moz- 前面的数字表示支持该前缀的第一个版本。

CSS3 border-radius 属性
使用 CSS3 border-radius 属性,你可以给任何元素制作 "圆角"。
CSS3 border-radius - 指定每个圆角
如果你在 border-radius 属性中只指定一个值,那么将生成 4 个 圆角。
但是,如果你要在四个角上一一指定,可以使用以下规则:
- 四个值: 第一个值为左上角,第二个值为右上角,第三个值为右下角,第四个值为左下角。
- 三个值: 第一个值为左上角, 第二个值为右上角和左下角,第三个值为右下角
- 两个值: 第一个值为左上角与右下角,第二个值为右上角与左下角
- 一个值: 四个圆角值相同
以下为三个实例:
1. 四个值 - border-radius: 15px 50px 30px 5px:

2. 三个值 - border-radius: 15px 50px 30px:

3. 两个值 - border-radius: 15px 50px:

4.可以利用border-radius制作半圆
div.semi-circle{ height:100px; 50px;/*圆角值都设置为宽度或高度值的一半*/ background:#9da; border-radius:50px 0 0 50px; }

5.还可以制作椭圆边框
椭圆边框 - border-radius: 50px/15px:

椭圆边框 - border-radius: 15px/50px:

椭圆边框 - border-radius: 50%: