总体来看一下都有哪些选择器
1.属性选择器
1)[att*=val] 2)[att^=val] 3)[att$=val]

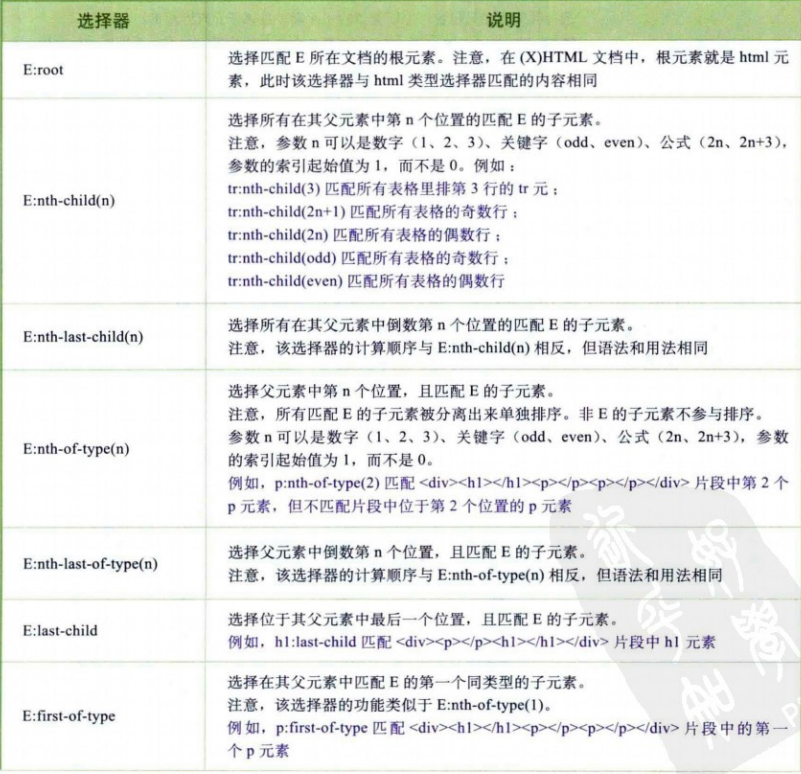
2.结构伪类选择器


3.UI伪类选择器

其中E:read-only伪类选择器用来指定当元素处于只读状态时的样式。
其中E:read-white伪类选择器用来指定当元素处于非只读状态时的样式。
其中E:checked指定当表彰中的radio或checkbox处于选中时的样式
其中E:default选择器用来指定页面打开时默认处于选取状态的单选和复选框控件的样式。
E:indeterminate指定页面打开时,如果一组单选框中任何一个单选框都没有被设定为选取状态时整组单选框的样式,如果用户选取了其中任何一个单选框,则该样式被取消指定。
E:selection伪类选择器用于指定当元素处于选中状态时的样式
4.其它
