jqmobi(appframework)框架的好处主要是它很轻量级,用在手机上占用内存较小,实际表现较为流畅,这也是它区别于jQuery mobile的一大特色,上一篇博客中提供了在它上面使用日期控件mobiscroll的解决方案,但是在真机上测试发现了一个bug,就是使用mobiscroll之后它的侧边栏sidemenu初始化之后需要点击两次才会弹出,相当于经历了两次toggleSideMenu函数调用之后才可以表现正常。找了好久没有发现好的解决方案,(jqmobi的toggle类函数在真机上貌似都有bug,一般很少使用),最后修改源代码进行解决,找到appframework.ui.js,用editplus打开,如下注释

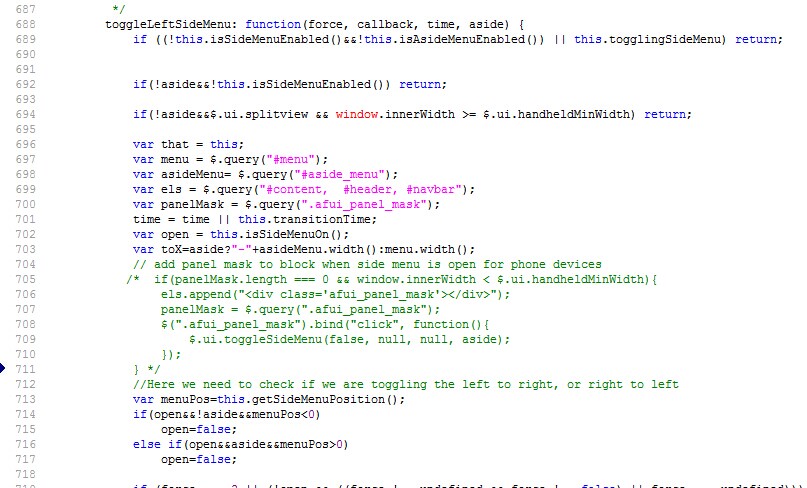
注释掉705到711行,这几行代码主要是当点击切换sidemenu按钮的时候,会弹出一个半透明modal层将当前页面盖住,以表示当前处于sidemenu展开状态。注释掉之后不会再出现这个层,主要bug就是因为它引起的,同时在$.ui.ready事件中添加一行代码:

$.ui.toggleLeftSidemenu(),这样进入APP之后会首先切换一下状态,然后就表现正常了。该解决方案并不是最好的解决方案,因为这样失去modal的遮罩效果,但是在真机上测试之后发现不要这个效果运行会更加流畅一些,欢迎提供更好的解决方案。