使用phonegap开发的应用在真机上和PC上的显示效果以及浏览器渲染方式还是有些区别的。在PC端很好调试,各种浏览器都自带了调试工具,使用起来很方便,但是在一旦安装到了手机上,这个时候要进行调试就需要使用weinre这款优秀的远程调试工具了,本文主要讲笔者是怎么一步步去使用这个工具去进行调试的,以前都是在chrome浏览器上测试好效果,直接安装到手机上,如果有问题再回来修改然后再安装,这样做起来是非常麻烦的,效率也很低。
第一步,安装weinre,这里以win7系统做为测试环境
在这一步之前,需要安装nodejs服务器环境以及它的npm模块。
在node窗口下输入命令行npm -g install weinre来进行安装,安装完成之后进入下一步开启。
第二步,开启weinre
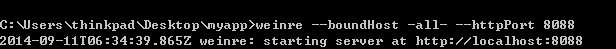
输入指令weinre --boundHost -all- --httpPort 8088 表示监听所有IP并使用8088端口,结果如下:

第三步,开启PC调试页面
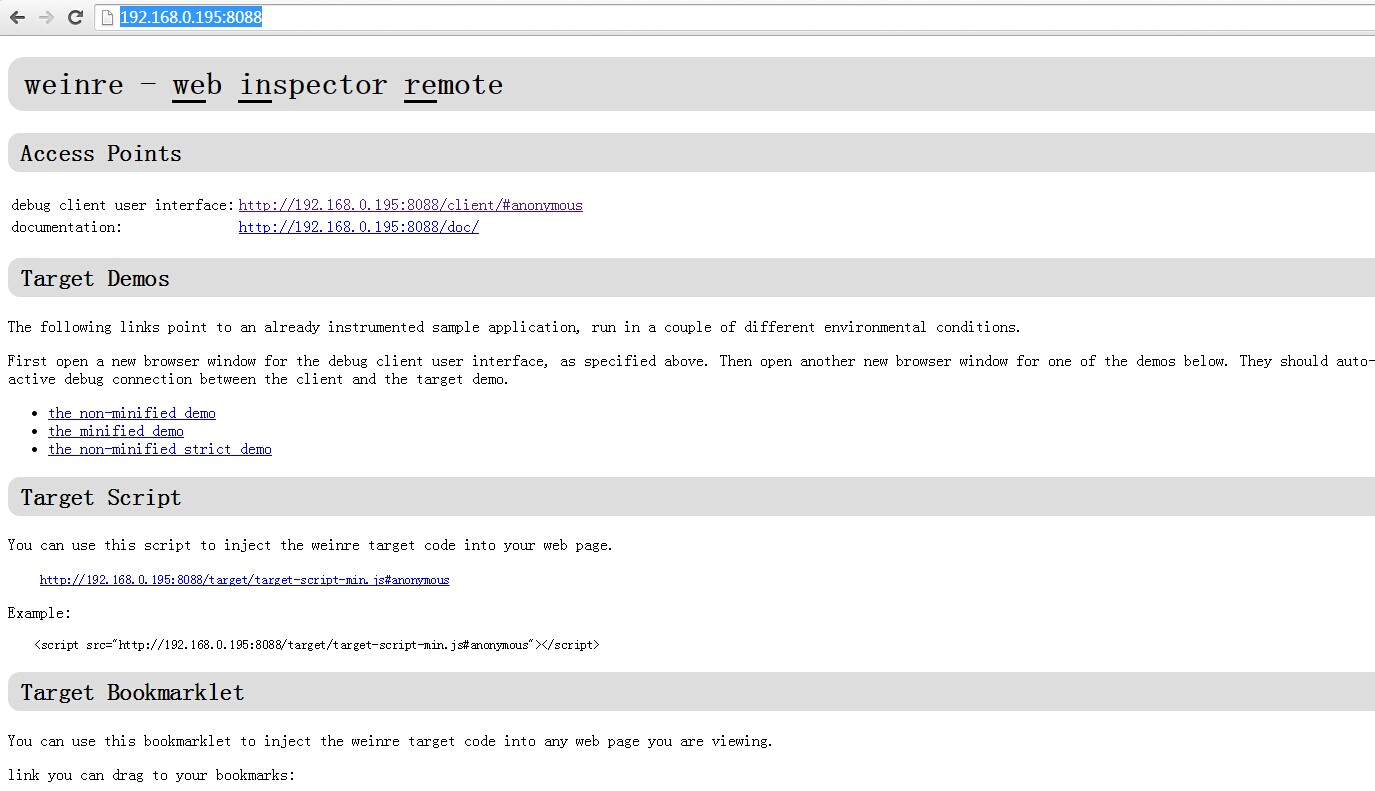
按照提示在chrome浏览器(最好使用这个浏览器,因为调试需要基于WebKit内核的浏览器)中输入http://你的IP地址:8088
这一步一定要输入外部可访问的一个你自己的IP地址
会跳出一个页面如下:

第四步,按照提示将以下脚本添加到你的phonegap应用中

作为你的手机应用与PC调试器通讯的一个脚本。
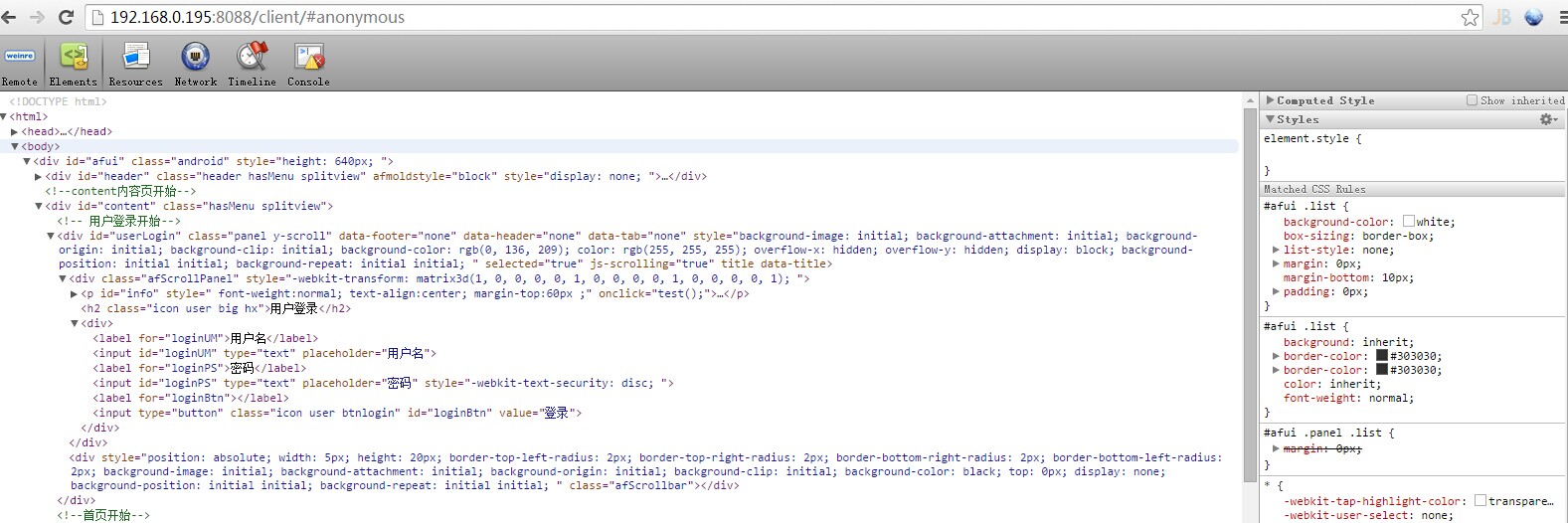
第五步,点击debug client user interface进入这个连接,这时候就进入了调试界面,刚进来target是none,与此同时进入到你的手机应用,这时候 target会变成你当前在手机上访问的目标文件

第六步,开始调试,这一步和PC上调试区别不大,唯一区别就是点击PC上的HTMLelement,手机上会将它凸显出来。