1.文档加载完成
$(document).ready(function(){//文档准备好
//所有div的html内容变成Hello World
$('div').html("Hello World");
});
2.JQuery和DOM对象相互转换
$(document).ready(function(){
//一般来说,JQ对象无法再转化为DOM对象,但JQ数组对象在取出元素的时候可以转化为DOM对象
/**
* 注意:1.dd.style.width等无法获取写在css中的样式信息,只能获取写在div标签内的样式信息
* 2.一定要等文档节点加载完再执行脚本
*/
//单个id对象
var dd = document.getElementById("dd");//DOM对象
var $jq = $(dd); //JQuery对象
var $jq = $("#dd");//JQuery对象
//多个tag对象
var divs = document.getElementsByTagName('div');//DOM对象
var $divs = $(divs);//JQuery对象
var div1 = $divs[0];//DOM对象
var $divs = $('div');//JQuery对象
//多个class对象
var reds = document.getElementsByClassName("reds");//DOM对象
var $reds = $(reds);//JQuery对象
var red1 = $reds[0];//DOM对象
var $reds = $('.reds');//JQuery对象
});
3.层级选择器
//全选择器
var $all = $("*");
//层级选择器
var div_p = $("div > p");//所有div下的p子标签
var div_ps = $("div p");//所有div下的p子孙标签
var div_next_p = $("div + p");//所有拥有共同父元素,并紧接在div后的p元素
var div_next_ps = $("div ~ p");//所有拥有共同父元素,并与在div同一级的p元素
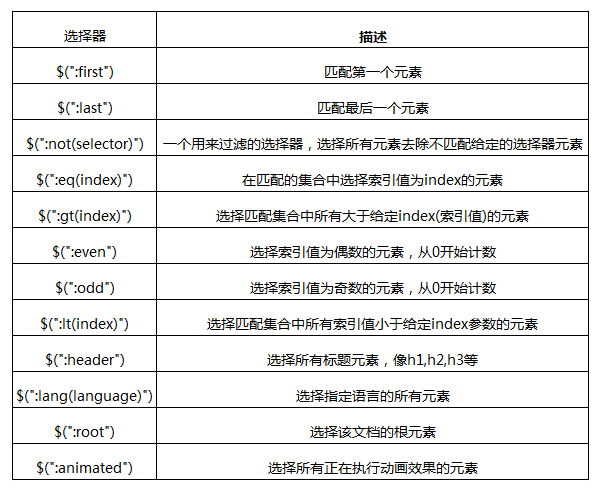
4.基本筛选选择器
//第一个class="reds"的元素
var red1 = $(".reds:first");
//最后一个class="reds"的元素
var red2 = $(".reds:last");
//序号为奇数的class="reds"的元素
var odds = $(".reds:odd");
//序号为偶数的div的元素
var evens = $("div:even");

5.内容选择器
//所有包含文本'hell'的div(子元素包含也算)
var hellos = $("div:contains('hello')");
//所有包含元素p的div(子元素包含也算)
var ps = $("div:has('p')");
//所有为空的div元素(内容为空且没有子元素)
var emptyDiv = $("div:empty");
//所有不为空的div(有内容或者有子元素)
var NotEmptydiv = $("div:parent");
6.可见筛选器
//所有可见的div
var v_div = $("div:visible");
//所有隐藏的div
var h_div = $("div:hidden");
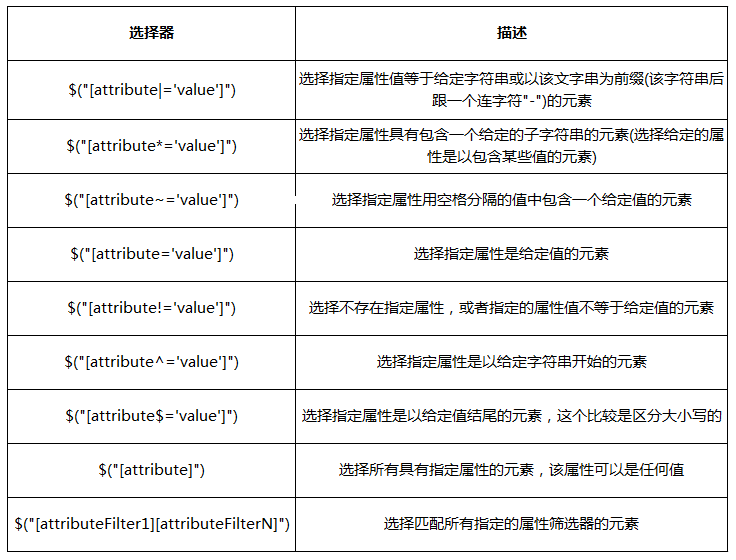
7.属性筛选选择器
//所有width=100px的div(必须写在标签里,写在css里无效)
var divs = $("div[width='100px']");
//所有多选框
var ins = $("input[type=checkbox]");

8.表单元素选择器

9.表单对象属性选择器
