作者背景描述:
本人就职于外资IT企业,担任电商订单处理产品开发经理一职,领导过非常多次大小项目的开发工作,对电商平台订单处理流程非常熟悉。
公司专注鞋服行业相关软件开发和服务,公司规模100多人以上,在台北,广州,成都,上海,北京,国外等均有分公司。
为什么写此系列文章?
本人在学校至工作到现在十余年时间,使用.net C# 开发语言,结合在公司实际开发,和市场的需求中,NET.开发的商业企业级系统遇到的缺点有如下:
1.程序首次加载慢,因为虚拟机编译的原因。
2.WINFORM界面开发不够炫丽,精美。
3.WINFORM界面设计人员难找。
4.程序可以被反编译。
5.安装包过大,部署麻烦,framework.
6.跨平台不够好。
结论:
结合近年来前端设计的走向,最终选择了qt+vue+element UI+sqlite(数据库根据需要情况选择)
qt负责接口和硬件处理
sqlite做数据存储
vue+element UI 实现前端。
预览demo

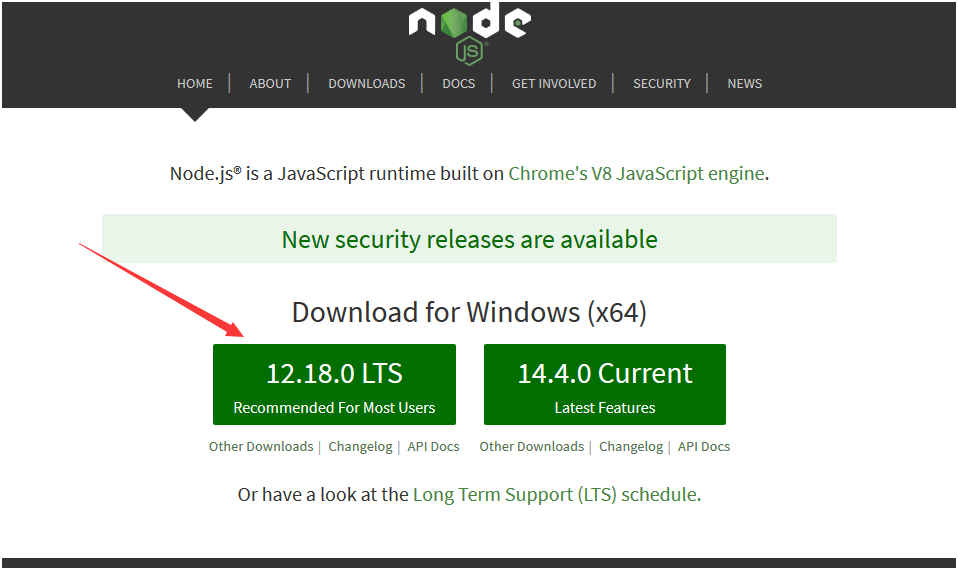
nodejs前端开发环境安装-连载【1】-企业级系统开发实战连载系列 -技术栈(vue、element-ui、qt、c++、sqlite)
如下图:

选择左边长期支持版本
安装界面如下图:

点击next

打钩,点next

点击next

点击next

上图这个钩可以不选,选择了也安装不上 ,会报错。

点击install
在开始菜单找到运行,输入cmd

点确定

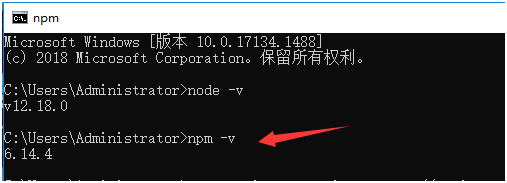
输入命令测试安装是否成功,当前版本号
node -v

解说:包管理工具作用是为了管理前端开发时使用到的包,插件,工具,命令等。
输入包管理工具,测试 安装是否成功
npm -v

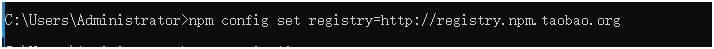
添加包镜像,提升下载包速度
npm config set registry=http://registry.npm.taobao.org

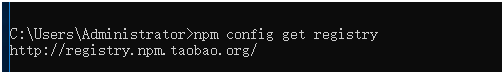
查看是否设置成功

查看包管理器信息
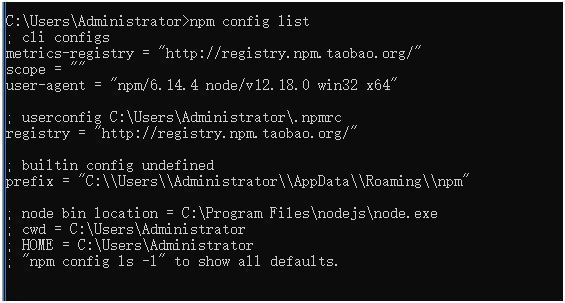
npm config list

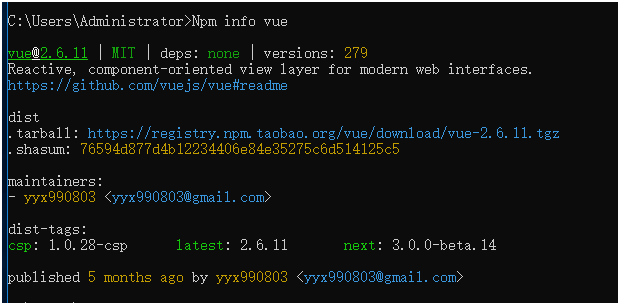
Npm info vue 看看能否获得vue的信息
在执行下面命令前,先安装git
下载地址
https://git-scm.com/download/win
安装git只需要点击 next即可。
因为有些命令会使用git命令进行下载数据。
安装好git后,关闭cmd 然后重新执行下面的命令。
接着执行下面的安装。

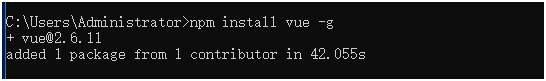
npm install vue -g 安装vue

解说:vue-router 提供了前端页面路由工具,利用它我们能实现页面跳转,页面组件刷新,
按需加载组件,构建单页的应用。
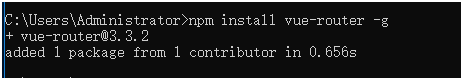
npm install vue-router -g 安装路由

解说:命令行工具可以 用来生成vue的项目和项目文件等 。
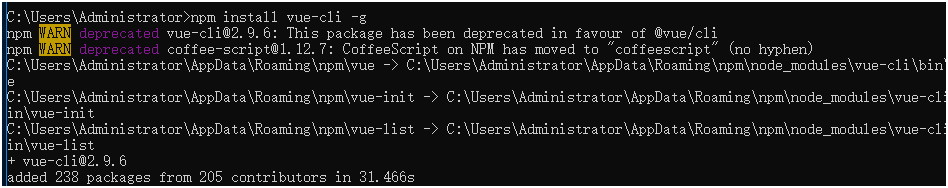
npm install vue-cli -g 安装脚手架(命令行工具)

测试vue 安装情况 vue -V

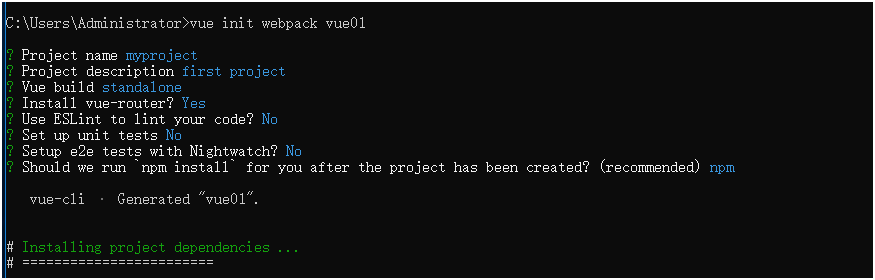
接下来的教程为创建项目,项目名为vue01,命令如下:
vue init webpack vue01
创建的过程中会提示输入,和按回车
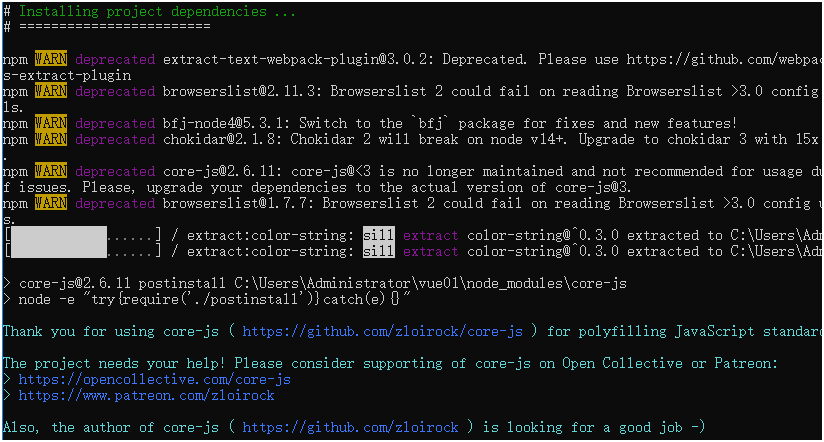
创建完如下:


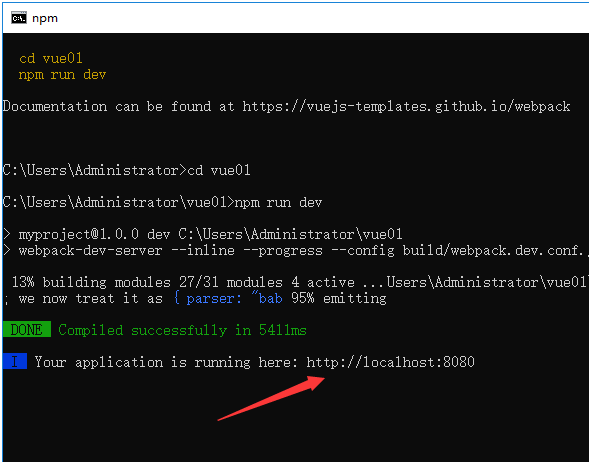
提示输入cd vue01切换目录
执行npm run dev 运行开发模式

后面输出为您的站点,在浏览器输入就可以,注意不要用IE

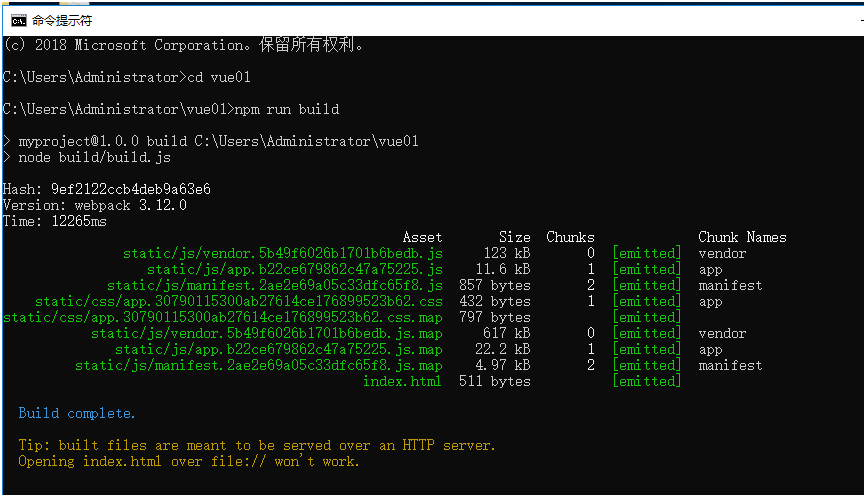
执行 npm run build 发布

生成静态文件在dist目录下,打开dist文件夹下就能看到新生成的index.html文件

直接打开是不行的,需要使用iis或其它服务器。