要安装Angular 首先系统中得有NodeJS 和 npm 或者 cnpm
一。 安装NodeJS
进入 http://nodejs.cn/download/

根据自己电脑的位数下载 我下载的是 .zip 版本的。
直接解压‘
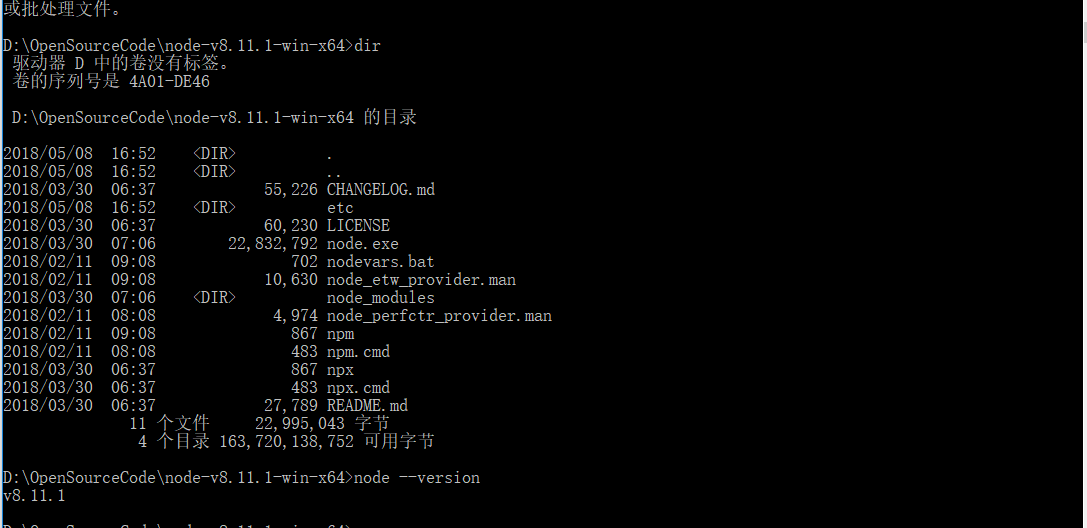
进入cmd 命令行:
到安装的目录下面 node --version
如果出现版本号 证明安装成功

如果需要直接在CMD 上使用node 命令, 而不用到Node 目录下面, 配置Path系统变量。

二、配置npm npm 作为一个NodeJS的模块管理
1)改变原有的环境变量
先配置npm的全局模块的存放路径 以及 Cache 的存放路径
npm config set prefix "D:OpenSourceCode ode-v8.11.1-win-x64 ode_global"
npm config set cache "D:OpenSourceCode ode-v8.11.1-win-x64 ode_cachel"
2)配置系统和用户环境变量
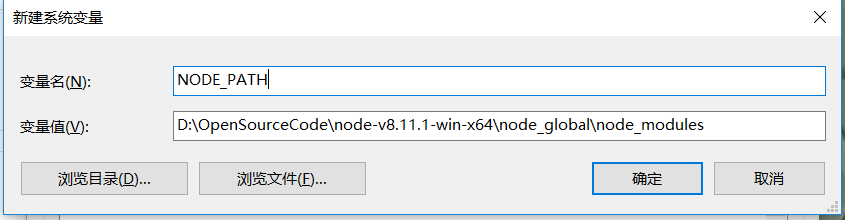
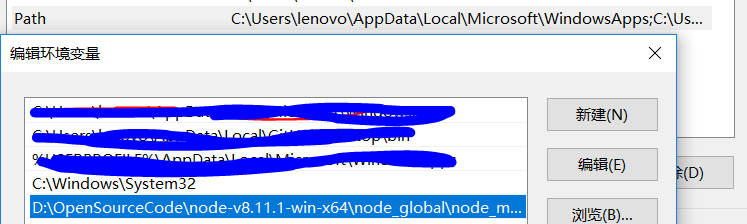
系统:
添加NODE_PATH D:OpenSourceCode ode-v8.11.1-win-x64 ode_global ode_modules,此后所安装的模块都会安装到该路径下

用户环境变量:

3) 在命令行输入以下命令试着安装express(注:“-g”这个参数意思是装到global目录下,也就是上面说设置的“D:OpenSourceCode ode-v8.11.1-win-x64 ode_global ode_modules”里面。)
npm install express -g
安装完毕后可以看到. ode_global ode_modulesexpress 已经有内容
(4)在命令行进入node 进入编辑模式,输入以下代码测试是否能正常加载模块:
require(
'express')
成功,可以看到有输出。
三、安装淘宝NPM(CNPM)
1.安装cnpm
(1)输入以下命令
可以持久使用淘宝的镜像 要不然卡的要死
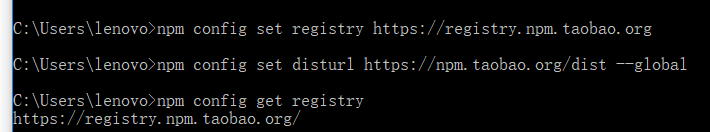
npm config set registry https://registry.npm.taobao.org
npm config set disturl https://npm.taobao.org/dist --global
验证是否成功
npm config get registry

(2) 然后进行安装
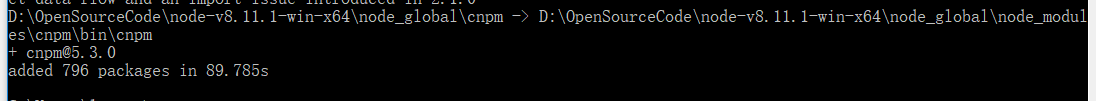
npm install -g cnpm --registry=https://registry.npm.taobao.org

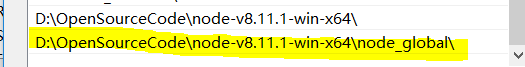
(3) 配置环境变量
可以看到上面的已经告诉了安装的路径了, 给系统环境变量加入
即可:

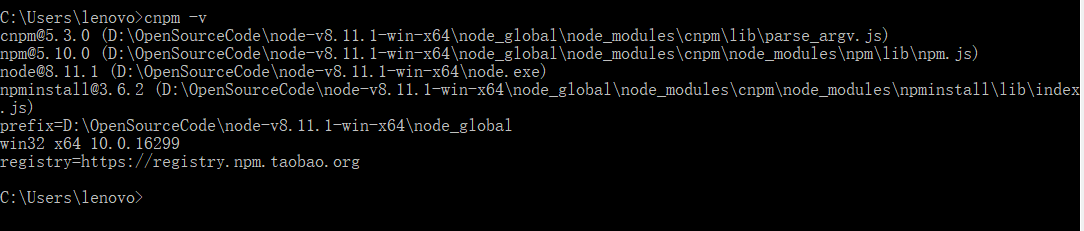
(4) 验证
输入 cnpm -v

看到上面的证明正确
啊 终于装完了
引用:Jones Ho'Blog : http://xiaoyaojones.blog.163.com/blog/static/28370125201351501113581/
sunshine1988: http://cnodejs.org/topic/4fae80c02e8fb5bc650a8360