一.什么是跨域?
跨域:指的是浏览器不能执行其他网站的脚本。它是由浏览器的同源策略造成的,是浏览器对javascript施加的安全限制。
例如:a页面想获取b页面资源,如果a、b页面的协议、域名、端口、子域名不同,所进行的访问行动都是跨域的,而浏览器为了安全问题一般都限制了跨域访问,也就是不允许跨域请求资源。注意:跨域限制访问,其实是浏览器的限制。理解这一点很重要!!!
跨域访问示例
假设有两个网站,A网站部署在:http://localhost:81 即本地ip端口81上;B网站部署在:http://localhost:82 即本地ip端口82上。现在A网站的页面想去访问B网站的信息,A网站页面的代码如下(这里使用jquery的异步请求)
$(function (){
$.get("http://localhost:82/api/values", {},function (result) {
$("#show").html(result);
})});

从错误信息可以看出以上出现了跨域问题!
1:浏览器的同源策略:是指协议,域名,端口都要相同,其中有一个不同都会产生跨域;

2. 跨域错误信息产生的原因
为了说明问题,我们可以做如下实验,我们在本地搭建了开发环境, 由客户端 http://localhost:3001 向服务器http://localhost:3000 发送两个请求,一个使用 javascript 异步请求数据,另一个使用 img 标签请求数据,服务器收到请求后,打印接收到请求的日志,如下图所示:
客户端发送两个请求
服务端打印日志并处理请求
代开客户端浏览器的控制台,可以看到发出了两个请求,并且都收到了状态码为 200 的响应,同时控制台报了一个错误,即 xhr 请求报错。由此我们可以知道,之所以产生跨域错误信息,原因有以下三条:
- 浏览器端的限制(服务端收到了请求并正确返回)
- 发送的是 XMLHttpRequest 请求(使用 img 标签发送的请求为 json 类型,并不会报错)
- 请求了不同域的资源
只有同时满足了这三个条件,浏览器才会产生跨域错误。
3. 解决跨域的思路
既然我们知道了跨域错误产生的原因,那么解决思路就很直观了,针对出错的三个原因进行相应的处理即可,相应的解决思路也有三个方向:
- 打破浏览器的限制
- 不发送 XHR 请求
- 解决跨域
下文将分别进行阐述。
3.1 打破浏览器的限制
由上面分析结论可知,之所以出现跨域的错误,实际上是客户端浏览器所做的限制,服务器并未进行限制,因此我们可以通过设置浏览器,使其不进行跨域检查。实际上浏览器也提供了对应的设置选项。
以 MacOS 下的 Chrome 浏览器为例,在终端中使用命令
open -n /Applications/Google Chrome.app/ --args --disable-web-security --user-data-dir=/Users/your-computer-account/MyChromeDevUserData/
打开浏览器,即可禁用 Chrome 浏览器的安全检查功能,同时也会禁用跨域安全检查功能,这样再次拿前面的例子进行测试,发现此时不会报错,同时也可以正确拿到服务端返回的数据。
禁用浏览器安全检查功能
这种方式虽然可以实现跨域,但是需要每个用户都对浏览器进行设置,同时可能导致潜在的安全隐患,正常情况下不实用。但这个例子充分说明了,跨域错误是前端浏览器所做的限制,与后台服务无关。
3.2 JSONP实现跨域
根据思路2,既然跨域问题产生的原因是因为客户端发送了 Ajax 请求,那么我们打破这个条件即可。具体实现方式就是使用 JSONP 来进行跨域请求。
JSONP,是 JSON with Padding 的简称,它是 json 的一种补充使用方式,利用 script 标签来解决跨域问题。JSONP 是非官方协议,他只是前后端一个约定,如果请求参数带有约定的参数,则后台返回 javascript 代码而非 json 数据,返回代码是函数调用形式,函数名即约定值,函数参数即要返回的数据。
JSONP 的实现原理如下图所示:
JSONP实现原理
首先在客户端 js 中定义一个函数(假设名为 handler),然后动态创建一个 script 标签插入页面中,script 标签的 src 属性即要调用的地址,同时,在调用的 url 中加入一个服务端约定的参数(假设名为 callback,参数值为已定义的函数名 handler),服务端收到请求,如果发现请求的 url 中带有约定的参数,那么就返回一段函数调用形式的 javascript 代码,该段代码的函数名即为 callback 参数的值 handler,函数的参数即为待返回的数据。这样,客户端拿到返回结果后就会执行 handler 函数,对返回的数据进行处理。
我们使用 jquery 向服务端发送一个 JSONP 格式的请求,从浏览器控制台可以看到请求和对应的响应,如下图所示:
JSONP请求
JSONP请求的响应
由上图可以看到,发送JSONP请求时,请求的 Type 为 script 类型而非 xhr 类型,这样就打破了跨域报错的三个必要条件,不会产生跨域错误,同时也验证了服务端返回的数据格式为 javascript 代码调用的形式,其中 Jquery331045** 这一长串函数名是 jquery 自动生成的。
由于 JSONP 的原理是使用 script 标签来加载数据,所以它的兼容性很好,但是使用 JSONP 来解决跨域问题存在以下缺陷:
- 只能发送 GET 请求
- 发送的不是 XHR 请求,这样导致 XHR 请求中的很多事件都无法进行处理
- 服务端需要改动
3.3 跨域资源共享CORS
CORS 是一个 W3C 标准,全称是"跨域资源共享"(Cross-origin resource sharing)。它允许浏览器向跨源服务器,发出 XMLHttpRequest 请求,从而克服了 AJAX 只能同源使用的限制。CORS 基于 http 协议关于跨域方面的规定,使用时,客户端浏览器直接异步请求被调用端服务端,在响应头增加响应的字段,告诉浏览器后台允许跨域。
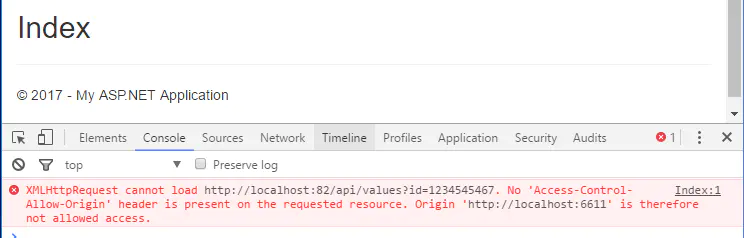
跨域错误
回到文章开始的这个跨域错误信息,可以看到错误的具体信息是:服务端没有设置Access-Control-Allow-Origin 这个响应头从而导致报错,通过设置 Access-Control-Allow-Origin: * 这个响应头,我们可以解决问题。但是,这种设置能满足所有情况吗? 更进一步,使用 CORS 时浏览器如何检查跨域错误? 前面我们有讲到,虽然浏览器报错,但是在这之前服务端已经接受了请求,那么,浏览器总是先发出请求后再进行判断吗?下面我们一一讨论。
3.3.1 浏览器如何检查跨域错误
浏览器检查跨域错误的基本原理是:
浏览器检测到 ajax 请求的域与当前域不一致,会在请求头中增加 Origin 字段,然后检查服务端响应头 Access-Control-Allow-Origin,如果不存在或不匹配,则报跨域错误。
浏览器检查跨域错误原理
3.3.2 浏览器总是先发出请求,然后根据是否有 Access-Control-Allow-Origin 响应头来判断吗
答案是,对于简单请求,是;而对于非简单请求,不是。非简单请求的情况下,浏览器并不是直接请求所需资源,而是会先发出一个预检请求,预检请求通过后才会对所需资源进行请求。
非简单请求预检请求
这里涉及到的简单请求和非简单请求的概念,那么简单请求和非简单请求有什么区别呢?MDN 对非简单请求进行了定义,满足下列条件之一,即为非简单请求:
- 使用了下列 HTTP 方法:PUT、DELETE、CONNECT、OPTIONS、TRACE、PATCH
- 使用了除以下首部之外的其他首部:Accept、Accept-Language、Content-Language、Content-Type
- Content-Type首部的值不属于下列其中一个: application/x-www-form-urlencoded、 multipart/form-data、 text/plain
- 请求中的 XMLHttpRequestUpload 对象注册了任意多个事件监听器
- 请求中使用了ReadableStream对象
简单来说,除了我们平时使用最多的 GET 和 POST 方法,以及最常使用的 Accept、Accept-Language、Content-Language 和 类型为 application/x-www-form-urlencoded、 multipart/form-data、 text/plain 的 Content-Type 请求头,其他基本都是非简单请求。对于这些非简单请求,浏览器会发出两个请求,第一个为 OPTIONS 遇见请求,遇见请求的响应检查通过后才会发出对资源的请求。
非简单请求过程
生产环境下,如果需要发送非简单跨域请求,每次两个请求会增加响应时间,为此,W3C 标准中增加了另一个响应头 Access-Control-Max-Age 参数,该响应头表明了对于非简单请求的预检请求浏览器的缓存时间,在缓存有效期内,非简单请求可以不发送预检请求,另外,实际开发中,可以在服务端设置接收到的请求方法是 OPTIONS 时,直接返回 200,这样也能加快响应。
3.3.3 设置 Access-Control-Allow-Origin: * 就行吗
带cookie的跨域
当我们需要发送带 cookie 的请求时,Access-Control-Allow-Origin 直接设置为通配符 * 时是无法通过浏览器的检查的,此时该响应头的值必须与发出请求的域完全匹配才行,另外,还需要设置 Access-Control-Allow-Credentials 响应头的值为 true,表示支持带 cookie 的跨域请求。
3.3.4 CORS请求头和响应头总结
请求头:
- Origin: 浏览器发出 Ajax 跨域请求之前会添加此头部,值为发送请求的域
- Access-Control-Request-Method:使用了除 GET、POST 请求方法之外的方法,浏览器会添加此头部,值为当前请求方法
- Access-Control-Request-Headers:使用了自定义头部或除了Accept、Accept-Language、Content-Language、Content-Type 之外的头部,浏览器会添加此头部,值为当前的请求方法
响应头:
- Access-Control-Allow-Origin: 表示服务端允许哪些域请求资源
- Access-Control-Allow-Methods: 当客户端包含 Access-Control-Request-Method 请求头时,服务端需要响应该头部,值通常由 Reauest 的 header 中 Access-Control-Request-Method 取得
- Access-Control-Allow-Headers: 当客户端包含 Access-Control-Request-Headers 请求头时,服务端需要响应该头部,值通常由 Reauest 的 header 中 Access-Control-Request-Headers 取得
- Access-Control-Expose-Headers: 指出客户端通过 XHR 对象的 getResponseHeaders 方法可以获取的响应头有哪些
- Access-Control-Allow-Credentials: 允许带 cookie 的跨域请求
- Access-Control-Max-Age: 预检请求的缓存时间
使用代理服务器解决跨域问题(例如使用Nginx做转发)
由之前的介绍我们已经知道错误的原因,既然跨域会产生问题,那么我们就不跨域不就完了嘛!!!
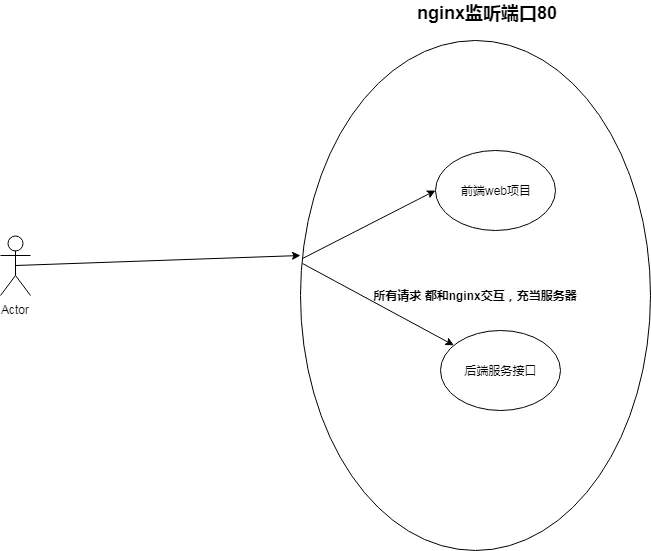
先上图:

首先我们用nginx作为代理服务器和用户交互,这样用户就只需要在80端口上进行交互就可以了,这样就避免了跨域问题,因为我们都是在80端口上进行交互的;
下面我们看一下利用nginx作为反向代理的具体配置:
server {
listen 80; #监听80端口,可以改成其他端口
server_name localhost; # 当前服务的域名
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
proxy_pass http://localhost:81;
proxy_redirect default;
}
location /apis { #添加访问目录为/apis的代理配置
rewrite ^/apis/(.*)$ /$1 break;
proxy_pass http://localhost:82;
}
#以下配置省略
1.当用户发送localhost:80/时会被nginx转发到http://localhost:81服务;
2.当界面请求接口数据时,只要以/apis 为开头,就会被nginx转发到后端接口服务器上;
总结:nginx实现跨域的原理,实际就是把web项目和后端接口项目放到一个域中,这样就不存在跨域问题,然后根据请求地址去请求不同服务器(真正干活的服务器);
1:java过滤器过滤
public class SimpleCORSFilter implements Filter{ @Override public void destroy() { } @Override public void doFilter(ServletRequest req, ServletResponse res, FilterChain chain) throws IOException, ServletException { HttpServletResponse response = (HttpServletResponse) res; response.setHeader("Access-Control-Allow-Origin", "*"); response.setHeader("Access-Control-Allow-Methods", "POST, GET, OPTIONS, DELETE"); response.setHeader("Access-Control-Max-Age", "3600"); response.setHeader("Access-Control-Allow-Headers", "x-requested-with"); chain.doFilter(req, res); } @Override public void init(FilterConfig arg0) throws ServletException { } }
在web.xml中需要添加如下配置:
<filter> <filter-name>cors</filter-name> <filter-class>com.ssm.web.filter.SimpleCORSFilter</filter-class> </filter> <filter-mapping> <filter-name>cors</filter-name> <url-pattern>/*</url-pattern> </filter-mapping> </filter>
为单个方法提供跨域访问,直接添加请求头:
response.setHeader("Access-Control-Allow-Origin", "*");
response.setHeader("Access-Control-Allow-Methods", "POST, GET, OPTIONS, DELETE");
response.setHeader("Access-Control-Max-Age", "3600");
response.setHeader("Access-Control-Allow-Headers", "x-requested-with");
2.后台Http请求转发
使用HttpClinet转发进行转发(简单的例子 不推荐使用这种方式)
try { HttpClient client = HttpClients.createDefault(); //client对象 HttpGet get = new HttpGet("http://localhost:8080/test"); //创建get请求 CloseableHttpResponse response = httpClient.execute(get); //执行get请求 String mes = EntityUtils.toString(response.getEntity()); //将返回体的信息转换为字符串 System.out.println(mes); } catch (ClientProtocolException e) { e.printStackTrace(); } catch (IOException e) { e.printStackTrace(); }
3、后台配置同源Cors (推荐)
在SpringBoot2.0 上的跨域 用以下代码配置 即可完美解决你的前后端跨域请求问题import org.springframework.context.annotation.Bean; import org.springframework.context.annotation.Configuration; import org.springframework.web.cors.CorsConfiguration; import org.springframework.web.cors.UrlBasedCorsConfigurationSource; import org.springframework.web.filter.CorsFilter; /** * 实现基本的跨域请求 * @author linhongcun * */ @Configuration public class CorsConfig { @Bean public CorsFilter corsFilter() { final UrlBasedCorsConfigurationSource urlBasedCorsConfigurationSource = new UrlBasedCorsConfigurationSource(); final CorsConfiguration corsConfiguration = new CorsConfiguration(); /*是否允许请求带有验证信息*/ corsConfiguration.setAllowCredentials(true); /*允许访问的客户端域名*/ corsConfiguration.addAllowedOrigin("*"); /*允许服务端访问的客户端请求头*/ corsConfiguration.addAllowedHeader("*"); /*允许访问的方法名,GET POST等*/ corsConfiguration.addAllowedMethod("*"); urlBasedCorsConfigurationSource.registerCorsConfiguration("/**", corsConfiguration); return new CorsFilter(urlBasedCorsConfigurationSource); } }
4、使用SpringCloud网关
服务网关(zuul)又称路由中心,用来统一访问所有api接口,维护服务。
Spring Cloud Zuul通过与Spring Cloud Eureka的整合,实现了对服务实例的自动化维护,所以在使用服务路由配置的时候,我们不需要向传统路由配置方式那样去指定具体的服务实例地址,只需要通过Ant模式配置文件参数即可