width | height
取值:inherit(从父元素继承) | px | 百分数(从父元素继承)| em | rem | pt
适用:块、行内块(由于行内元素的宽高是它包含的内容的宽高,所以对元素的width和height的设置只适用于块、行内块元素)
作用:设置元素的宽高
inherit :父元素必须明确手动设置过宽或高,inherit才有效。表示从父元素继承宽或高,但不包括父元素的padding和border。当然,块元素就算不用inherit,其宽度都是独占父元素的一行
百分数:无论父元素是否明确设置过宽高,都从父元素继承,但不包括父元素的padding和border。无论设置为inherit 或百分比,两者都不会从祖先处继承尺寸。
font-family 字体
取值:字体名称
适用:块、行内块、行内元素
作用:设置字体名称
英文字体如果包含空格则必须加引号,多个字体可以逗号隔开,解析从第一个字体开始,如果第一个字体在系统里没有则使用第二个,全部都没有则使用系统默认字体
*一般在此属性最后写一个sans-serif,该字体是所有系统都支持的默认字体
font-size 字号
取值:px(像素)| em(相对于当前元素的font-size的倍数)| rem(相对于根<html>元素的font-size的倍数)| cm | mm | pt。参考:em与rem
适用:块、行内块、行内元素
作用:设置字体大小
color 字色
取值:颜色英文名字 | 颜色的16进制代码 | RGB
适用:块、行内块、行内元素
作用:设置字体颜色
font-weight 字粗
取值:normal(默认是400,不加粗)| bold | bolder | lighter | >400的数字不带单位
适用:块、行内块、行内元素
作用:设置字体粗细程度
font-style 字斜
取值:normal(不倾斜 默认) | italic(斜体)| oblique(无法倾斜的特殊字体可用此值实现倾斜)
适用:块、行内块、行内元素
作用:设置字体倾斜与否
.xxx {
font: italic bold 12px Arial; //顺序随意
}
</style>
line-height行高
取值:px | em | rem | 百分比 | 纯数字 | normal | inherit
适用:块、行内块(通过display转换的为行内块的盒子元素,如span、div)
作用:设置一个容器里每一行行内元素的高度,使每一行之间有间距。行高=fontsize+上下填充的行间距。*行高不能是负数
行间距
每一行文本都有行间距,分上半间距和下半间距,浏览器对于文本都有一个默认的行高。这个值是line-height:1.0或1.2左右。也即对于一段文本的显示,浏览器会自动为每一行加上各0.5或0.6左右的上下间距,使每一行看上去有一定的距离,保持文本的整洁有序。你也可以手动为文本容器显示指定一个行高来覆盖浏览器默认的行高。
行高的五种取值
px、em、rem等
百分比
继承
默认
纯数字
font
行高可以直接写在font属性的字号大小之后,用/隔开,表示设定该文本的行高,格式必须是fontsize/lineHeight/空格 字体名字
div{ font:100px/normal 微软雅黑; } //行高:100*1.2
div{ font:100px/120% 微软雅黑; } //行高:100*120%
行高的应用和继承性
行高具有继承性,但只有块元素、行内块元素才会继承行高的设置,但行高的设置不会应用在它们身上,行高的设置只会应用在行内元素上。
<div class="bb">txt</div>
</div>
width: 100px;
height: 100px;
line-height: 50px;
background: #000000;
}
.bb {
width: 50px;
background: red;
color: #fff;
}
.box的行高是50px,.bb包含了文本,.bb的文本是由看不见的inline box和line box包裹,所以它也是行内元素。行高从.box遗传给.bb,由.bb将行高应用到韩给元素上,所以行高减去文本高度=上下间距,这样文本就垂直居中了。

行高虽然可以继承,但也可以覆盖。行高的继承算法是看祖先元素的行高设置。
1.如果祖先元素的行高设置是px、百分比、inherit,那么后代元素的行高就是祖先元素设置的行高
2.如果祖先元素的行高设置是font:xxx/2.2 xxxx,那么后代元素的行高就是祖先元素的fontSize*2.2的结果,而不是后代元素自身的fontSize*2.2
3.如果祖先元素的行高设置是normal、纯数字,那么后代元素的行高就是自身的fontSize*normal或纯数字,如果自身没有设置fontSize,则继承最近的那个祖先元素的行高。
行高的最佳实践
在某个容器中,文本自动换后产生了多行文本,每一行的行高默认都是1.0或1.2.。但这不能同时满足标题文本和段落文本的间距合理,比如在1.0或1.2的默认行高的情况下两种文本的行高看起来会不合理,标题文本行高太高,而段落文本的行高太低。

所以,要手动的分别为标题文本和段落文本给定一个合理的行高才能使显示效果合理,以下是行高的最佳实践
line-height:1.5
}

boxes模型
行高牵扯到css boxes模型,一共有四种boxes模型
中文<i>Element</i> United Kingdom a country in western
</div>
1.inline
因为有i标签分隔了文本,否则此处只有一个inline box。正是因为文本有inline box包装,所以每个文本才能在一行上显示(自动换行是遇到边界),而且行高会减掉文本字号大小得到一个间距值,将间距值拆分为两个部分分别对inline box的顶部和底部进行填充。

2.line
每个inline box组合成一行就变成了line box,因为文本自动换行了,所以有三个line box。而行高的意思就是每一行的高度,假如设包含这段文本的div容器的行高为100px,而这段文本又有换行,则每一行的行高就是100px,上下间距各50px。line box的高度就是行高。

3.content
它包裹了line box,也即每一行都有一个content box,而它的高度就是fontSize的大小。而假如包含这段文本的div容器设行高100px,而文本的fongSize是80px,则剩下20px的高度被拆分成上下间距各10px,而这两个10px的留白就是在content box的顶部和底部进行补足,即top10px+content box 80px+bottom10px=100px。

4.containner
包含整个文本的containner box

溢出行高
现在一个div里有一行文本,假设有如下的行高设置
background: #000;
color: #fff;
font-size: 16px;
line-height: 20px;
}
行高20px,文本大小是16px,则20-16=4,所以此时css对代码解析后会在inline box的顶部和底部各填充2px。

行高12px,文本大小是16px,这样就无法在inline box的顶部和底部填充空白间距,也即整个inline box的高度就只有12px,除非行高>fontSize才会计算出间距对inline box进行填充。这样一来,inline box受制于行内的12px高度,而它包含的文本则溢出在外面。由于content box的高度就是文本的高度,so content box的和文本是一并溢出了容器。

影响行高的条件
既然line box包含了inline box,则line box的高度就取决于inline box,假如一行只有一个inline box,那么line box的高度就是这个inline box的高度(包含了上下间距),但假如一行有多个高度不一的inline box,则line box的高度取决于最高的那个inline box,也即该行最终的行高就等于最高的那个inline box。而其包含的最高的inline box可以是:
1.字号大小比其他inline box更大
2.其单独设置的line-height比继承的行高要大
3.存在上标下标(sup、sub)
4.它包含了一张图片或其他高度更高的元素
中文<b>英文</b>
</div>
background: #000;
color: #fff;
font-size: 16px;
line-height: 20px;
}
b {
line-height: 50px;
}
上下标会撑大行高,解决办法是将其行高设为0
line-height: 0;
}
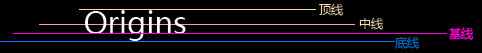
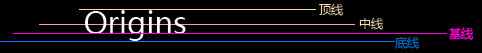
基线与行高(关于行高的额外内容)
无论怎样设置行高,行高的高度都是两行文本的基线垂直距离。这几条线只是作为了解,没啥卵用。

顶线:从一段文本中顶部最高处拉出的一条假想的线
底线:从一段文本中底部最低处拉出的一条假想的线
中线:与顶线和底线距离相等的一条假想的线
基线:从一段文本中最短的那个文字处拉出的一条假想的线
最后的例子
以下分别在一个块元素容器中插入另外四种元素,span(行内)、input(行内块)、img(行内块)、被display转换为行内元素的div。注意img和input,img只能通过vertical:middle来使它和其它元素中线对齐,它是行内块,所以不会应用行高。如果是一个容器中只有一个img,那么要想把它垂直居中可以考虑使用定位或计算margin-top。而input为什么能垂直居中,虽然它是行内块,但它并不是一个盒子,这些表单元素可改变尺寸大小,但他们也能响应行高的设置。但如果是一个div被转换为行内块,像这种行内块就不会应用行高而是继承行高。
<span class="son">hello</span>
<input type="button" value="OK"/>
<img src="Img/img.jpg" />
<div>寒食</div>
</div>

text-align 水平对齐方式
取值:center | left | right
适用:块、行内块
作用:指设置该元素所包含的后代元素或文本在水平方向上相对于父元素的对齐方式,此属性设置在块/行内块元素上,只对行内/行内块在水平方向上的对齐有效。如果子元素的宽度超过父元素,则居中无效。
text-indent 段落首行缩进
取值:em | px
适用:块、行内块
作用:按照fontSize的大小进行缩进,比如fontSize为12,text-indent可以设置为24px,表示缩进两个字符。也可取负值,表示向左缩进
text-indent: -999px; 这样,p标签里的文本会看不见。
background: red;
}
text-decoration 字装饰
取值:none | blink | underline(下划线) | overline(上划线) | line-through(贯穿线)
适用:块、行内块、行内元素
作用:为文字加上装饰线
backgroud-image 背景图片
取值:url(图片路径)
适用:块、行内块、行内元素
作用:为元素增加背景图片
body{ background-image:url(/1111.PNG);}
</style>
background-repeat 背景图像重复
取值:repeat(水平+垂直方向重复) | no-repeat(不重复) | repeat-x(只水平方向重复) | repeat-y(只垂直方向重复)
适用:块、行内块、行内元素
作用:设置背景图片的重复与否和重复的方向
background-attachment 背景图像锁定
取值:scroll(滚动) | fixed(锁定)
适用:块、行内块、行内元素
作用:设置背景图片滚动与否
background-position 背景图像定位
取值:x水平方向和y垂直方向的 px | em | rem | top | center | bottom | left | right
适用:块、行内块、行内元素
作用:为背景图片定位
方向顺序不能颠倒,x必须在前,y在后。
如果取值是尺寸单位,则必须是先x方向,然后是y方向。如果取值是方位名词,则x和y的书写顺序随意,默认位置是letf top。
body {
width: 900px;
height: 900px;
background-image: url(/1111.png);
background-repeat: no-repeat;
background-position: 40% bottom; /*水平方向40%,垂直方向bootom*/
background-position: 12px 20px; /*水平方向12px,垂直方向20px*/
background-position: center center; /*水平方向和垂直方向都居中*/
background-position: bottom; /*垂直方向bootom,水平方向自动居中*/
background-position: left; /*水平方向left,垂直方向自动居中*/
}
</style>
background-size 背景图尺寸
取值:px | em | rem | 百分比
适用:块、行内块、行内元素
作用:设置背景图片在文档中显示的大小
如果不满意原图的尺寸,可通过此属性设置原图在浏览器显示的大小。特别是针对背景的精灵图,精灵图里每单个图片可能重复使用在浏览器不同的区域,而单个图的尺寸也在变化,有的区域需要小图,有的则需要大图。为此,可以使用此属性来等比例缩小背景图尺寸。
width:500px;
height:200px;
background-size:50%; /*背景图整体缩小指定尺寸的一半,指定尺寸500px*/
background:url(/Img/xx.png) no-repeat center;
}
<a href="#"></a>
background-color 背景色
取值:十六进制颜色代码 | rgba
适用:块、行内块、行内元素
作用:设置元素的背景颜色,可以通过rgba实现背景颜色透明
width: 200px;
height: 200px;
color: white;
background: rgba(0,0,0,0.3); a:alpha,alpha取值1为不透明,0 .1-0.9为半透明
}
background 背景
以上关于背景的css样式可以综合写在background属性里,属性值没有顺序规范,可随意。但需要注意,background-size只能单独写,background-color的颜色或透明度只能写其中一个,同时写两个会导致background无效。
height: 200px;
background: url(/Img/l1.jpg) no-repeat fixed top center rgba(0,0,0,0.3);
background-size:120px;
}
border-width 边框粗细
取值:px | em | rem……
适用:块、行内块、行内元素
作用:设置元素边框的粗细程度
可通过类似于border-right-width等一系列的更细化的css属性控制边框粗细
border-color 边框颜色
取值:十六进制颜色代码
适用:块、行内块、行内元素
作用:设置元素边框的颜色
border-style 边框样式
取值:none | hidden | solid(单实线)| double(双实线)| dashed(虚线)
适用:块、行内块、行内元素
作用:设置元素边框的视觉样式
border-radius 圆角边框
取值:px | em | rem | 百分比……
适用:块、行内块、行内元素
作用:设置元素边框的圆角
width: 200px;
height: 200px;
background: red;
border-radius: 10%; /*50%达到纯圆*/
border-radius:1px 1px 1px 1px; /*左上角、右上角、右下角、左下角*/
border-radius:10px 0; /*左上角和右下角为10、右上角和左下角为0*/
}
border 边框
综合设置边框的样式
width: 200px;
height: 200px;
border:1px solid red;
}
width: 200px;
height: 200px;
border:none; //也可以使用border:0,但在渲染的性能上没有none快
}
*类似的还有:border-top | border-bottom | border-left | border-right
border-collapse 表格细边框
取值:separate | collapse(相邻边框合并为一个边框) | inherit
适用:table
作用:设置相邻边框的距离
table {
width: 500px;
height: 200px;
border:1px solid black;
border-collapse:collapse; /*清除单元格之间的间距、使相邻单元格紧贴一起的边框线合并为一条*/
}
td{
border:1px solid black;
}
</style>
<body>
<table>
<tr>
<td>地形图</td>
<td>交通图</td>
<td>旅游图</td>
</tr>
<tr>
<td>矿产资源图</td>
<td>主要农作物分布图</td>
<td>行政区划图</td>
</tr>
</table>
</body>
box-shaodow 阴影
取值:px | em | rem 十六进制颜色代码
适用:块、行内块、行内元素
作用:设置元素的阴影
width:500px;
height:500px;
background:red;
box-shadow:12px 12px 12px 12px black; /*水平偏移量、垂直偏移量、阴影模糊度、影子大小、颜色*/
}
visibility 可见性
取值:visible(可见) | hidden(隐藏、保留占位)
适用:块、行内块、行内元素
作用:设置元素在文档上的可见性
此属性只是隐藏元素,但会为元素保留占位。而display:none是隐藏元素且不占位。
overflow 溢出检查
取值:scroll(溢出后显示滚动条) | auto(无论是否溢出都显示滚动条)| hidden(隐藏溢出部分的内容)| visible(默认,溢出部分显示在容器外面)
适用:块、行内块
作用:设置元素包含的内容的显示效果
cursor 鼠标样式
取值:pointer(手型)| text(输入)| wait(等待)| move(拖拽)| default(默认)
适用:块、行内块、行内元素
作用:设置当鼠标移入元素时鼠标的样子
outline 轮廓线
取值:none
适用:输入框元素
作用:指定轮廓线样式
输入框默认具有轮廓线(蓝色),可使用outline属性的none清除轮廓线

resize 拖拽改变尺寸
取值:none(无)
适用:textarea元素
作用:textarea默认可以由用户拖动改变大小,可使用resize禁止拖拽改变大小
white-space 处理空白字符
取值:normal 默认,空白会被浏览器忽略 | pre 空白会被浏览器保留 | nowrap 文本不会换行,文本会在在同一行上继续,直到遇到 <br> 标签为止 | pre-wrap 保留空白符序列,但是正常地进行换行 | pre-line 合并空白符序列,但是保留换行符 | inherit
适用:块、行内块、行内元素
作用:对本中的空白字符进行处理
一般用此属性的nowrap来强制中文的新闻标题不换行,
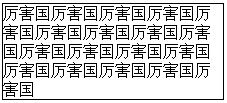
厉害国厉害国厉害国厉害国厉害国厉害国厉害国厉害国厉害国厉害国厉害国厉害国厉害国
</div>
width:100px;
border:1px solid #000;
white-space:nowrap;
}

word-wrap 换行
取值:normal(保持浏览器默认换行规则) | break-word(自动换行)
适用:块、行内块、行内元素
作用:一般用于处理英文字符的自动换行
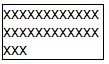
xxxxxxxxxxxxxxxxxxxxxxxxxxx
</div>
width:100px;
border:1px solid #000;
word-wrap:break-word;
}

默认的文本换行规则
在块/行内块/行内元素中包含的文本分英文和中文两种换行模式
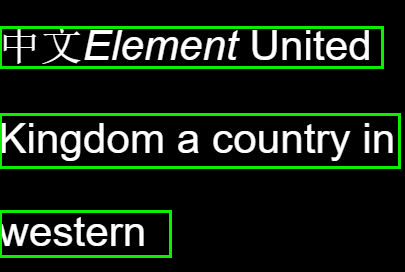
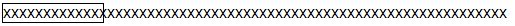
1.英文不会自动换行,宽度超出边界时会出现滚动条。只有在遇到中文、换行标签、空格时,在中文、换行标签、空格会后才会自动换行。下图看得出出现了横向滚动条,,表明英文字符没有自动换行。
文本溢出容器的边界

文本的容器设置了overflow:auto

文本中出现中文

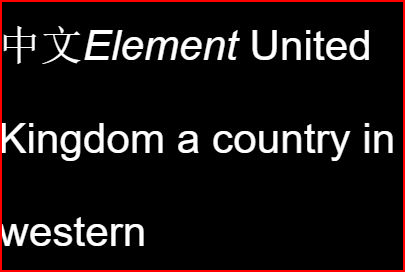
2.中文遇到边界时会自动换行,下图没有横向滚动条,表明中文字符可自动换行。

*简单总结一下就是white-space:nowrap用于强制中文不换行,而word-wrap主要用于强制英文字符换行
text-overflow 裁剪文本
取值:clip (修剪溢出文本)| ellipsis(显示省略符号来代表被修剪的文本)| string(显示自定义的文本或符号来代表被修剪的文本)
适用:块、行内块、行内元素
作用:对溢出的文本进行裁剪、设定裁剪之后的效果。此属性的有效性取决于两个条件:1.文本必须是在一行上显示(不换行)2.必须是溢出隐藏。
例子
利用white-space、word-wrap、text-overflow可设置类似于新闻标题的字符长度,溢出字符显示为省略号
width:50px;
border: 1px solid black;
white-space:nowrap; //强制中文文本保持在一行显示
overflow: hidden; //溢出隐藏
text-overflow: ellipsis; //溢出文本被裁剪且显示为省略号
}
vertical-align 垂直对齐方式
取值:bottom(底线对齐,底线:从一段文本中底部最长的那个文字下拉出的一条假想的线) | middle(中线对齐,中线:从一段文本的中心拉出的一条假想的线) | top(顶线对齐) | baseline(基线对齐,基线:从一段文本中底部最短的那个文字下拉出的一条假想的线)| super(上标)| sub(下标)
适用:行内块、行内元素
作用:元素的垂直居中一般利用line-height来实现,它表示的是元素相对于父元素的垂直对齐方式。而vertical-align只适用于并列在一行上的兄弟元素,诸如图片、文字、表单元素之间的垂直对齐方式





一个bug
当一个盒子或a标签包含一张图片,但div没有明确设置高度,则会出现以下bug:

width: 62px;
border:1px solid black;
}
<div>
<img src="Img/mdtk.gif" />
</div>
解决办法是设置img的vertical,取值随意。或明确设置div的高。
width: 62px;
height:62px;
border:1px solid black;
}
或:
img{
vertical-align:middle;
}
<div>
<img src="Img/mdtk.gif" />
</div>

box-sizing 自动计算盒子大小
取值:border-box
自动计算元素的padding和border大小,使元素的最终大小适合我们手动明确设置的大小。但手动设置的大小必须≥padding+border。
#box{
width:200px;
height:200px;
background:red;
padding:10px;
box-sizing:border-box;
}
注意,此属性虽然可以自动计算保持合适的大小,但假如该元素存在子元素时,别忘了要祛除padding和border以便正确计算子元素的大小

以上没有排除2px的border导致子元素浮动后无法并排显示
