1、下载echart,引用echart.js
2、设置一个显示图表的区域
<div id="chart" style="height:300px; 600px;padding:30px;"></div>
3、配置引用的js地址
<script type="text/javascript">
/**
* 行情-报价走势-直贴
*/
require.config({
paths: {
echarts: '/js'
}
});
// 使用
require(
[
'echarts',
'echarts/chart/line' // 使用柱状图就加载bar模块,按需加载
],
function (ec) {
// 基于准备好的dom,初始化echarts图表
var myChart = ec.init(document.getElementById('chart'));
var option = {
tooltip: {
trigger: 'axis'
},
legend: {
data: ['国股', '城商', '农商', '农合', '农信']
},
calculable: false,
xAxis: [
{
type: 'category',
boundaryGap: false,
data: ['2-16', '2-17', '2-20', '2-21', '2-22']
}
],
yAxis: [
{
type: 'value',
max: 6,
min: 1,
// splitNumber: 6,
axisLabel: {
formatter: '{value} %'
}
}
],
series: [
{
name: '国股',
type: 'line',
data: ['4.55', '4.60', '4.60', '4.60', '4.55']
},
{
name: '城商',
type: 'line',
data: ['4.80', '4.85', '4.85', '4.85', '4.80']
},
{
name: '农商',
type: 'line',
data: ['0.00', '0.00', '0.00', '0.00', '0.00']
},
{
name: '农合',
type: 'line',
data: ['0.00', '0.00', '0.00', '0.00', '0.00']
},
{
name: '农信',
type: 'line',
data: ['0.00', '0.00', '0.00', '0.00', '0.00']
}
]
};
// 为echarts对象加载数据
myChart.setOption(option);
}
);
</script>
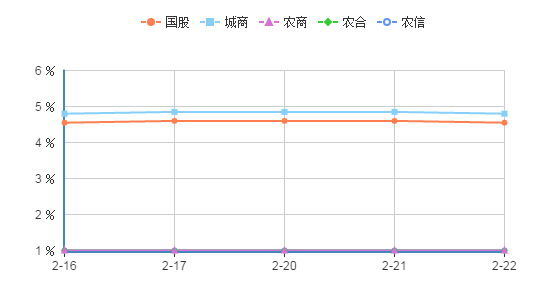
最后效果: