此插件适用于vue项目移动端适配问题
注:此方法本人只在vue-cli2.x中验证过,vue-cli3.x的暂不知,如有不符,请参考其他答案。
第一步:安装插件
npm install postcss-px-to-viewport --save
第二步:找到 .postcssrc.js

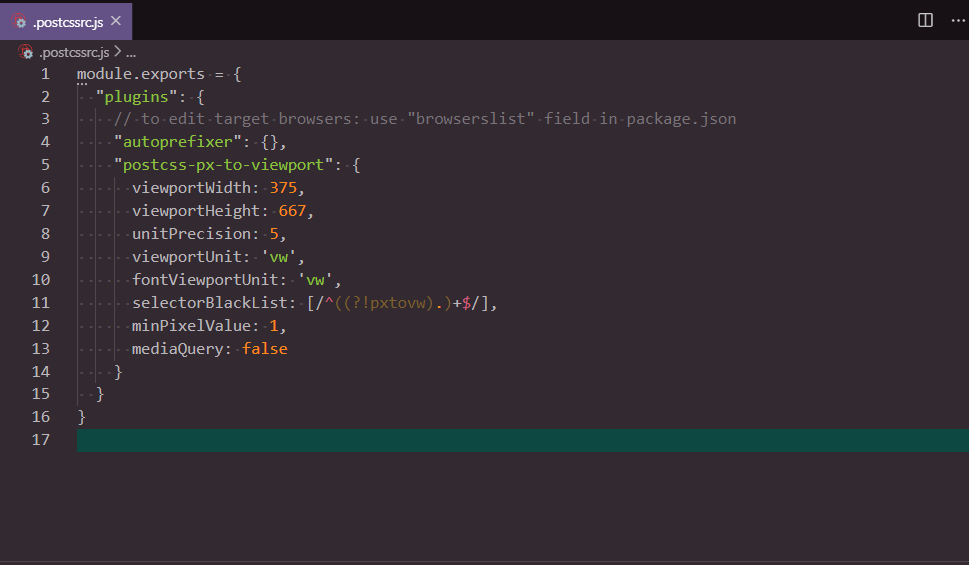
第三步:在.postcssrc.js中配置如下代码

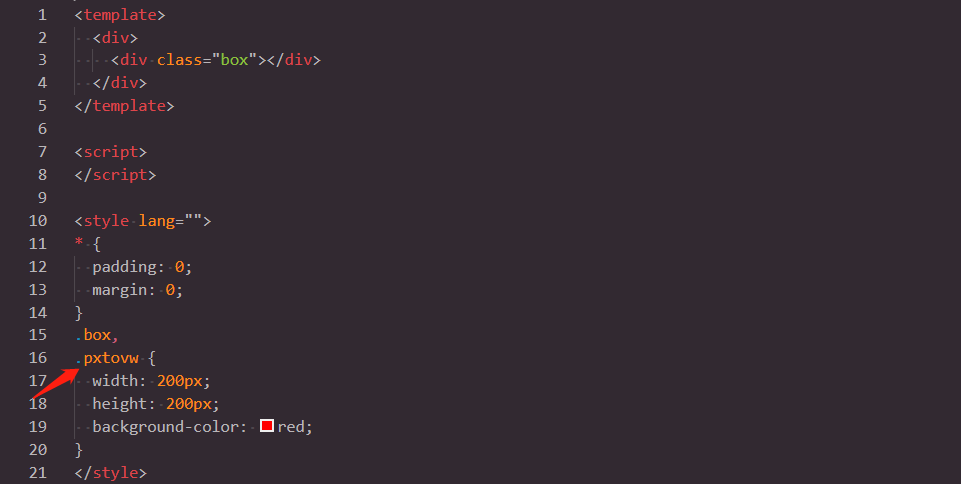
截止目前为止配置就已经完事儿了,请先记住以上配置项中 selectorBlackList中的pxtovw 使用方式如下:

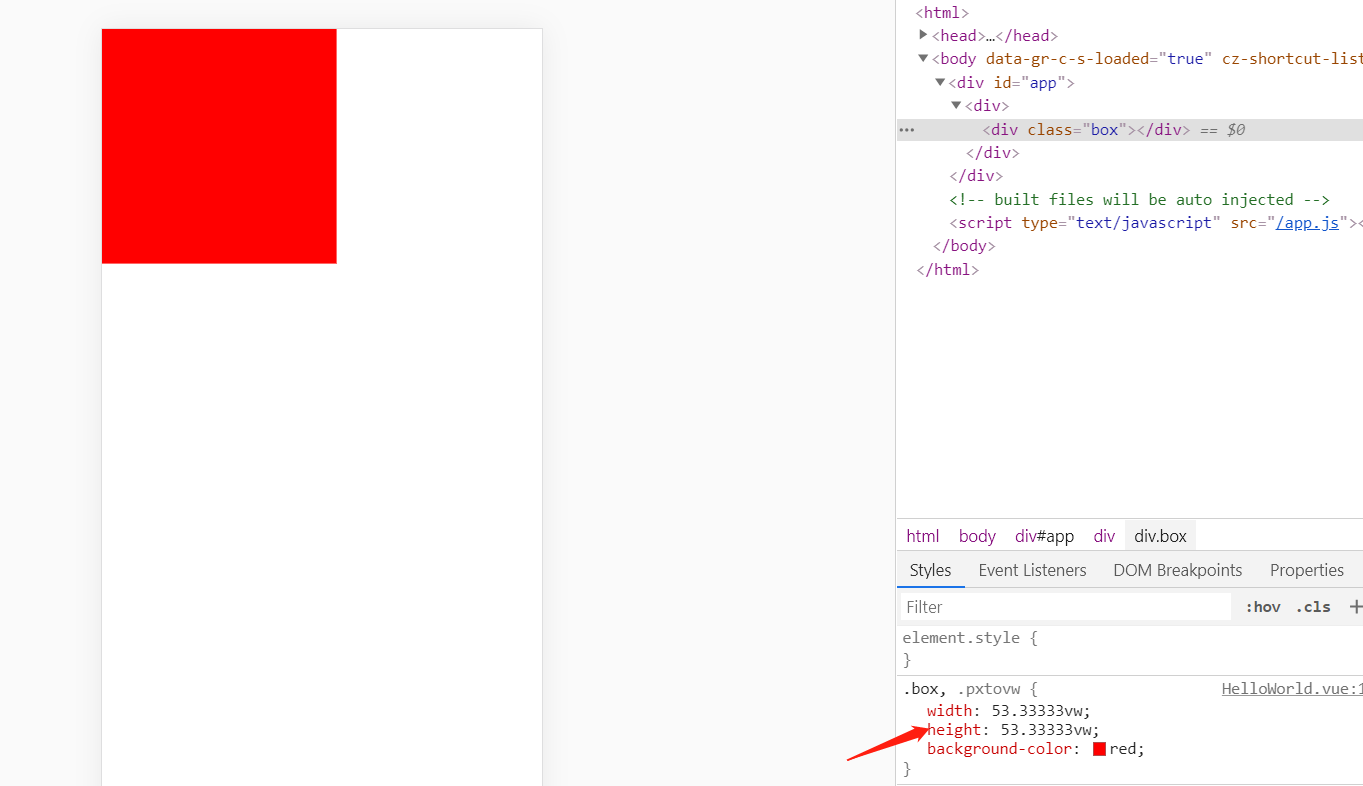
如果需要为元素设置宽高,请把pxtovw以类的形式添加进去即可。下面看效果

以上内容仅供参考,如有建议欢迎留言!
顺便吐槽下为什么那么多复制粘贴的答案?复制也就算了,还讲不清楚重点!醉了~