1. 安装nodejs
2. 安装 vue-cli
npm install -g vue-cli
安装前可以通过设置代理为淘宝仓库地址,以加快下载速度。
npm config set registry https://registry.npm.taobao.org
3. 查看 Vue 版本
vue --version

4. 初始化 vue webpack 项目
vue init webpack demoproject
vue init 为vue-cli 初始化项目命令,webpack 为模板类型,demoproject 为项目名称。
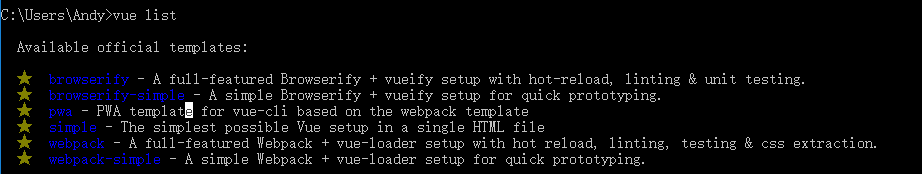
可以通过 vue list 查看支持的模板类型,如下图所示:

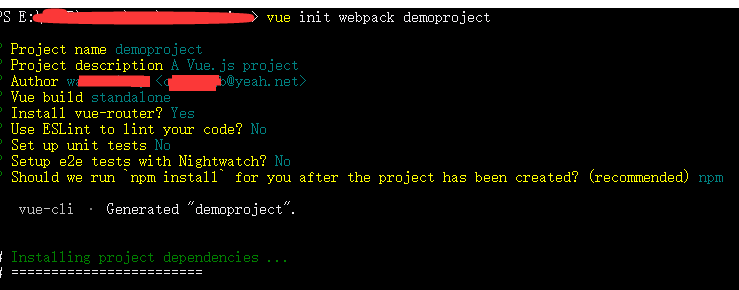
如下图为初始化项目执行过程:

命令执行完成,如果没有错误,则项目已经成功构建,接下来就可以进行自己的编码工作了。
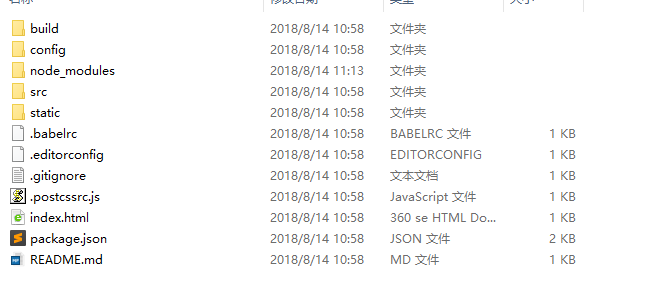
如下图所示为项目初始化完成后目录结构:

5. 启动项目
npm run dev
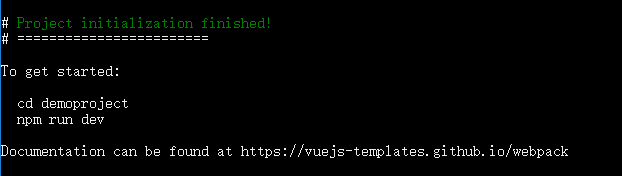
如下图所示,初始化项目完成后,命令行有提示信息。