默认我们常用:window.open("url")下载一个文件类型,
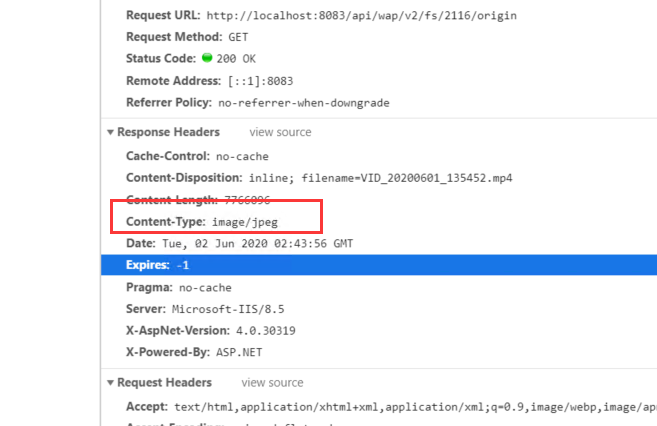
此时我们遇到一个返回异常的数据如图:

此时window.open还是能打开,但是不能下载。
原因是当前按照接口返回的是一个文件,但是Content-Type:image/jpeg,这样浏览器就会把返回值按照图片解析。
这里如果使用window.open不会有错误提示,有错误提示的方式如下
try {
var elemIF = document.createElement("iframe");
elemIF.src = "http://localhost:8083/api/wap/v2/fs/2116/origin";
elemIF.style.display = "none";
document.body.appendChild(elemIF);
} catch (e) {
}
当处理到 document.body.appendChild(elemIF); 时会发生报错 : Resource interpreted as Document but transferred with MIME type image/jpeg(资源解释为文档,但使用MIME类型image/jpeg传输)