这里的内容, 提前要知道 import comm from ‘...’ 和 import { comm } from ‘...’ 的基础知识.
我举个案例, 当你有很多api文件的时候, 比如, login.js user.js , 你使用的时候,每次都要引用. import { login } from ‘@/api/login.js’ , user文件亦是如此. 所以, 我想着, 把它集成到一个common.js 文件中, 进行操作. 因此有了如下的代码:
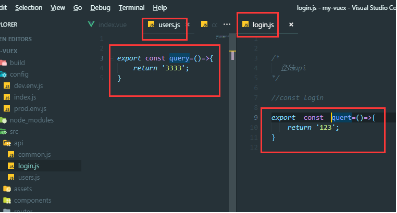
2.1 login.js 文件 和 user.js 文件 分别如下两个方法.

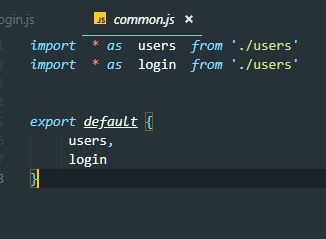
2.2 然后common.js 文件

2.3 inde.vue 页面进行引用
import common from '@/api/common'
或者你可以在 main.js 引用
import common from '@/api/common'
然后加上 Vue.prototype.$common=common
2.4 使用
common.login.query()
common.users.quert()
在main.js 引用的使用法
this.$common.login.query()