7.1 jQuery表单验证插件—Validation
7.1.1 Validation简介
Validation拥有以下特点:
(1)内置验证规则: 拥有必填、数字、E-Mail, URL和信用卡号码等19类内置验证规则。
(2)自定义验证规则: 可以很方便地自定义验证规则。
(3)简单强大的验证信息提示: 默认了验证信息提示,并提供自定义茬盖默认提示信息的功能。
(4)实时验证: 可以通过keyup或blur事件触发验证,而不仅仅在表单提交的时候验证。
7.1.3 快速上手
只需完成以下儿步操作,就可以将一个普通的表单改造为可以进行Validation验itlv的表单。
(1) 引入jQuery库和Validation插件。

(2) 确定哪个表单需要被验证。
![]()
(3) 针对不同的字段,进行验证规则编码,设置字段相应的属性。
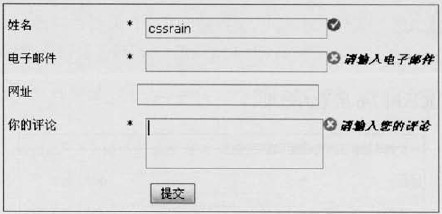
class="required”为必须填写,minlength="2'·为最小长度为2。class="required email'为必须填写和内容需要符合E-maiI格式。class="url”为url格式验证。
7.1.4 不同的验证写法
对开发者来说,时而将于验证相关的信息写在class属性里面,时而又写在minlength属性里面实在很麻烦。Validation充分考虑到了这一点,读者可以将所有的与验证相关的信息写到class属性中方便管理。为了实现这个功能,需要经过以下儿个步骤。
(1)引入一个新的jQuery插件一jquery.metadata js。
![]()
(2)改变调用的验证方法。
将:
![]()
改为:
![]()
(3)将验证规则全部编写到class属性中,例7-1-2的HTML代码如下:

- 行为层与HTML结构完全分离
在上面两个例子中,验证规则都是通过设置一定的属性值来实现的,但验证行为和HTML结构并没有完全脱钩。下面介绍一种与HTML元素属性无直接关联,而是通过name属性来关联字段和验证规则的验证写法,这种方法可以实现行为与结构的分离。

然后加入如下jQuery代码:


运行代码后,验证效果与前面的例子也是完全一致的。本例中,具体编码步骤如下。
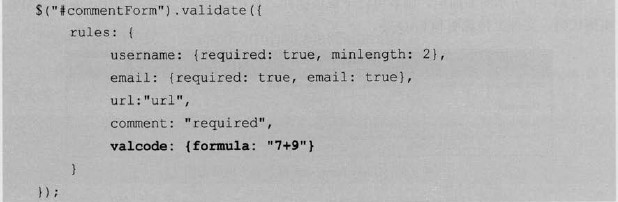
(1)在`$(“#commentForm”).validate()方法中增加rules属性。
(2)通过每个字段的name属性值来匹配验证规则。
(3)定义验证规则:例如required: true, email: true minlength: 2等等。
7.1.5 验证信息
国际化
Validation插件的验证信息默认语言为英文,如果要改成中文,只需要引入Validation提供的中文验证信息库即可,引入代码如下:

自定义验证信息
Validation插件可以很方便地自定义验证规则,用来代替千篇一律的默认验证信息,例如将例7-1-2中的字段提示信息的class值改成如下代码:

- 自定义验证信息并美化
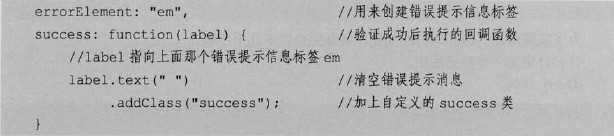
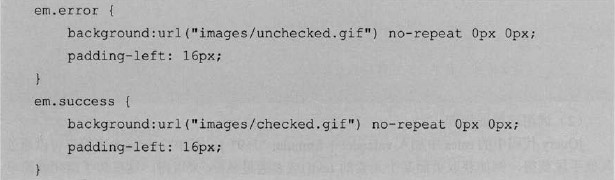
也许读者需要为验证提示信息加些漂亮的图片,这对于Validation插件来说,也是非常简单的事情。例如在例7-1-3中的jQuery代码中增加如下代码:

在css代码中增加如下代码,以便和errarElement相关联:


7.1.6 自定义验证规则
除提供的默认验证规则外,还需要自定义验证规则,满足业务需要。
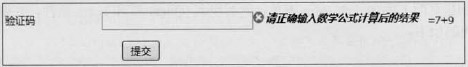
- 验证码示例

为了实现验证“验证码”的功能,需要完成以下几个步骤。
(1)自定义一个验证规则
jQuery代码:

(2)调用该验证规则
jQuery代码中的rules中加入valcode:{formula: "7+9"},其中,”7+9”这个字符串以通过其他手段获得,例如获取页面某个元素的text()或者通过Ajax来取得。


7.2 jQuery表单插件——Form
7.2.1 Form插件简介
jQuery Form插件是一个优秀的Ajax表单插件,可以非常容易地、无侵入地升级HTML表单以支持Ajax。jQuery Form有两个核心方法—ajaxForm{)和ajaxSubmit(),它们集合了从控制表单元素到决定如何管理提交进程的功能。另外,插件还包括其他的一些方法: formToArray{)、formSerialize()、fieldSerialize{)、fieldValue{)、clearForrn( )、clearFields{)和resetForm()等。
7.2.3 快速上手
7.2.5 ajaxForm()方法和ajaxSubmit[)方法的参数
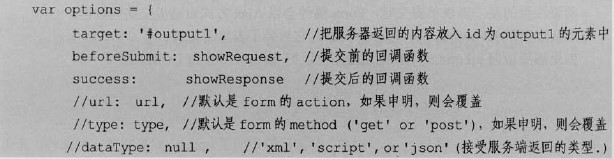
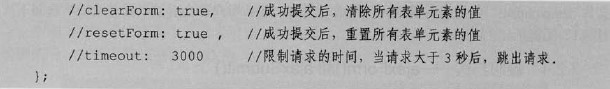
ajaxForm()方法和ajaxSubmit()方法都能接受0个或者1个参数。当为单个的参数时,该参数既可以是一个回调函数,也可以是一个options对象。上面例子的参数就是回调函数。下面介绍options对象。
首先定义一个对象options,然后在对象里设置参数,代码如下:


定义options对象之后,就可以把这个options对象传递给ajaxForm()方法,jQuery代码如下:
![]()
或者:

在options象里,指定了两个回调函数,即beforeSubmit: showRequest和success: showResponse。它们分别会在表一单提交前和表单提交后被调用。
7.2.6 表单提交之前验证表单
beforeSubmit会在表单提交前被调用。如果beforeSubmit返回false,则会组织表单提交,利用这个特性,就可以轻松地完成验证表单元素的任务。
首先定义一个validate回调函数,把它设置为beforeSubmit的值。
![]()

通过获取表单元素的值,对表单元素进行验证。Form插件获取表单数据的方式有多种下面讲解其中的3种方式。
方式1: 利用参数formData
参数forrnData是一个数组对象,其中的每个对象都有名称和值。其数据格式如下:

validate函数为:


方式2: 利用参数jqForm
参数jqForm是一个jQuery对象,它封装了表单的元素。如果需要访问jqForm的DOM元素,可以把jaForm转为DOM对象:

validate函数为:

- 方式3:利用fieldValue()方法

7.3 动态绑定事件插件—livequery
7.3.1 liveQuery插件简介
对于动态加载到页面的HTML元素,每次都需要重新绑定事件到这些元素上,十分不便。一款新的插件由此产生,即livequery,可以利用它给相应的17QM元素注册事件或者触发回调函数。不仅当前选择器匹配的元素会被绑定事件,而且后来通过JavaScript添加的元素都会被绑定事件。当元素不再和选择器匹配时,livequery会自动取消事件注册,使得开发者不再需要关注HTML元素的来源,只需要关注如何编写其绑定的事件即可。
通过jQuery选择器选择一个DQM元素,livequery插件会实时地在整个DOM范围将其持久化。这意味着无论元素是先前存在还是后来动态加载的,事件都会被绑定,就像是CSS给元素添加样式一样。同时,这款插件几乎在没占用什么资源的情况下就做到了这些功能。
7.3.3 快速上手
使用普通的方法给元素绑定一个单击事件,代码如下:

这样写法可以为页面上已经存在的超链接元素绑定单击事件,但是通过JavaScript方法动态加载的内容中的超链接元素则不会被绑定单击事件。此时,可以使用livequery插件解决该问题。

7.4 jQuery UI插件
7.4.1 jQuery UI简介
jQuery U1主要分为3个部分,交互、微件和效果库:
交互。
这里都是一些与鼠标交互相关的内容。包括拖动(Draggahlb),置放(Droppable), 缩(Resizable)、选择(Selectable )和排序(Sortable )等等。微件(Widget)中有部分是基于这些交互组件来制作的。此库需要一个jQuery核心库ui.core.js支持。微件。
这里主要是些界面的扩展。里边包括了手风琴导航( Accordion )、自动完成(Autocomplete )、取色器(CoIorpicker)、对话框(Dialog) ,滑块(Slider )、标签(Tabs), 日历( Datepicker )、放大镜(Magnifier )、进度条( Progressbar)和微调控制器(Spinner)等等。在将来jQuery 1.7中还会有历史(History)、布局(Layout)、栅格(Grid)和菜单(Menu )等等,jQuery UI 1.8中还会有工具提示(Tooltips )和树(Tree )。此外,工具栏( Toolbar)和上传组件(Uploader)也正在讨论中。此库需要一个jQuery Ul核心库ui.core.js的支持。效果库。
此库用于提供丰富的动画效果,让动画不再局限于animate()方法。效果库有自己的一套核心即effects.core.js,无需jQuery UI的核心库ui.core.js支持。
7.4.3快速上手
菜单栏可拖动的实现示例:



运行上面的代码,列表元素就可以拖动排序了。
7.4.4与单击事件冲突
在某些特殊情况下会因为拖动事件抢在单击事件之前而导致单击事件失效。如果出现这种情况,可以设置参数delay延时1毫秒,即改为:

7.4.5 与后台结台
如果要把Sortable插件与后台结合,需要完成两件事情,首先是查找触发排序后的回调函数,然后取得排列的顺序并通过Ajax发送给后台。
首先解决回调函数。通过查找API, 知道最符合要求的回调函数是stop因此把前面的jQuery代码修改为:


正确发送清求后,sortable.php就可以获取相应的顺序,并一巨写入数据库,以便保存用户的个性化数据。
7.5 管理Cookie的插件——Cookie
7.5.1 Cookie插件简介
Cookie是网站设计者放置在客户端的小文本文件。Cookie能为用户提供很多的便利,例如购物网站存储用户曾经浏览过的产品列表,或者门户网站记住用户喜欢选择浏览哪类新闻。在用户允许的情况下,还可以存储用户的登录信息,使得用户在访问网站时不必每次都键入这些信息。
jQuery提供了个十分简单的插件来管理网站的Cookie,该插件的名称也是Cookie。
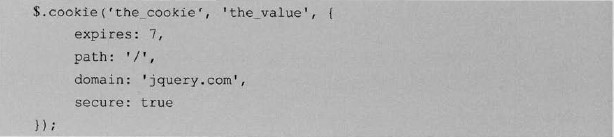
7.5.3 快速上手
7.5.4 API
Note:
“the_cookie’,为Cookie名,设置为null即删除此Cookie。必须使用与之前设置时相同的路径( path)和域名(domain ),才可以正确删除Coakie。
- 其他可选参数

expires: (NumberDate)有效期。可以设置一个整数作为有效期(单位:天),也可以直接设置一个日期对象作为Cookie的过期日期。如果指定日期为负数,例如已经过去的日子,那么此Cookie将被删除; 如果不设置或者设置为null,那么此Cookie将被当作Session Cookie处理,并且在浏览器关闭后删除.
path: (String) cookie的路径属性。默认是创建该Cookie的页面路径.
domain: (String) cookie的域名属性。默认是创建该Cookie的页面域名。
secure: (Boolean)如果设为true,那么此Cookie的传输会要求一个安全协议,例如HTTPS.
7.6 编写jQuery插件
7.6.1 插件的种类
编写插件的目的是给已经有的系列方法或函数做一个封装,以便在其他地方重复使方便后期维护和提高开发效率。
jQuery的插件主要分为3种类型。
- 1.封装对象方法的插件 (jQuery.fn.extend())
- 2.封装全局函数的插件(jQuery.extend())
- 3.选择器插件(jQuery.extend())
7.6.2 插件的基本要点
(1)jQuery插件的文件名推荐命名为jquery.[插件名];js,以免和其他JavaScript库插件混淆。例如命名为jquery.color.js。
(2)所有的对象方法都应当附加到jQuery. fn对象, 而所有的全局函数都应当附加到jQuery对象本身。
(3)在插件内部,this指向的是当前通过选择器获取的jQuery对象,而不像一般的方法那样,例如click()方法,内部的this指向的是DOM元素。
(4)可以通过this.each来遍历所有元素。
(5)所有的方法或函数插件,都应当以分号结尾,否则压缩的时候可能出现问题。为了更稳妥些,甚至可以在插件头部先加上一个分号,以免他人的不规范代码给插件带来影响。具体方法可以参考后面的代码。
(6)插件应该返回一个jQuery对象,以保证插件的可链式操作。除非插件需要返回的足一些需要获取的量,例如字符串或者数组等。
(7)避免在插件内部使用 $ 作为jQuery对象的别名,而应使用完整的jQuery来表示。这样可以避免冲突。当然,也可以利用闭包这种技巧来回避这个问题,使插件内部继续使用 $ 作为jQuery的别名。很多插件都是这么做的,本书也会利用这种形式。
7.6.3 插件中的闭包
关于闭包,ECMAScript对其进行了简单的描述: 允许使用内部函数 (即函数定义和函数表达式位于另一个函数的函数体内),而且,这些内部函数可以访问它们所在的外部的数中声明的所有局部变量、参数和声明的其他内部函数,当其中一个这样的内部函数在包含它们的外部函数之外被调用时,就会形成闭包。即内部函数会在外部函数返回后被执行。而当这个内部函数执行时,它仍然必须访问其外部函数的局部变量、参数以及其他内部函数。这些局部变量、参数和函数声明(最初时)的值是外部函数返回时的值,但也会受到内部函数的影响。
利用闭包的特性,既可以避免内部临时变量影响全局空间,又可以在插件内部继续使用 $ 作为jQuery的别名。常见的jQuery插件都是以下这种形式的:


这里只是简单地介绍了闭包的概念,显然闭包不是几句话就能讲清楚的。但对于插件的制作来说读者只需要知道所有的插件代码必须放置在下面这两句代码内就可以了。

jQuery提供了两个用于扩展 jQuery功能的方法,即jQuery.fn.extend()方法和jQuery.extend()方法。前者用于扩展之前提到的3种类型插件中的第1种,后者用于扩展后两种插件。这两个方法都接受一个参数,类型为Object。Object对象的“名/值对”分别代表“函数或方法名/函数主体”。具体内容将会在下面讲解。
7.6.5编写jQuery插件
1.封装jQuery对象方法的插件
编写设置和获取颜色的插件
首先介绍如何编写一个color()插件。该插件用于实现以下两个功能。
(1)设置匹配元素的颜色。
(2)获取匹配的元素(元素集合中的第1个)的颜色。

测试:

2.封装全局函数的插件
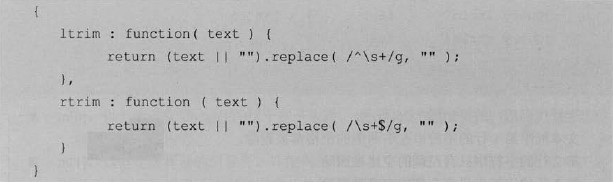
例如新增两个函数,用于去除左侧和右侧的空格。
首先构建一个Object对象,把函数名和函数都放进去,其中的名/值对分别为函数名和函数体,代码如下:

然后,利用jQuery.extend()方法直接对jQuery对象进行扩展。

测试:

- 3.自定义选择器
介绍如何编写一个between选择器。例如使用$("div:between(2, 5)")能实现获取索引位为3、4元素的功能。
首先构建选择器函数:
jQuery代码如下:

第1个参数为a, 指向的是当前遍历到的DOM元素。
第2个参数为i, 指的是当前遍历到的DOM元索的索引值,从0开始。
第3个参数m最为特别,它是由jQuery正则解析引擎进一步解析后的产物(用match匹配出来的),是一个数组。
接下来,将这个函数扩展成jQuery的选择器。

这里再次利用jQuery.extend()方法来对jQuery对象的一部分进行扩展。选择器仅仅是jQuery.expr[“:”]对象的一部分,同时也是一个Object对象,因此可以直接利用jQuery,extend()对其进行扩展。
测试:







