1.1 JavaScript和JavaScript库
1.1.1 JavaScript简介
JavaScript自身存在3个弊端,即复杂的文档对象模型DOM,不致的浏览器实现和缺乏便捷的开发、调试工具。
1.2 加入jQuery
1.2.2 jQuery的优势
jQuery强调的理念是写得少,做得多(write less, do more ) 。
- jQuery有以下优势:
轻量级;
强大的选择器;
出色的DOM操作的封装;
可靠的事件处理机制;
完善的Ajax;
不污染顶级变量;
出色的浏览器兼容性;
链式操作方式;
隐式迭代;
行为层与结构层分离;
插件支持;
开源;
1.3 jQuery代码的编写
1.3.2 编写简单的jQuery代码
$(document).ready()

这段代码的作用类似于传统JavaScript的window.onload方法·小过与window.onload还是有些区别。表格1-2对它们进行了简单对比。

1.3.3 jQuery代码风格

4种代码风格总结
(1)对同一个对象不超过3个操作的,可以直接写成一行代码如下:
$("li").show().unbind("click");
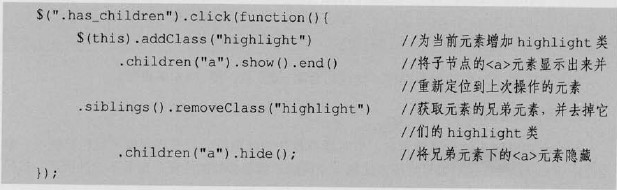
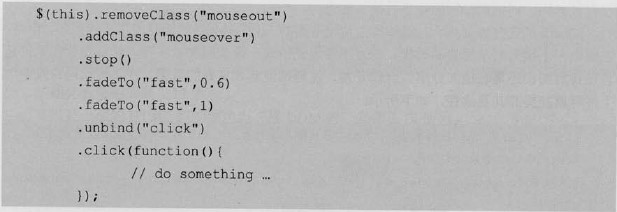
(2)对一于同·个对象的较多操作,建议每行写一个操作。代码如下:

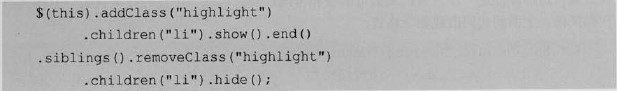
(3)对于多个对象的少量操作,可以每个对象写一行,如果涉及子元素,叮以考虑适当地缩进。例如上面提到的代码:

(4)对于多个对象的较多操作,建议结合第(2)条、第(3)条来做。
1.4 jQuery对象和DOM对象
-
DOM对象
DOM(文档对象模型),每一份DOM都可以表示成一棵树。
获取DOM对象:
var domObj= document.getElementById("id"); -
jQuery对象
jQuery对象就是通过jQuery包装DOM对象后产生的对象。
jQuery对象是jQuery独有的。如果一个对象是jQuery对象,那么就可以使用jQuery里的方法。例如:

这段代码等同于:

在jQuery对象中无法使用DOM对象的任何方法;同样,DOM对象也不能使用jQuery里的方法。
1.4.2 jQuery对象和DOM对象的互相转换
在讨论jQuery对象和DOM对象的相互转换之前,先约定好定义变量的风格。如果获取的对象是JQuery对象,那么在变量前面加$,例如:
var $variable = jQuery对象;var variable = DOM对象;
- jQuery对象转换成DOM对象
jQuery提供了两种方法将一个jQuery对象转换成DOM对象,即[index]和get(index).
(1)jQuery对象是一个数组对象,可以通过[index]的方法得到相应的DOM对象。
jQuery代码如下:
var $cr = $("#cr");// jQuery对象var cr = $cr.get(0);//DOM对象alert(cr.checked);//检测这个checkbox是否被选中了
(2)DOM对象转换成jQuery对象
对于一个DOM对象,只需要用$()把DOM对象包装起来,就可以获得一个jQuery对象了。
jQuery代码如下:
var cr = document.getElementById("cr");//DOM对象var $cr = $(cr);//jQuery对象
Note:
平时用到的jQuery对象都是通过$()函数制造出来的,$()函数就是一个jQuery对象的制造工厂。
1.5 解决jQuery和其他库的冲突
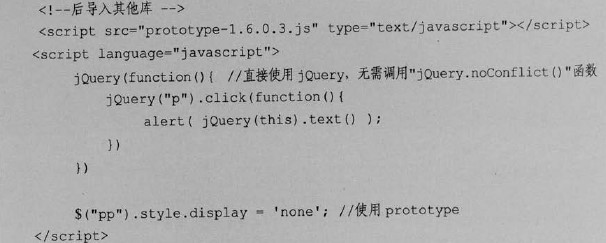
- 1.jQuery库在其他库之后导入
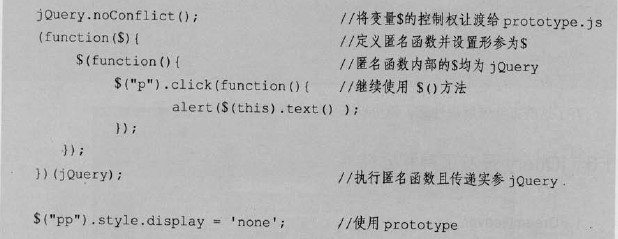
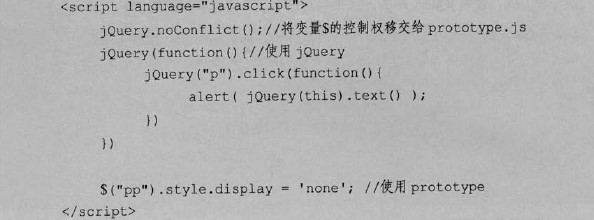
在其他库和jQuery库都被加载完毕后,可以在任何时候调用jQuery.noConflict()函数来将变量$的控制权移交给其他JavaScript库。示例如下:

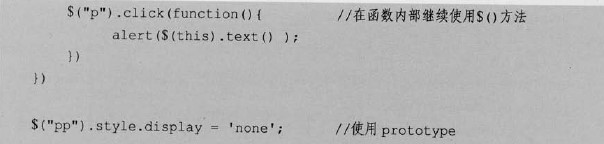
如果不想给jQuery自定义这些备用名称,还想使用$而不管其他库的$()方法,同时又不想与其他库相冲突,那么可以使用以下两种解决方法。
其一:
![]()