---恢复内容开始---
刚来公司,Java开发,公司需要暂时做前端的页面。前几天看大漠的angular视频,接触到开发环境的配置,跟着他的步子搞了半天的nodejs,总算是安装好了,接着继续下去一看,原来要安装的软件还不少,遂,弃之。昨天公司的新产品要跟新了,需要人手,我的任务也来了。硬着头皮搞了一天半的开发环境,现在想想其实真的挺简单的,就几个步骤,可能是新手吧踩了好多的坑。
先说说要安装的软件 PS:需要按顺序来
1.安装nodejs,傻瓜式安装,一路next即可,最后在命令行敲入node -v

这样就表示成功了。
2.安装git bash 和 tortoiseGit 用来拷贝及上传项目Git上的项目 PS:最好到官网下载
1)具体安装到网上找教程,随便找一个就可以,注意各个勾选项别出问题,且在安装Git时或小乌龟时会让你填写账户名和密码,此处应按照Git上的信息填写,此处的坑不多。
2)安装好以后,点击鼠标右键可能会出现没有git clone提示选项的情况 PS:此处为一大坑,纠结了好久。别慌,重启下电脑,没有重启电脑解决不了的事,重启后,鼠标右击应该会出现哪些选项
3. 安装好后到Git上拷贝项目,此步骤看Git教程,具体不细说。
4. 安装bower,此步骤一般装的是全盘性的 -g 即bower的作用范围应该是全盘的,所以是否在下载的那个项目的根目录中安装bower其实无所谓。(它的许多插件也需要安装)。但是我在装载的时候会出现以下问题,即文件夹会出现红色感叹号,此时有几种改变方法
1),鼠标右击它 tortoisegit找到拉取,即从网上更新其中文件
2)或者向同事要一个本地文件覆盖掉它 PS:大佬提示的方法,我都尝试过,但都没有把红色感叹号弄掉,但后期并无影响(我是借助别人的)

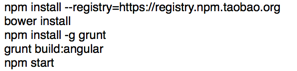
5.命令行cd到下载的项目的根目录下,安装grunt如下图所示的四个步骤,在命令行敲入四条命令,该四条命令不是一下子全部敲完的,每一条命令都代表一个流程(大佬告诉我的)

grunt的安装主要依靠命令行实现,即输入命令实现其安装,注意次过程千万别去找网上安装grunt的全部教程,我几乎把所有的教程全部走了一遍,能走到底的几乎一个没有,
都是走几步就出现问题,或者讲的太繁,只需要它的前几步即可,即到输入命令 npm install -g grunt cmd弹出结果未出错即可,直接敲入下一行命令 grunt build:angular 。PS:此处为第二坑,耗费了我几乎一天的时间,现在想想闭门造车确实很难啊。
等待一些时间。
6. 命令行输入npm start 此时此时项目自动在浏览器打开
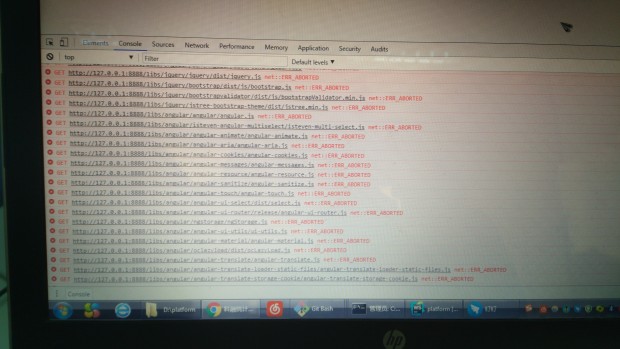
然后进入目录的src,你会发现页面进不去,打开控制台,报了一大堆错,惊不惊喜,意不意外。PS:此处为第三坑。

出现这种问题是项目中缺少文件lib,可以到同事的项目中拷贝lib文件夹,缺少的文件应该都在里面。
7. 清理下浏览器缓存,快捷键Ctrl +shift+delete ,从Gitbash命令窗口重新 npm start开启项目。

总算大功告成了,开心。

总结 :第一次更博,分享一下这几天的经历和感受,可能每个人遇到的问题不同,谨以此奉献给即将踩进一样坑的小伙伴希望有所帮助,同时也是对自己的鞭策吧。以后会保持常更,把技术上遇到的问题和踩过的坑都分享出来。做个有追求的程序员,我的目标是stormzhang。
---恢复内容结束---