chrome浏览器的开发者工具可通过F12快捷键打开
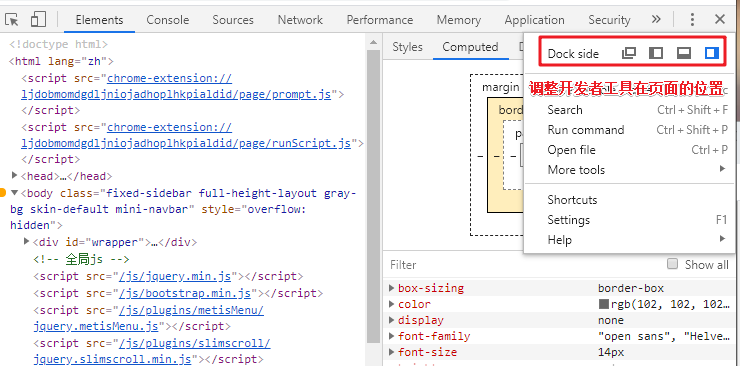
1.调整开发者工具在页面的显示

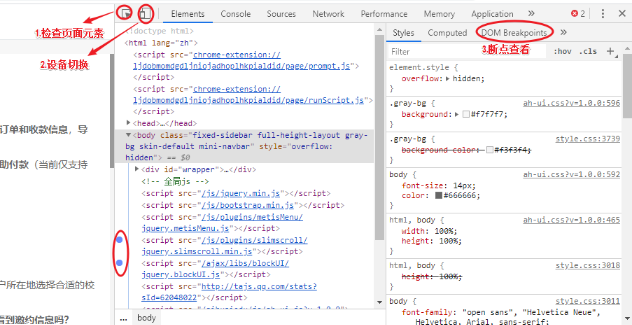
2.检查界面元素,设备切换,网页或终端(终端选择),断点查看

3.可查看不同手机的界面适配问题

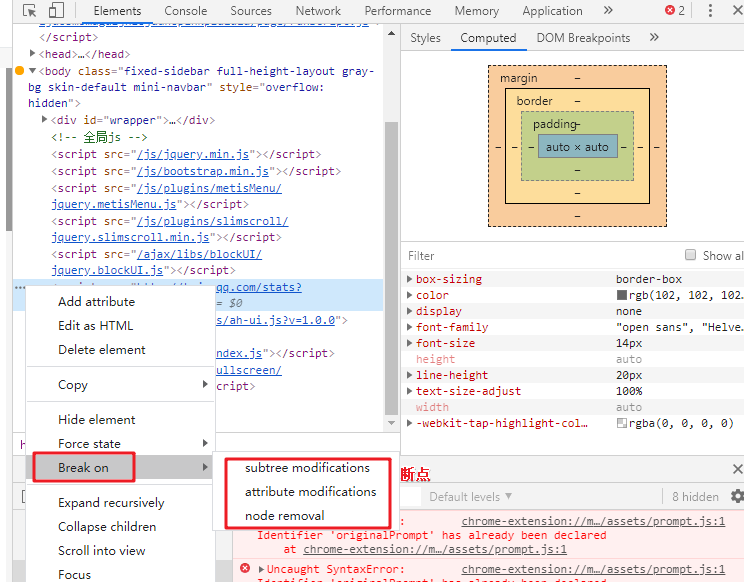
4.如何打断点

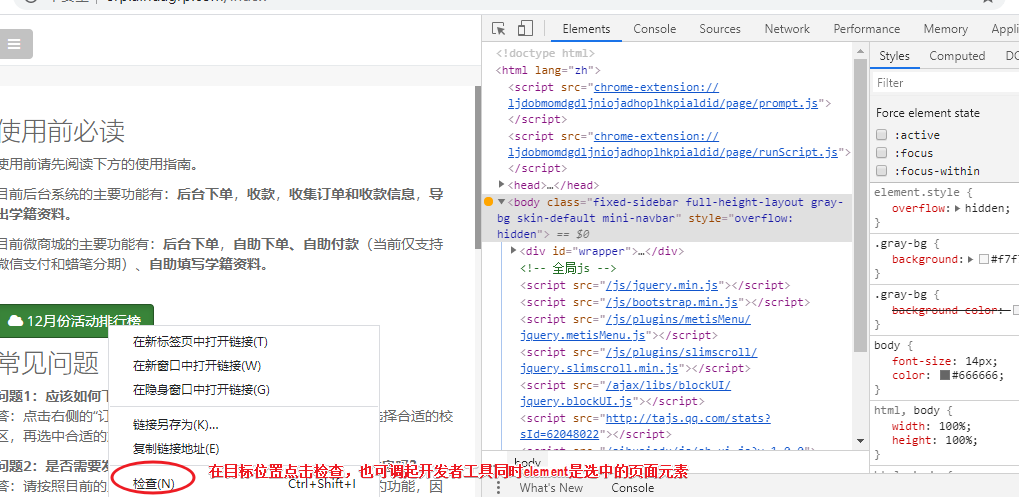
5.目标位置界面点击鼠标右键,检查,也可打开开发者工具同时element元素,是选中目标元素。

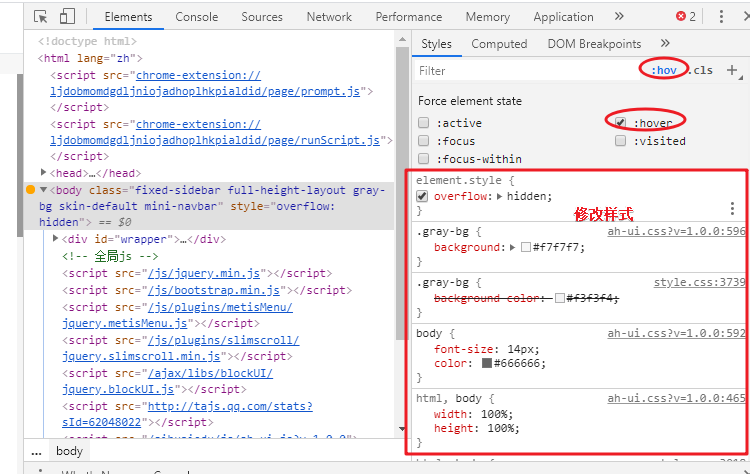
6.修改界面元素的样式

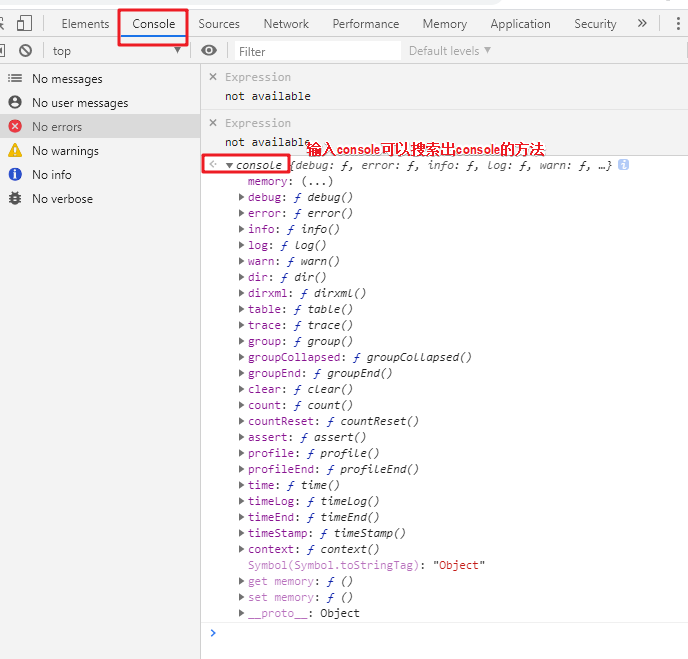
7.console控制台:查看错误信息和调试性信息也可以写测试脚本

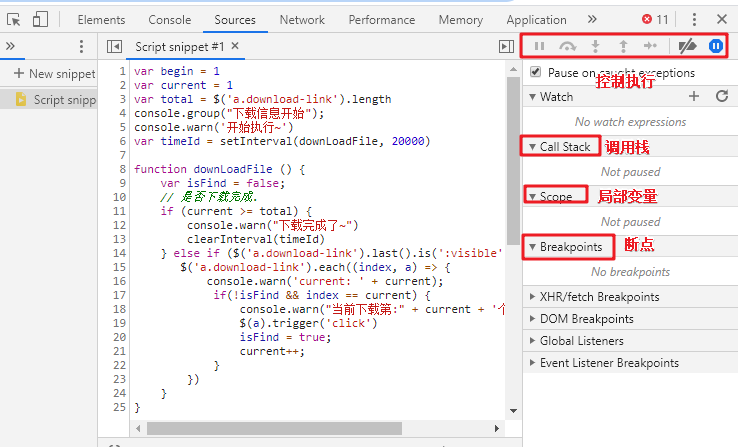
8.source,可编写代码并执行

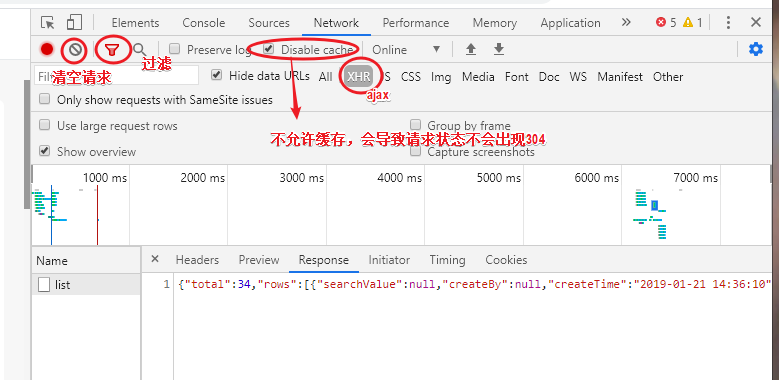
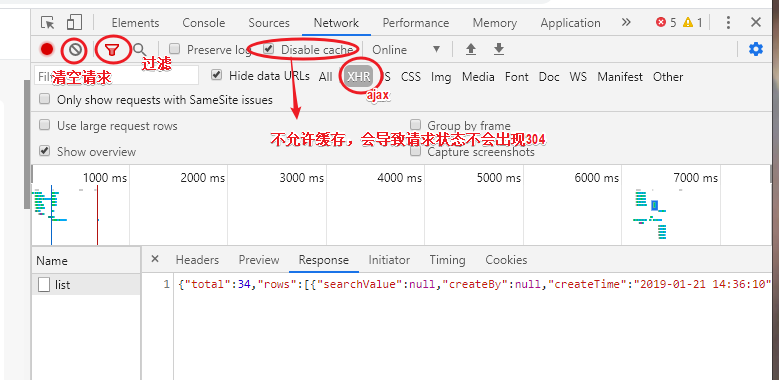
9.根据前端请求和后台返回数据进行判断是前端还是后端的问题




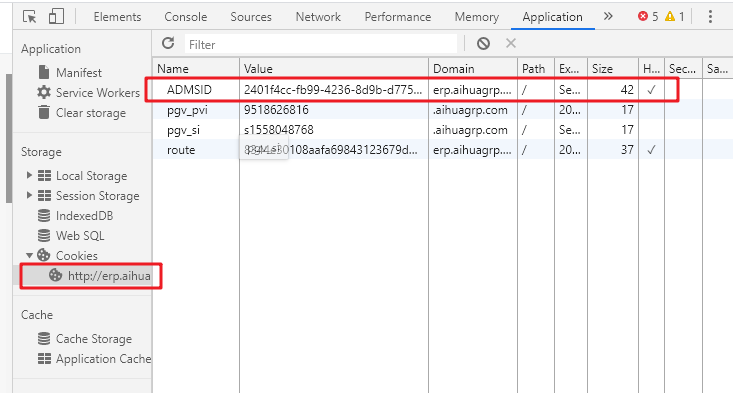
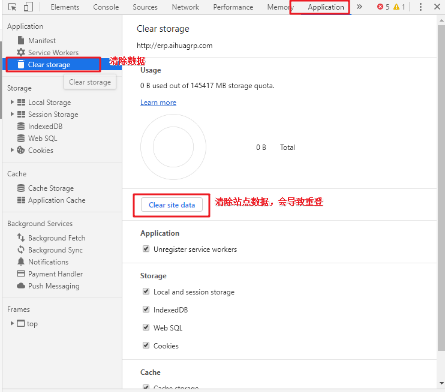
10.application简介

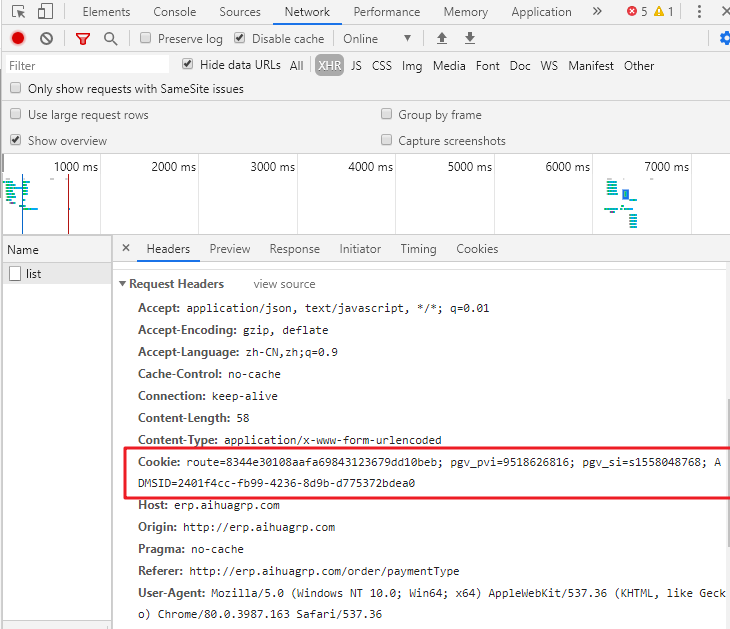
11.如果需要登录系统的前提之下操作,可以通过如下方式获得登录cookie的头部信息