
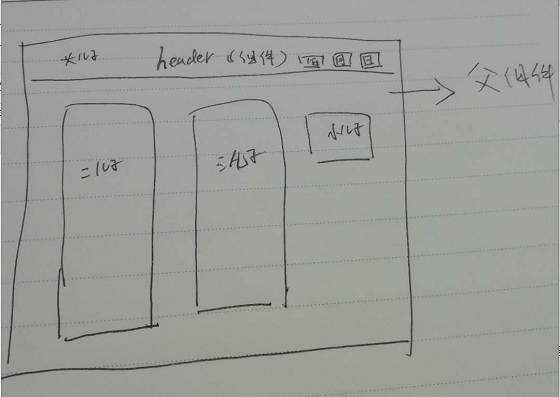
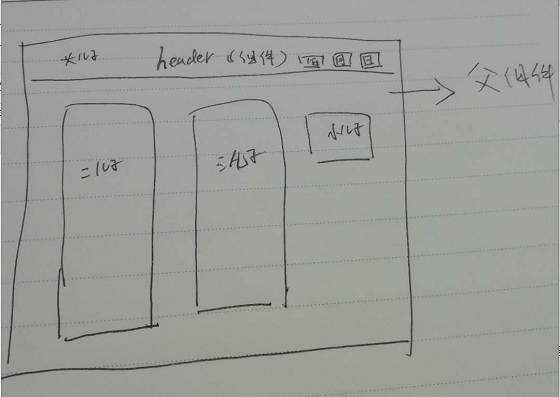
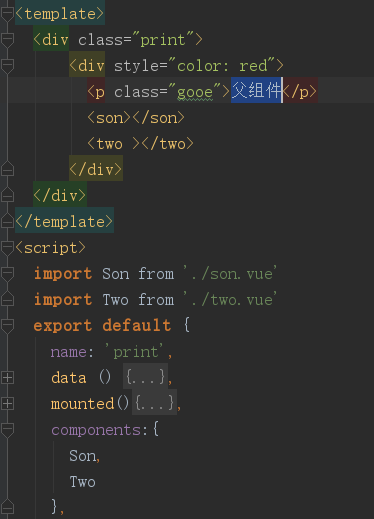
点击大儿子(头部组件的年月日,下面的都要变化)
就相当于点击了年月日之后,下面的组件重新调接口,参数变化




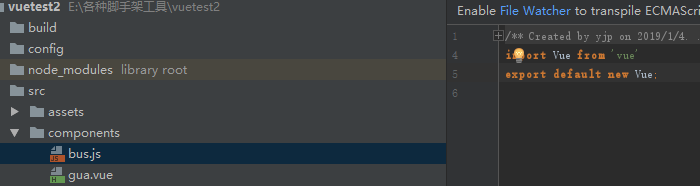
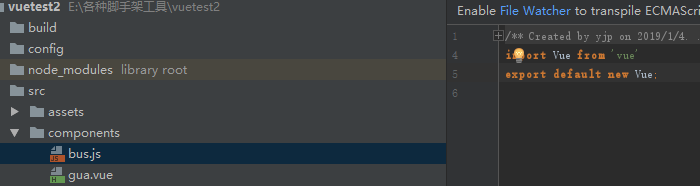
1.首先随便哪儿写个bus。js
内容如下:
import Vue from 'vue'
export default new Vue;
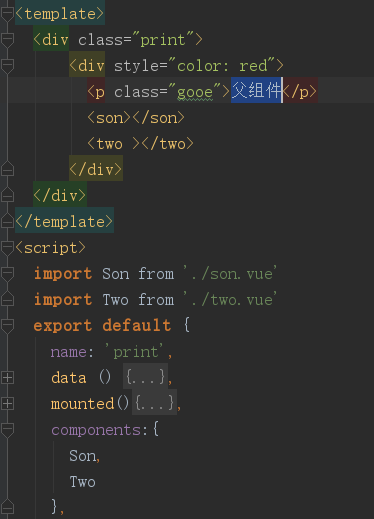
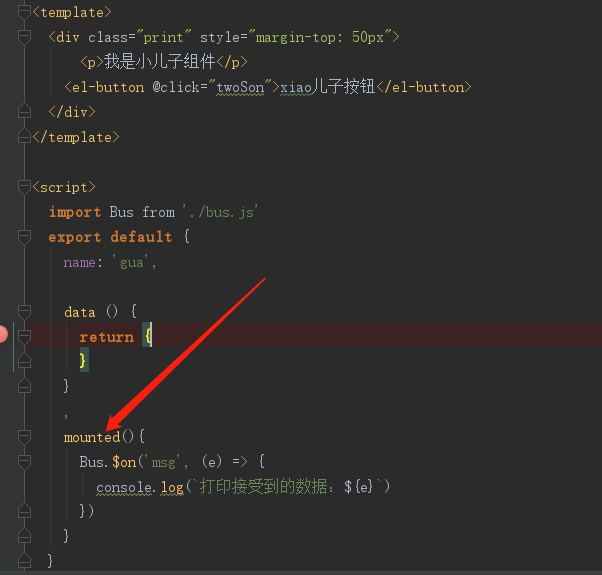
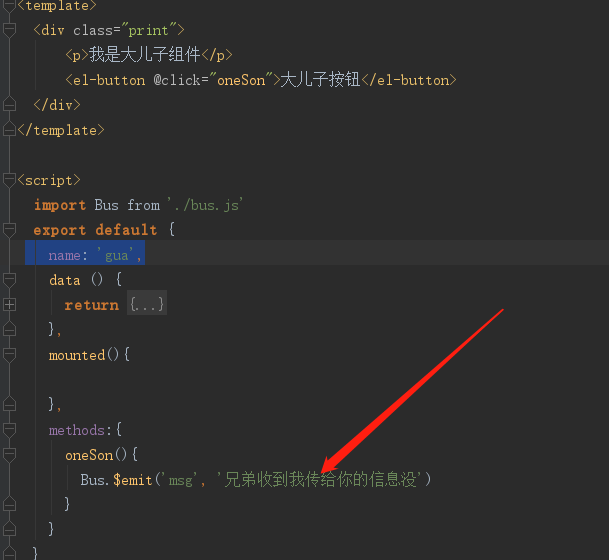
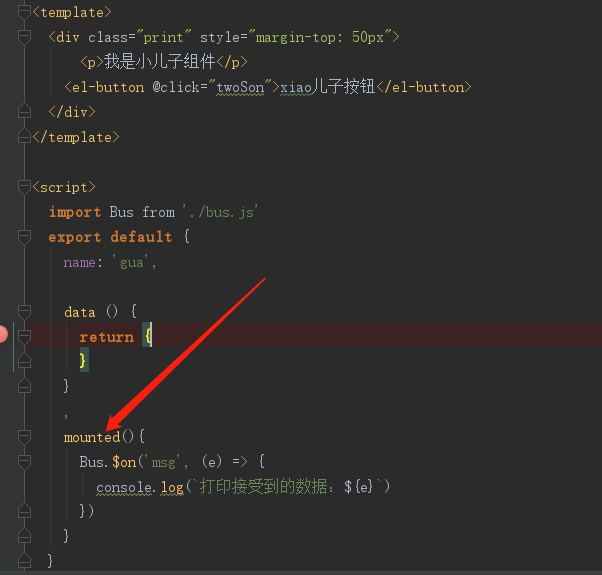
2.在需要通信的组件都引入Bus.js (两兄弟都要引入)
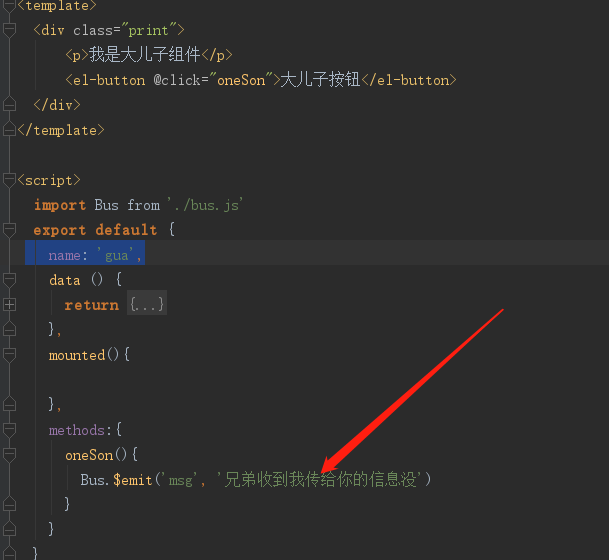
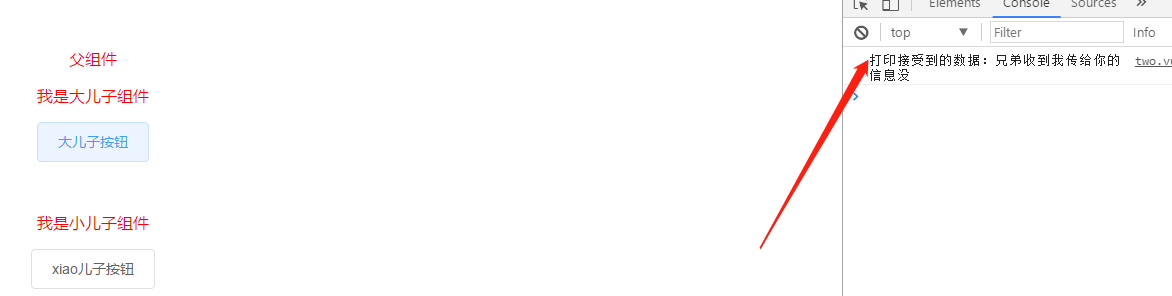
如上图所示大儿子按钮触发事件,$emit 传数据,另一个兄弟组件mounted接受,$on接受数据搞定


点击大儿子(头部组件的年月日,下面的都要变化)
就相当于点击了年月日之后,下面的组件重新调接口,参数变化




1.首先随便哪儿写个bus。js
内容如下:
import Vue from 'vue'
export default new Vue;
2.在需要通信的组件都引入Bus.js (两兄弟都要引入)
如上图所示大儿子按钮触发事件,$emit 传数据,另一个兄弟组件mounted接受,$on接受数据搞定