css
table{
100%;
}
tr td:first-child{
20%;
}
html
<table>
<tr>
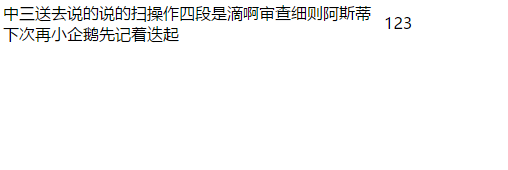
<td>中三送去说的说的扫操作四段是滴啊审查细则阿斯蒂下次再小企鹅先记着迭起</td>
<td>123</td>
</tr>
</table>

会自动折行
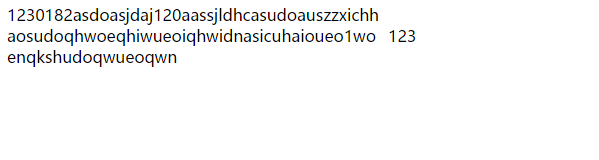
<td>1230182asdoasjdaj120aassjldhcasudoauszzxichhaosudoqhwoeqhiwueoiqhwidnasicuhaioueo1woenqkshudoqwueoqwn</td>
<td>123</td>
换成英文

不折行也会撑大表格
修改css
table{
100%;
table-layout: fixed;
}

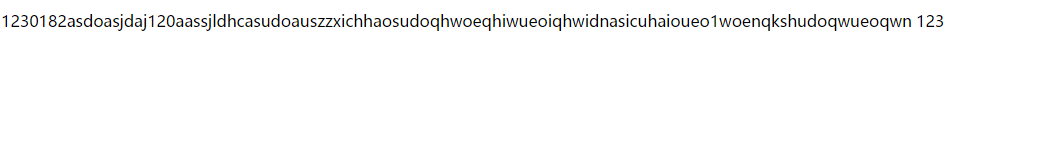
不折行不撑大表格
不改表格布局属性,修改css
tr td:first-child{
20%;
word-break: break-all;
}