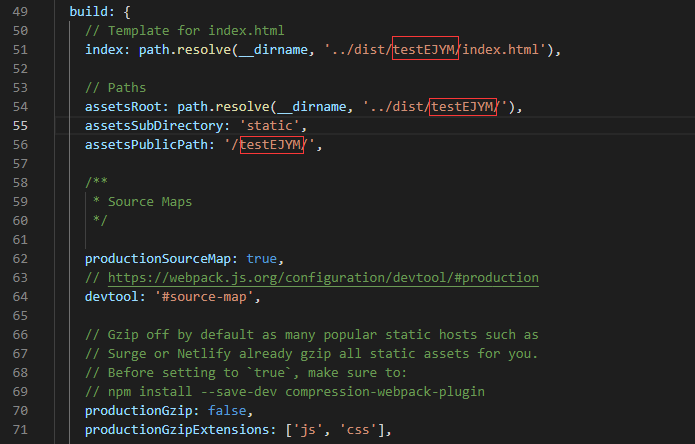
参考“tomcat启动前端项目”:https://www.cnblogs.com/mySummer/p/11167224.html 配置前端项目访问的上下文:方法如下:

配置完成之后,打dist包:

然后配置nginx:
1 server { 2 listen 8089; 3 server_name localhost; 4 5 location /testTom/apis/ { //如果前端中访问后台是/apis/后台访问路径,则这里配置:/apis/。 如果前端中访问后台是/testTom/apis/,则这里配:/testTom/apis/
//代理结果:浏览器ip:port加上location后面的这个配置值====》替换成===》proxy_pass的值 6 proxy_pass http://localhost:8088/后台项目的context-path/; 7 } 8 9 location / { //此时访问ip:port/testTome/能访问项目根目录 10 root D:xxxfront; 11 } 12 13 }
效果:
前端ip:port/testTom/#/前端路径,比如:localhost:8089/testTom/#/shouye 访问vue首页
前端ip:port/testTom/apis/后台具体controller访问路径,比如:localhost:8089/testTom/apis/testCon/testQuery。这个访问等同于===后台ip:port/后台项目上下文/后台具体controller访问路径,比如:localhost:8080/studydemo/testCon/testQuery