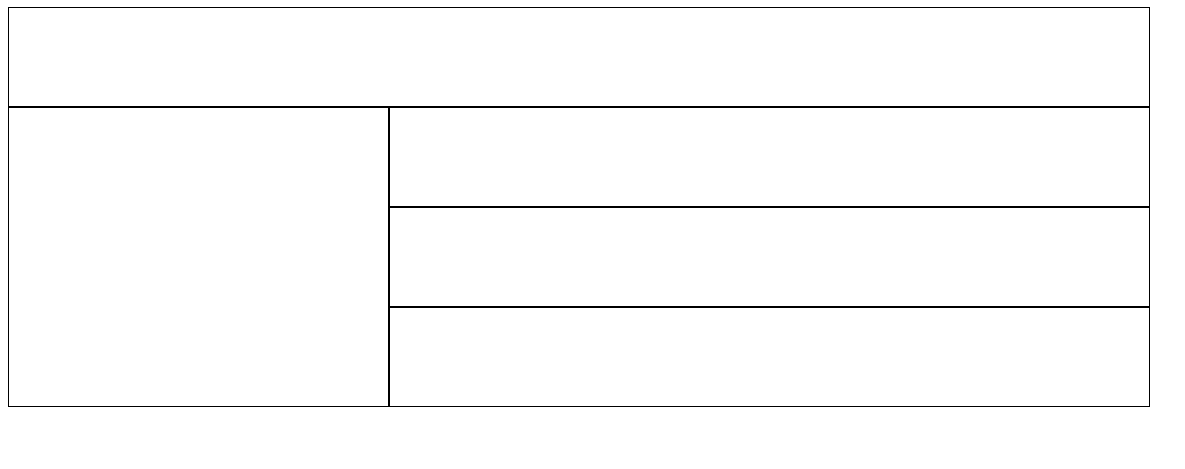
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>biaodan</title> <style> .wrapper { display: grid; grid-template-columns:repeat(5,1fr); grid-auto-rows: 100px ; } .box{ background-color: white; color: white; font-size: 100%; padding: 20px; border:1px solid black; border-color:black; } .box1 { grid-column-start: 1; grid-column-end: 4; grid-row-start: 1; grid-row-end: 2; } .box2 { grid-column-start: 1; grid-column-end: 2; grid-row-start: 2; grid-row-end: 5; } .box3 { grid-column-start: 2; grid-column-end: 4; grid-row-start: 2; grid-row-end: 3; } .box4 { grid-column-start: 2; grid-column-end: 4; grid-row-start: 3; grid-row-end: 4; } .box5 { grid-column-start: 2; grid-column-end: 4; grid-row-start: 4; grid-row-end: 5; } </style> </head> <body> <!-- page content --> <div class="wrapper"> <div class="box box1">One</div> <div class="box box2">Two</div> <div class="box box3">Three</div> <div class="box box4">Four</div> <div class="box box5">Five</div> </div> </body> </html>