0 环境
服务器:阿里云 服务器操作系统:centos ssh :xshell 后端语言:django(文档) python 默认版本:3.6.8
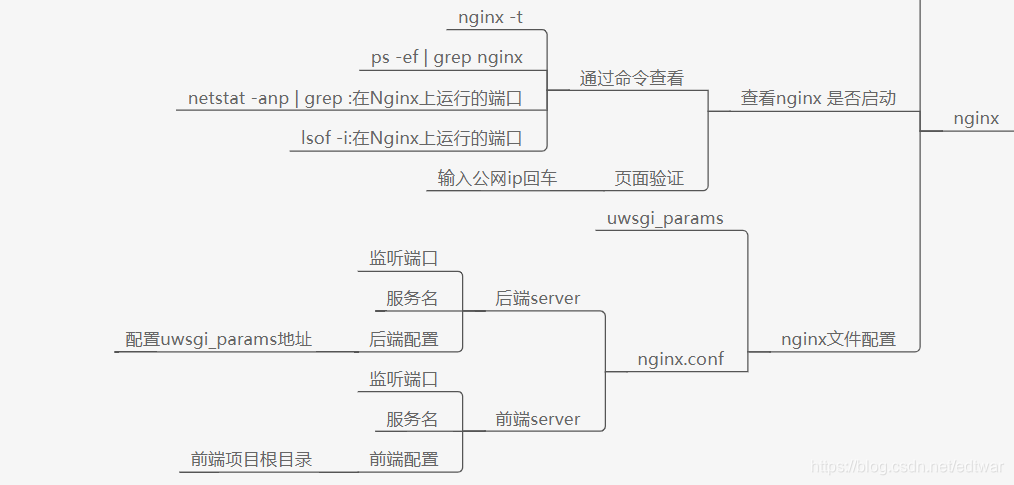
1 导图

2 xhsell 安装和配置
3 nginx 安装
sudo yum install nginx -y
4 nginx 服务配置
开机启动 sudo systemctl enable nginx
启动服务 sudo systemctl start nginx
重启服务 sudo systemctl restart nginx
重新加载服务 sudo systemctl reload nginx
查看nginx状态 systemctl status nginx
停止服务 sudo systemctl stop nginx
5 查看nginx 是否启动
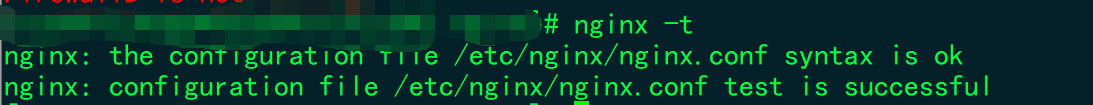
1 通过命令查看
nginx -t
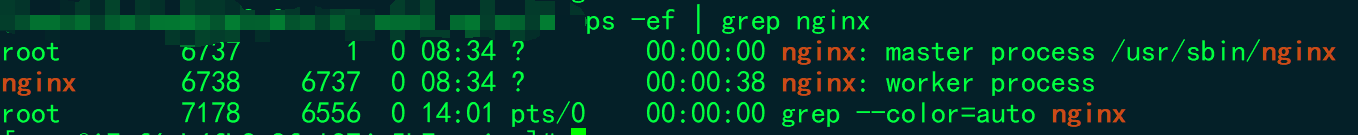
ps -ef | grep nginx
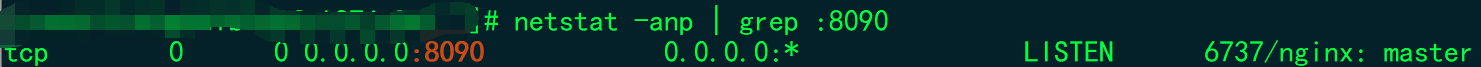
# 通过端口查看
netstat -anp | grep :在Nginx上运行的端口
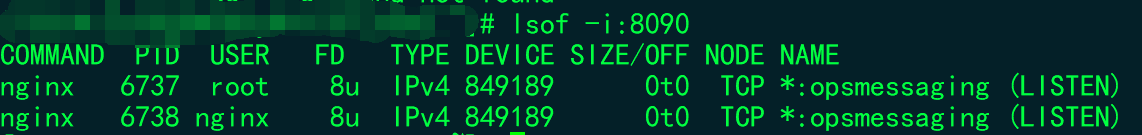
# 使用lsof命令
lsof -i:在Nginx上运行的端口




2 页面验证

6 nginx 配置

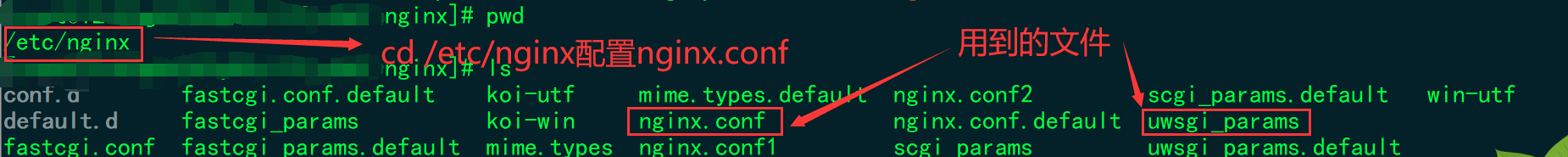
1 uwsgi_params
❝一般 yum 安装默认就有该文件了,直接配置 nginx.conf 即可 没有的话添加 uwsgi_params 保存下面的配置代码
❞
uwsgi_param QUERY_STRING $query_string;
uwsgi_param REQUEST_METHOD $request_method;
uwsgi_param CONTENT_TYPE $content_type;
uwsgi_param CONTENT_LENGTH $content_length;
uwsgi_param REQUEST_URI $request_uri;
uwsgi_param PATH_INFO $document_uri;
uwsgi_param DOCUMENT_ROOT $document_root;
uwsgi_param SERVER_PROTOCOL $server_protocol;
uwsgi_param REQUEST_SCHEME $scheme;
uwsgi_param HTTPS $https if_not_empty;
uwsgi_param REMOTE_ADDR $remote_addr;
uwsgi_param REMOTE_PORT $remote_port;
uwsgi_param SERVER_PORT $server_port;
uwsgi_param SERVER_NAME $server_name;
2 nginx.conf
vim /etc/nginx/nginx.conf
❝「前/后端端口 进入阿里云的安全组中访问规则里添加端口」
❞
1 后端配置
❝在 http 下粘贴该代码 修改 保存好后
❞sudo systemctl restart nginx
server {
# 前端访问后端端口(8091)
listen 8091;
server_name 127.0.0.1;
charset utf-8;
location /static {
alias /var/program/myprojects/xxx/static;
}
# 用于文件上传
location /upload {
alias /var/program/myprojects/xxx/upload;
}
location / {
uwsgi_pass 127.0.0.1:9090;
include /etc/nginx/uwsgi_params;
# 若是不设置 上传大点图片会报错
client_max_body_size 20m;
}
}
「访问公网 ip:8091/path?参数&参数」
2 前端配置
❝修改 保存好后
❞sudo systemctl restart nginx
server {
listen 8080 default_server;
server_name 127.0.0.1;
location /{
# 进入前端项目的根目录 pwd 复制完整路径粘贴到下行root后面就行
root /var/program/frontend/xxx;
index index.html;
client_max_body_size 10m;
}
include /etc/nginx/default.d/*.conf;
error_page 404 /404.html;
location = /40x.html {
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
}
}
「访问公网 ip:8080 看到首页就ok了」
7 小结