一开始在一个div里边设置了三个子元素并且浮动,这样才不会高度坍塌嘛。后来又考虑到响应式布局用弹性布局好用,于是就对父元素设置了display:flex;justify-content:space-between;。
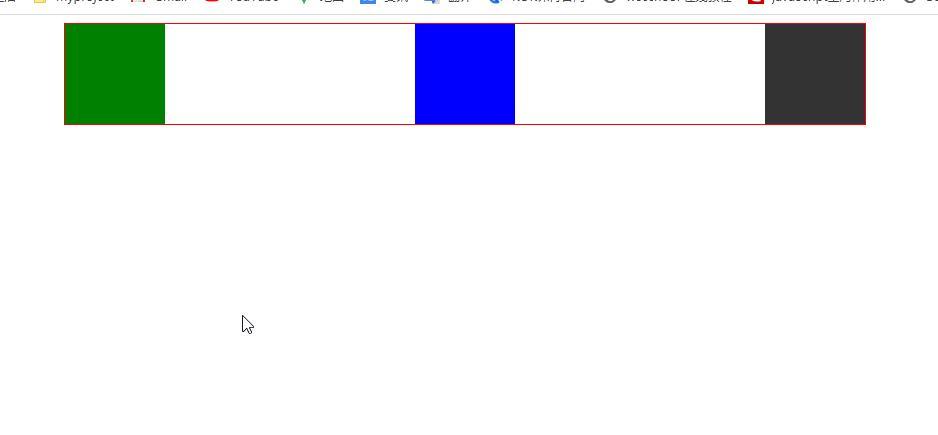
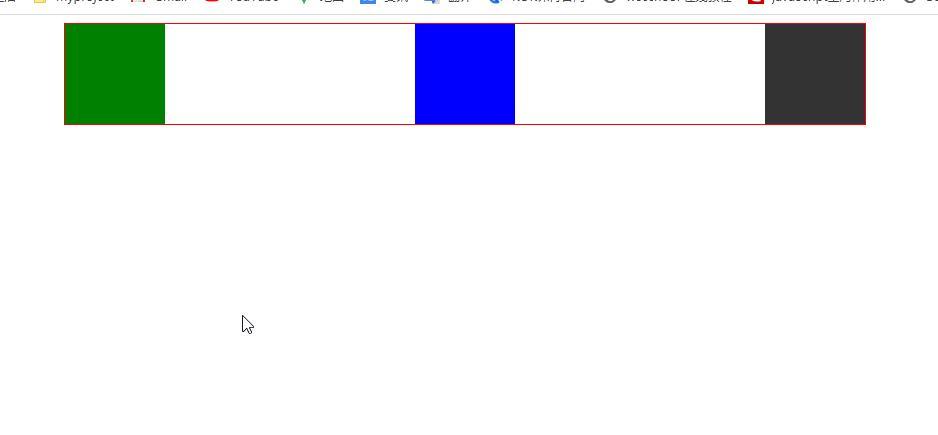
结果子元素并没有两边对齐:

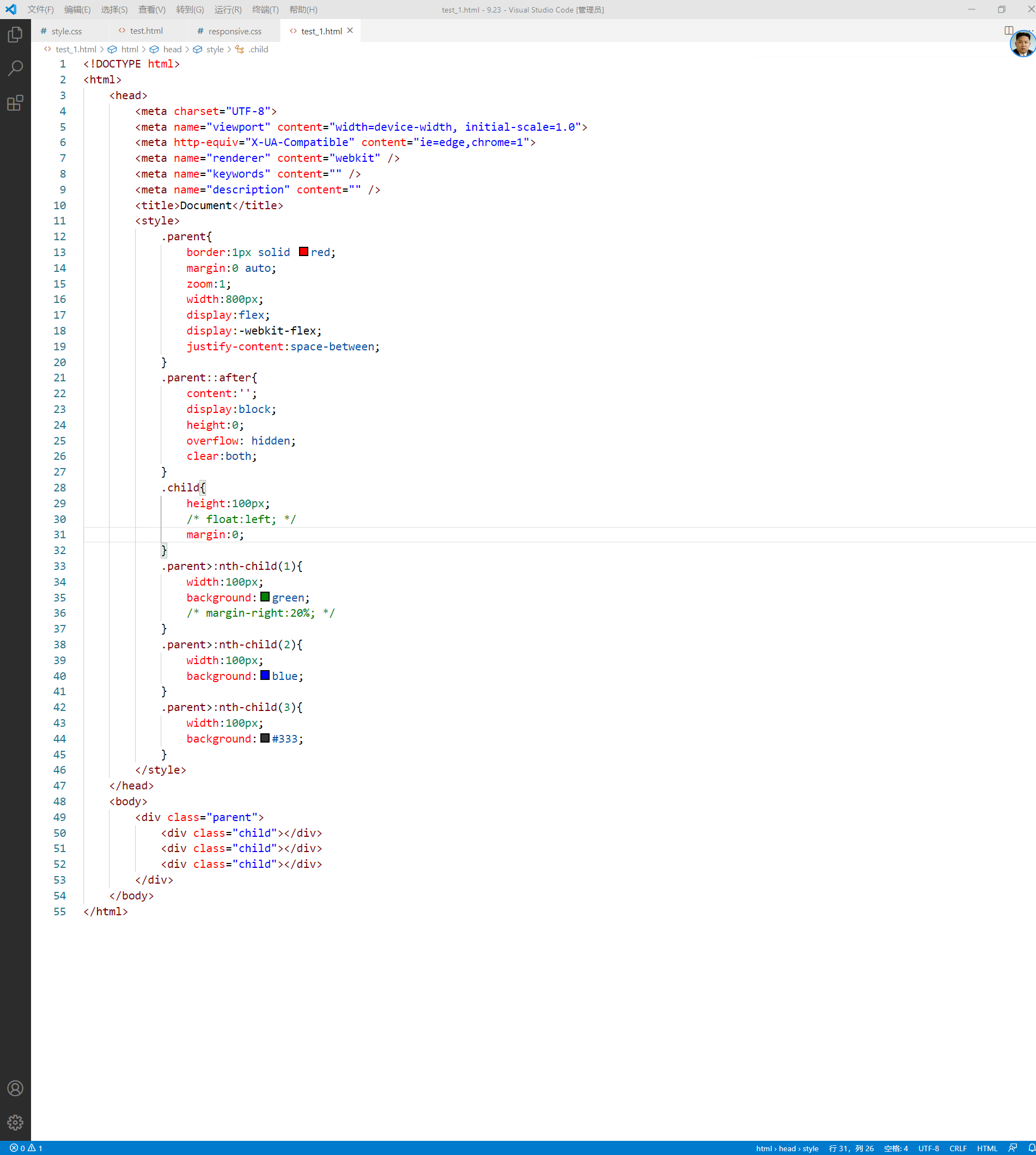
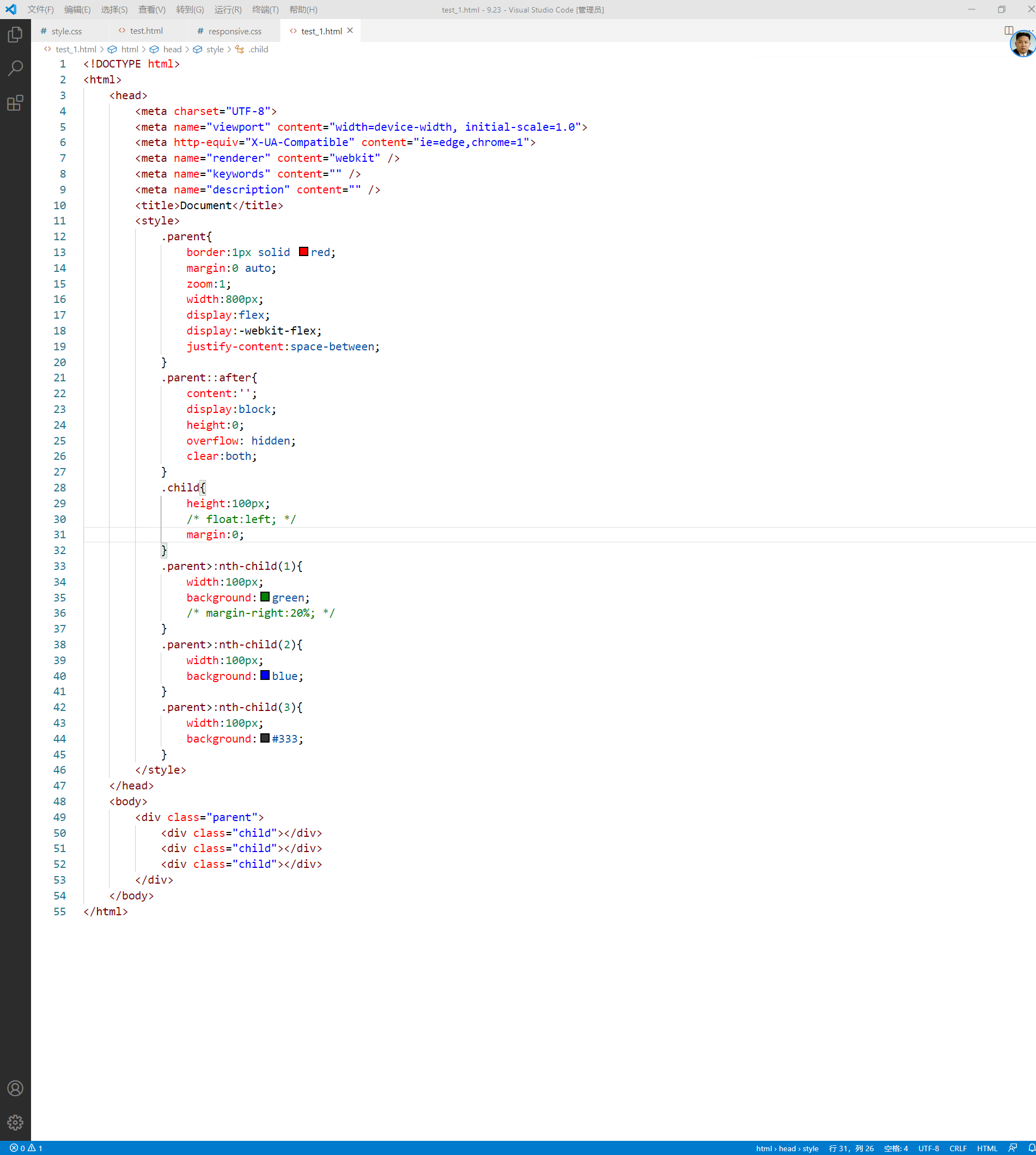
代码如下:

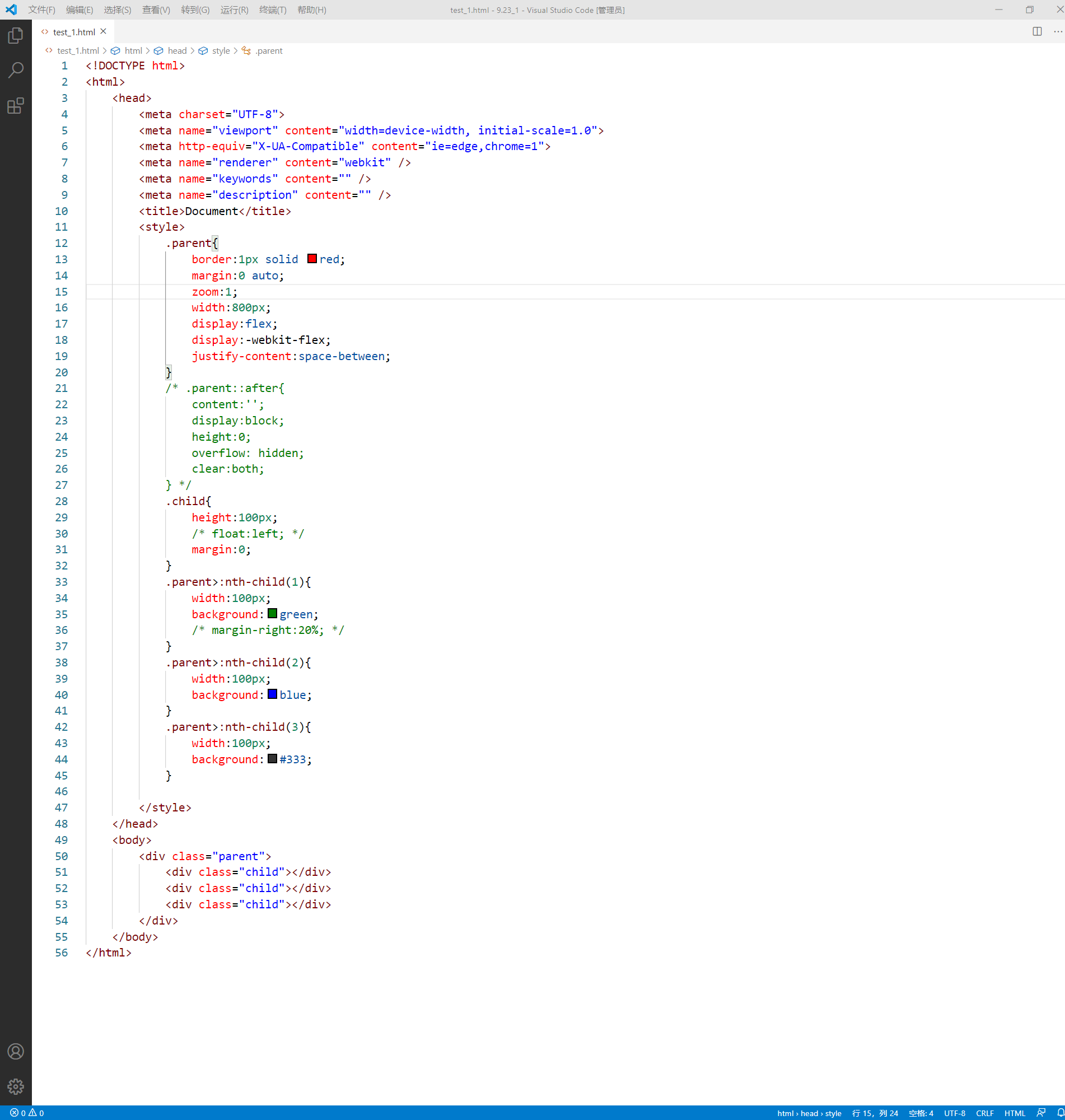
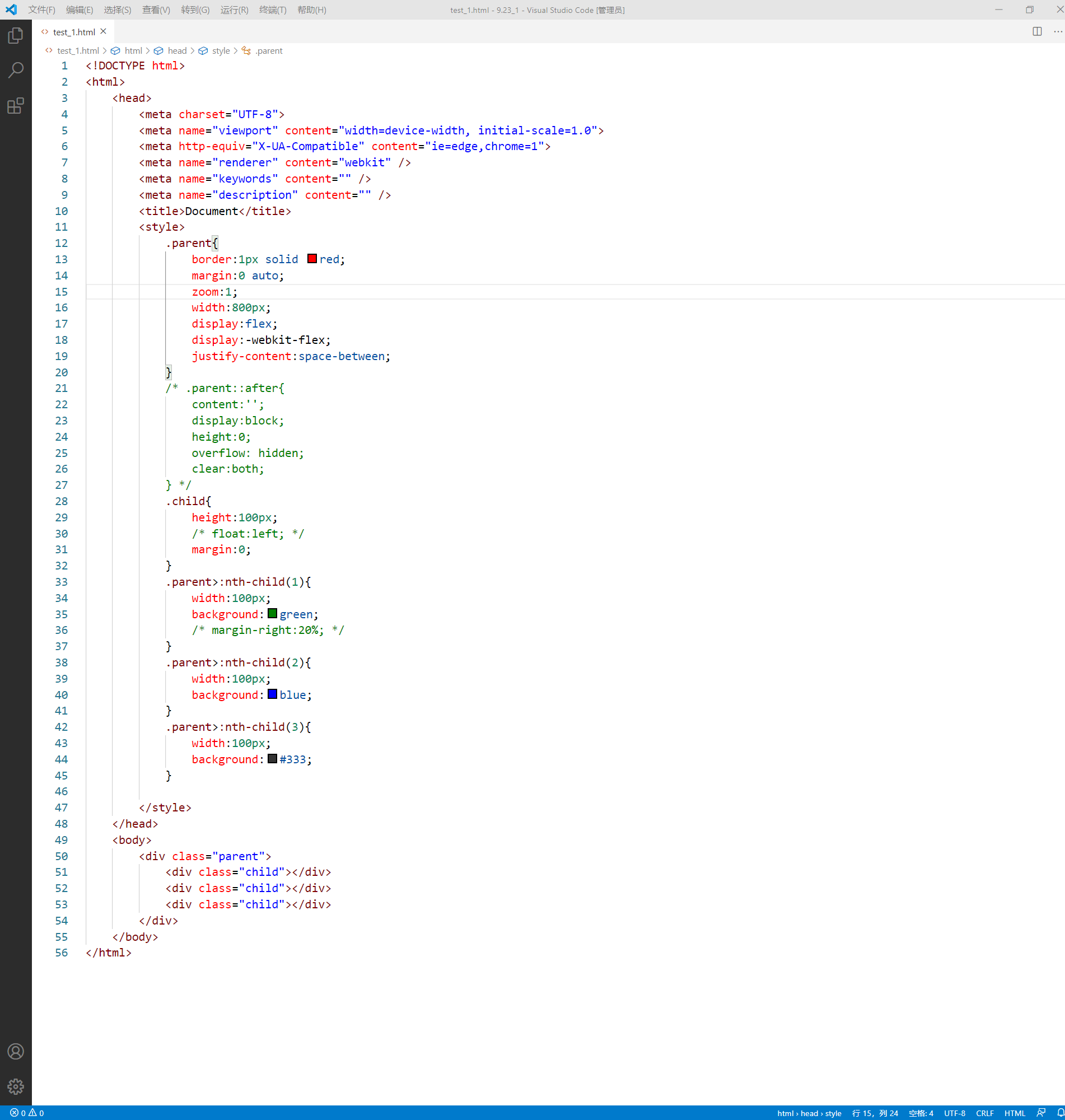
后来才发现是之前清楚浮动的原因,于是把清除浮动的代码注释掉就好了:

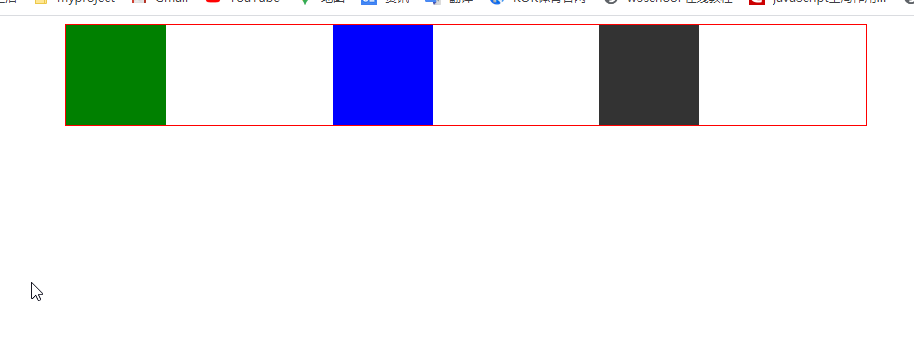
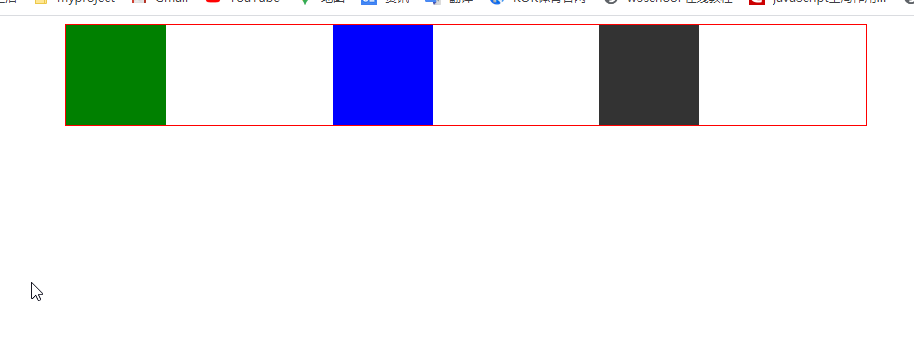
效果图:

一开始在一个div里边设置了三个子元素并且浮动,这样才不会高度坍塌嘛。后来又考虑到响应式布局用弹性布局好用,于是就对父元素设置了display:flex;justify-content:space-between;。
结果子元素并没有两边对齐:

代码如下:

后来才发现是之前清楚浮动的原因,于是把清除浮动的代码注释掉就好了:

效果图: