前言:
在前几章介绍了jQuery如何定位,jQuery的包装集,
不过对于定位到的对象,如果没有丰富的方法来使用,
那也只是纸上谈兵
本章目标:了解jQuery的常用的方法
内容:
首先先梳理这一章节要介绍的基本方法:
1. text ( )
2. html ( )
3. val ( )
4. css ( )
5. attr ( )
会提供代码和效果来对这几个方法的效果加深影响
我们通过以下实例来介绍这几个常用方法


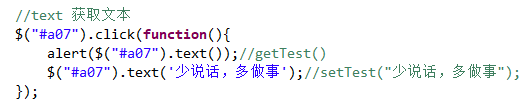
1. text ( )
代码:

解析:
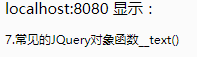
1.单击 id 为 a07的对象,触发事件,弹出本身的文本内容,类似于 get方法
2.单击 id 为 a07的对象,触发事件,修改本身的文本内容为 “少说话,多做事”,类似于 set方法
效果:


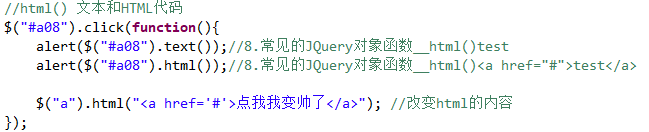
2. html ( )
代码:

解析:
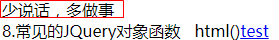
1.单击 id 为 a08的对象,触发事件,弹出本身的文本内容
2.单击 id 为 a08的对象,触发事件,弹出本身的HTML内容
3.单击 id 为 a08的对象,触发事件,修改 a 标签的HTML内容
效果:



3. val ( )
代码:

解析:
1.单击 id 为 a09的对象,触发事件,弹出 id 为 b09 的文本内容
2.单击 id 为 a09的对象,触发事件,修改 id 为 b09 的文本内容为“多个”
效果:


4. css ( )
代码:

解析:
1.单击 id 为 a10的对象,触发事件,修改 本身 的背景颜色为 蓝色
2.单击 id 为 a10的对象,触发事件,弹出 本身 的背景颜色
效果:


5. attr ( )
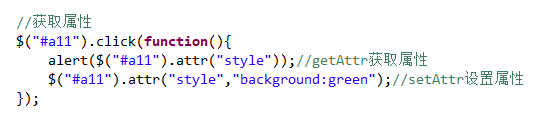
代码:

解析:
1.单击 id 为 a11的对象,触发事件,弹出 本身 的属性为style的值
2.单击 id 为 a11的对象,触发事件,修改 本身 的属性style的值
效果:


总结:
jQuery的方法有千千万万,最好的方法就是查文档,
需要什么效果的方法可以去搜索 API
要什么事件呀,需要什么动画呀,还是后面会讲解的 ajax
都可以在文档中理解和查看