如何获取网页中所有的标签。
今天和大家分享一个简单的思路。
var les = [...document.querySelectorAll("*")];//首先获取网页中所有的css选择器元素,
//对象中的扩展运算符(...)用于取出参数对象中的所有可遍历属性,拷贝到当前对象之中console.log(les.map((v)=>v.tagName))//通过数组map方法遍历所有的元素,获取他们的tagName属性。这样就获取到他们所有的标签名,
//但是美中不足,发现由很多重复的标签
//再ES6中 Set 对象存储的值总是唯一的。因此我们可以借用这个方法进行去重
console.log(new Set(les.map((v)=>v.tagName)))
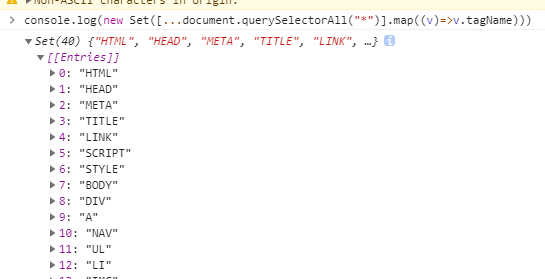
效果如下