1,为什么学习jQuery
write less do more
lightweight Footprint
CSS3 Compliant
Cross Browser 兼容
javaScript缺乏跨浏览器的兼容,最少的代码做更多的事,性能,业内的一个“标准”,节省开发者学习时间,插件,让JavaScript编程变得有趣
1.几 兼容性是最全的IE5 6 7
3.几 不考虑IE9之前的兼容
找之前的版本 找jQuery CDN 镜像,内容分发网络
jQuery对象与DOM转换
jQuery转DOM
$("div").get(index);
或者使用下标索引
DOM转jQuery
将DOM对象用$()或者jQuery()对象包装
$(document).ready(function(){}) DOM节点加载完毕
window.onload=function(){} 页面内容加载完毕
ready比load快
ready()可以多次调用,不会被覆盖
window.onload=fn----是赋值操作
写多个会被覆盖
$(document).ready(function(){}) ---- $(function(){})
2,jQuery选择器
基本选择器
#id
element
.class
*
,
> 子代
后代
其他选择器(选择器太多不想写)
:first
:last
:not(selector)
:even 偶数
:odd 奇数
:eq()
:hidden 匹配不可见的
:visible 匹配可见的
表单
:checked 匹配所有选中的被选中元素(复选框、单选框,不包括select中的option)
:selected 匹配所有选中的option
筛选
eq(index/-index)----index正数从0算起 , 负数从最后一个元素开始倒数
first()
last()
not(选择器)
children()
find() ----后代
parent()
parents() ----祖先
next()
prev()
siblings()
nextAll() ----查找当前元素之后所有的同辈元素
prevAll() ----查找当前元素之前所有的同辈元素
index([selector | element]) ----搜索匹配的元素,并返回相应元素的索引值,从0开始计数
如果不给index()方法传递参数,那么返回值就是这个jQuery对象集合中第一个元素相对于其同辈元素的位置
如果参数是一组DOM元素或者jQuery,那么返回值就是传递的元素相对于原先集合的位置
如果参数是一个选择器,那么返回值就是原先元素相对于选择器匹配元素中的位置。如果找不到匹配的元素,则返回-1

样式操作
设置单个样式 css(name,value);
设置多个 css({});
获取样式 css(name);
addClass();
removeClass();
toggleClass();
动画
show();
hide(); ----影响高度,宽度,不透明度
toggle();
slideDown(); ----只影响高度
slideUp();
slideToggle();
fadeIn();
fadeOut();
fadeTo([speed],opacity,[easing],fn); 到一个指定的透明度
fadeToggle();
animate();
stop([clearQueue],[jumpToEnd]);
----
节点操作
append();
prepend();
after() ----外部插入之后
before() ;
empty(); ---- 清空节点--删除匹配的元素中所有子节点
remove(选择器); ----移除节点--自杀--从DOM中删除所有匹配的元素,,这个方法不会把匹配的元素从jQuery对象中删除,因而可以在将来再使用这些匹配的元素,但是这些元素绑定的事件附加的数据都会被移除
detach(选择器)----从DOM中删除所有匹配的元素,与remove不同的是,他不会移除这些元素绑定的事件和附加的数据
clone(true);
DOM操作
表单值 val();
内容 html(); text();
width(); 内容宽度
innerWidth(); 包括padding
outerWidth(); 包括border
outerWidth(true); 包括margin
属性操作:
attr(name,value);....
prop() 布尔类型 checked selected disabled 区别 待续...
1,添加属性名称该属性就会生效使用prop()
2,只有true,false两个属性使用prop()
3,其他使用attr()
位置
offset() ----获取相对于视口
position() ----获取相对于父元素的偏移
滚动
scrollTop();
scrollLeft();
事件
on("click","选择器",function(){})
delegate(selector,type,[data],fn);
selector:选择器
type : 附加到元素的一个或多个事件,由 空格 分隔多个事件值。必须是有效的事件
fn :函数
解除
off(事件,[selector],[fn]); ----只能解绑on的事件
触发
trigger(type,[data]);
type :一个事件对象或者要触发的事件类型
data : 传递给事件处理函数的附加参数
会触发浏览器默认事件
triggerHandler();
这个特别的方法将会触发指定的事件类型上的所有绑定的处理函数,但不会执行浏览器默认动作
也不会产生事件冒泡,和trigger类似
区别:
1,他不会触发浏览器默认事件
2,只触发jQuery对象集合中第一个元素的事件处理函数,而trigger是触发所有
3,这个方法返回的是事件处理函数的返回值,而不是具有可链性的jQuery对象,如果最开始jQuery对象为空
那么返回undefined ,,trigger是返回jQuery对象
事件对象
e.pageX
e.pageY
e.stopPropagation(); ----阻止冒泡
e.preventDefault(); ----阻止捕获
链式编程 end()
显示迭代 each(fn) ----每一个匹配的元素来执行fn函数
$().each()
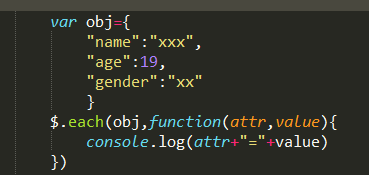
$.each(object,[callback]) ---- 不同于$().each()方法,此方法可用于遍历任何对象
object : 需要不遍历的 对象 或 数组(!!可以遍历对象)
callback: 每个成员执行的回调函数,如果需要退出each循环可使用回调函数返回false,其他返回值将被忽略
ajax:
$.ajax({});
$.get(url,[data],[fn],[type]);
data:发送的数据
fn: 载入成功时回调函数
type:返回的类型
$.post(url,[data],[fn],[type]);
$.getJSON(url,[data],[fn]);
$.inArray(value,array,[fromIndex])
确定第一个参数在数组中的位置,从0开始计数,如果没有找到返回-1
fromIndex:用来搜索数组队列,默认值为0----???
测试操作
$.isarray(obj);
$.isFunction(obj);
$.isEmptyObject(obj);
$.isNumeric(obj);----是否是数字