1、前后端不分离
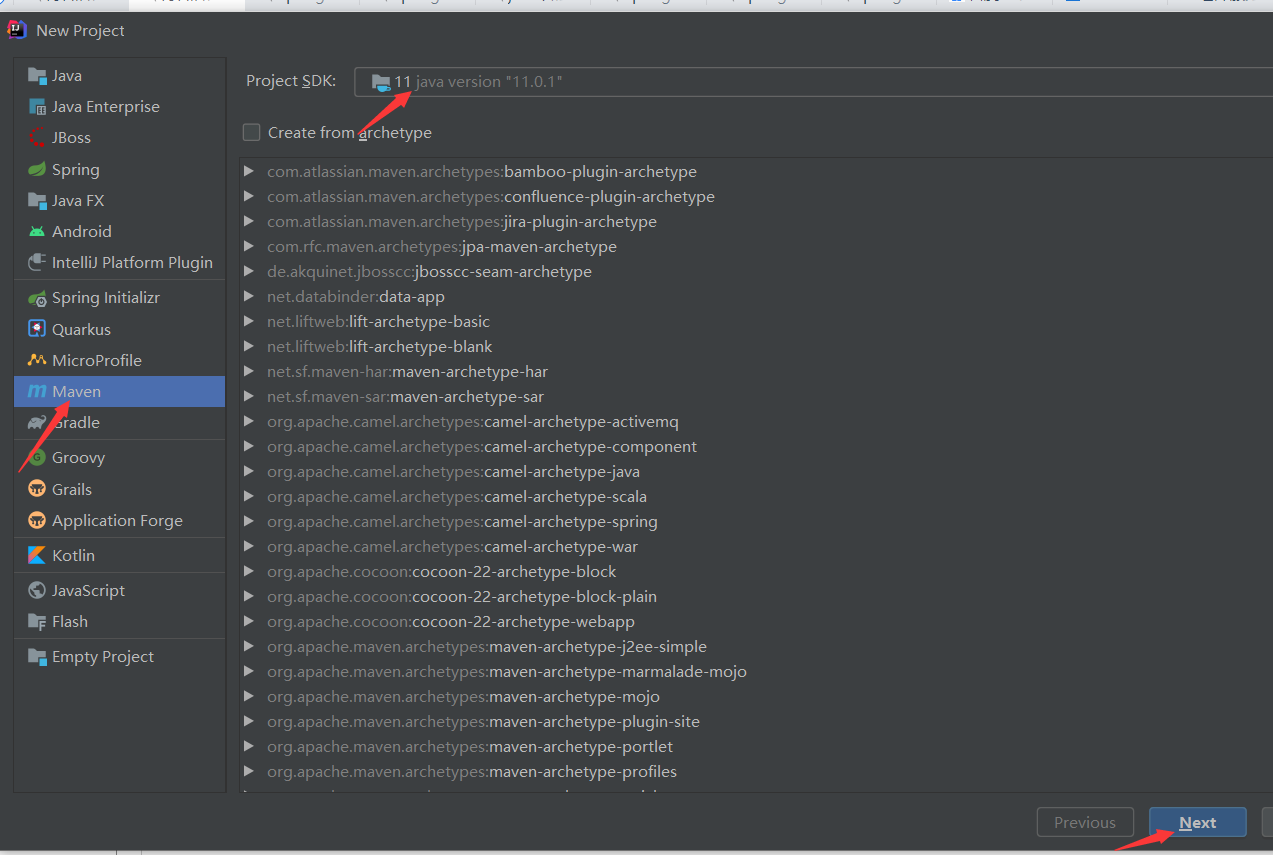
1、首先创建一个maven项目,选对jdk版本然后点击next

然后输入项目名和保存位置点击finish
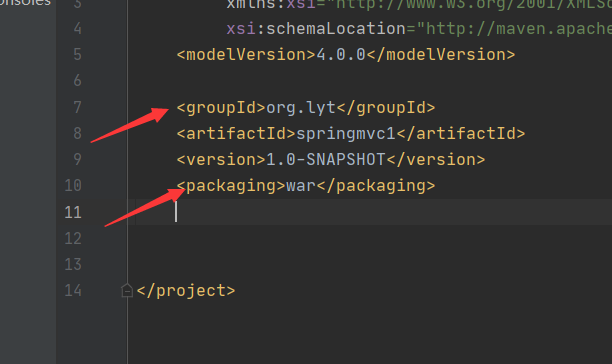
2、然后在pom中写打包方式,发布的都是war如图:

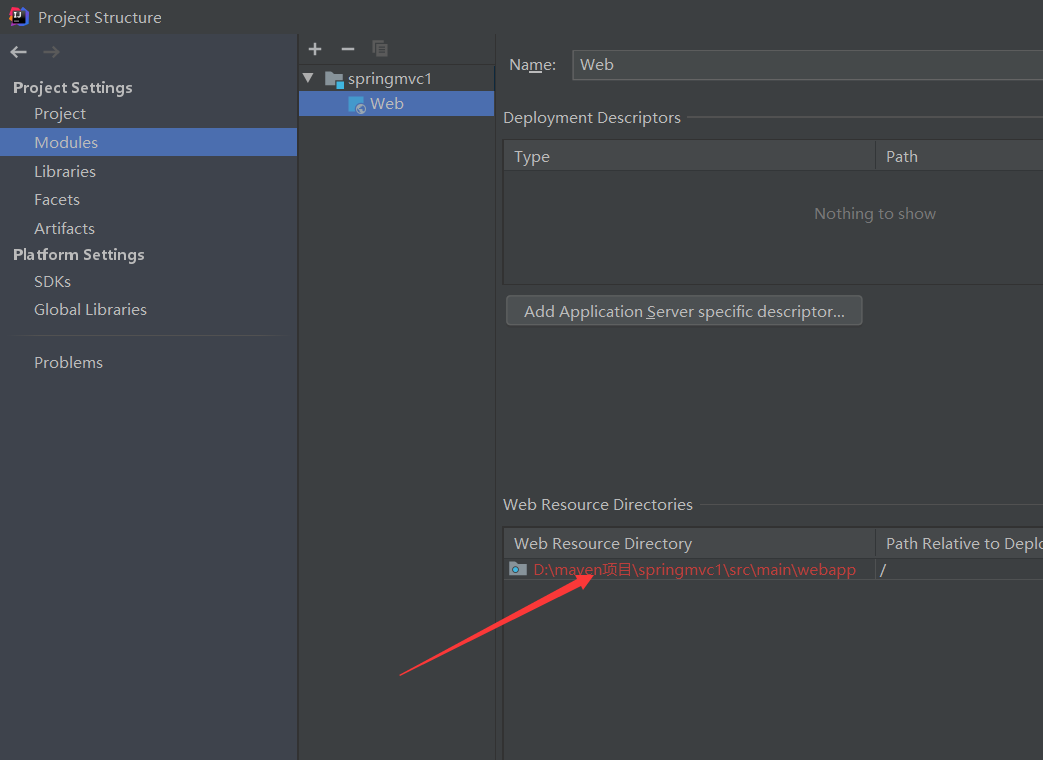
让idea自动创建一个webapp目录

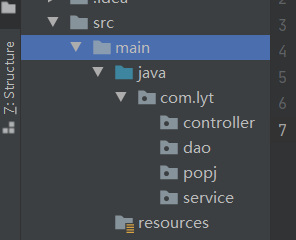
3、在java目录下创建文件如下图:

4、然后在pom中导入需要用到的依赖
可以去这两个网址下载https://mvnrepository.com/和https://maven.aliyun.com/mvn
需要用到的依赖有springmvc的(spring-webmvc)、servlet的(javax.servlet-api)、fastjson的(fastjson)、lombok的(lombok)、还有一个就是自己写的数据库封装
的(自己写就是数据库驱动)(mysql-connector-java)和注解的(javax.annotation-api)和jsp(javax.servlet.jsp-api)包和jstl(jstl)包.。
5、然后配置DispatcherServlet
首先在web.xml中加入配置信息,代码的具体作用在之前的spring环境搭建文章中提到过,这里带过
<servlet>
<servlet-name>mvc</servlet-name>
<servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class>
<init-param>
<param-name>namespace</param-name>
<param-value>springmvc</param-value>
</init-param>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>mvc</servlet-name>
<url-pattern>/</url-pattern>
</servlet-mapping>
</servlet>
然后在创建namespace名字的配置文件(这两个的模板和代码作用在环境搭建的文章中都发过,这里直接用)
<mvc:annotation-driven> <mvc:message-converters register-defaults="false">//默认消息转化器去掉然后转json <bean class="com.alibaba.fastjson.support.spring.FastJsonHttpMessageConverter"></bean> </mvc:message-converters> </mvc:annotation-driven> <context:component-scan base-package="com.neuedu.controller"></context:component-scan> <bean class="org.springframework.web.servlet.view.InternalResourceViewResolver"> <property name="viewClass" value="org.springframework.web.servlet.view.JstlView"></property> <property name="prefix" value="/WEB-INF/pages/"></property> <property name="suffix" value=".jsp"></property> </bean>
6、要想把对象放入IOC容器还需要在程序启动的时候来读取配置文件(在web.xml中配置)
<!--服务器启动的时候,通过监听器来读取配置文件--> <context-param> <param-name>contextConfigLocation</param-name> <param-value>classpath:applicationContext.xml</param-value> </context-param> <listener> <listener-class> org.springframework.web.context.ContextLoaderListener </listener-class> </listener>
顺便过滤一下乱码
<!--乱码拦截器--> <filter> <filter-name>charsetfilter</filter-name> <filter-class>org.springframework.web.filter.CharacterEncodingFilter</filter-class> <init-param> <!--把编码过滤成utf-8--> <param-name>encoding</param-name> <param-value>UTF-8</param-value> </init-param> <init-param> <param-name>forceRequestEncoding</param-name> <param-value>true</param-value> </init-param> <init-param> <param-name>forceResponseEncoding</param-name> <param-value>true</param-value> </init-param> </filter> <filter-mapping> <filter-name>charsetfilter</filter-name> <url-pattern>*</url-pattern> </filter-mapping>
7、然后在resource目录下创建applicationContext.xml文件(和springmvc.xml模板一样),然后加入IOC容器扫描
<context:component-scan base-package="com.lyt.service"></context:component-scan> <context:component-scan base-package="com.lyt.dao"></context:component-scan>
8、环境基本就搭建完成了,然后来编写代码,演示一个简单的例子
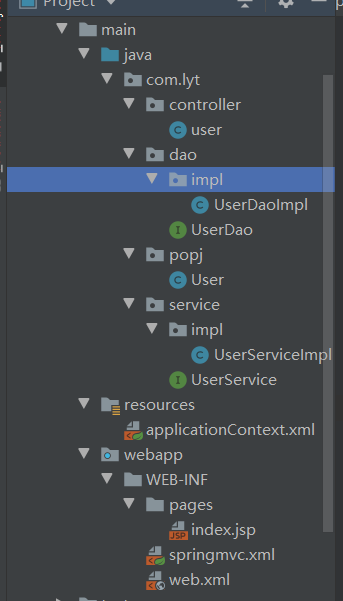
总结构如下图:

先创建一个实体类pojo,在里面写实体类User包含三个属性id、username、likes
然后编写他的dao层,接口中有一个查询所有用户的方法,具体实现类如下
@Controller//可以放入IOC容器 public class UserDaoImpl implements UserDao { @Override public List<User> list() { return JdbcUtil.executeQuery("select * from user",User.class);//调用封装好的jdbc工具 } }
然后写他的service层,接口中有一个查询所有用户的方法,来看具体实现类
@Service//可以放入IOC容器 public class UserServiceImpl implements UserService { @Resource UserDao userDao; @Override public List<User> list() { return userDao.list(); } }
最后写controller层
@Controller public class user { @Resource UserService userService; @GetMapping("/index") String index(ModelMap modelMap){ modelMap.addAttribute("list",userService.list()); return "index"; } }
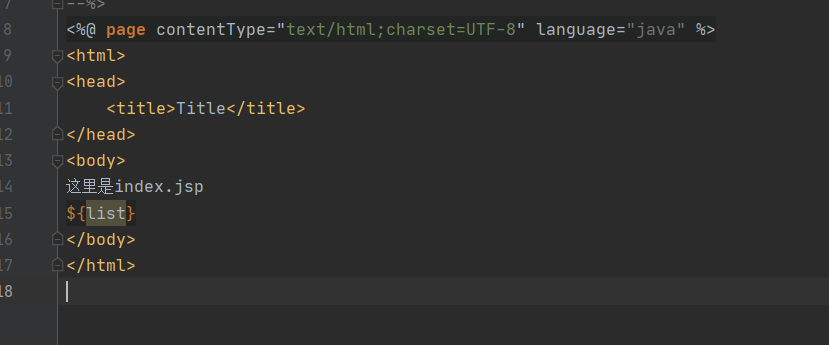
然后创建一个index.jsp(目录一定要跟springmvc.xml中配置的视图解析器地址对应上)
内容如下

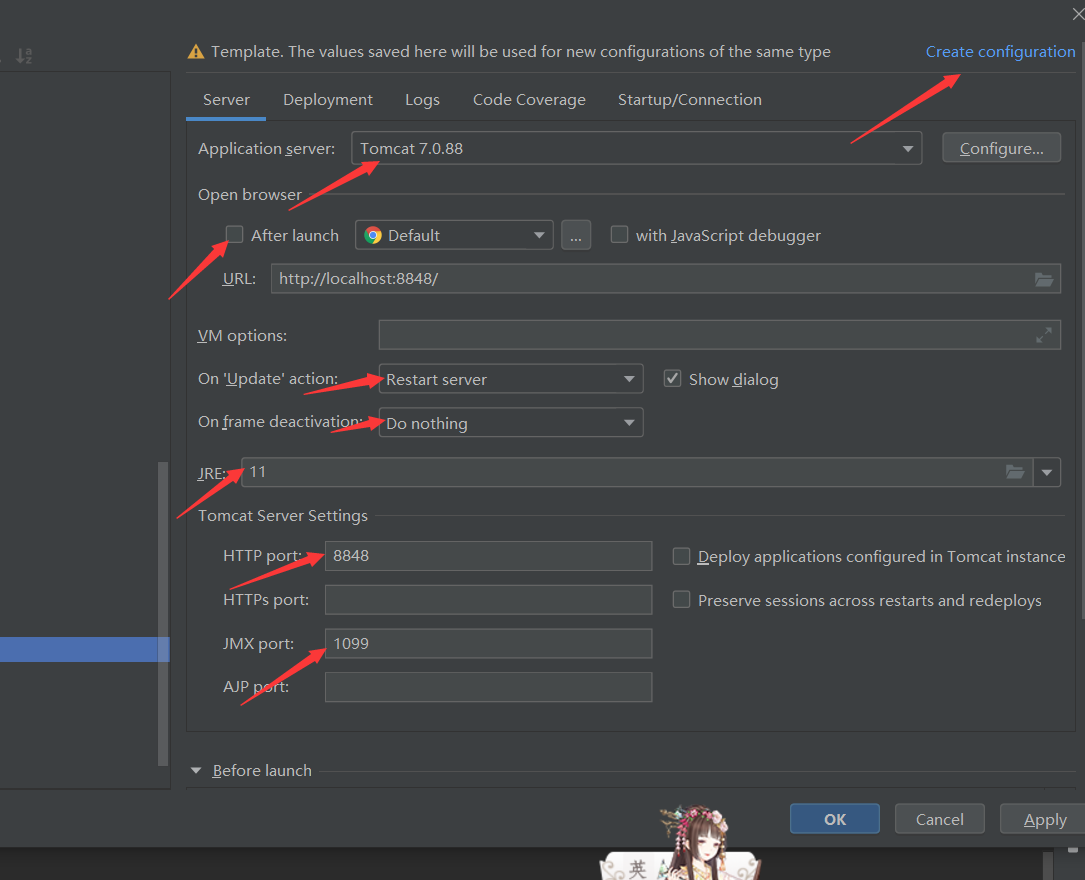
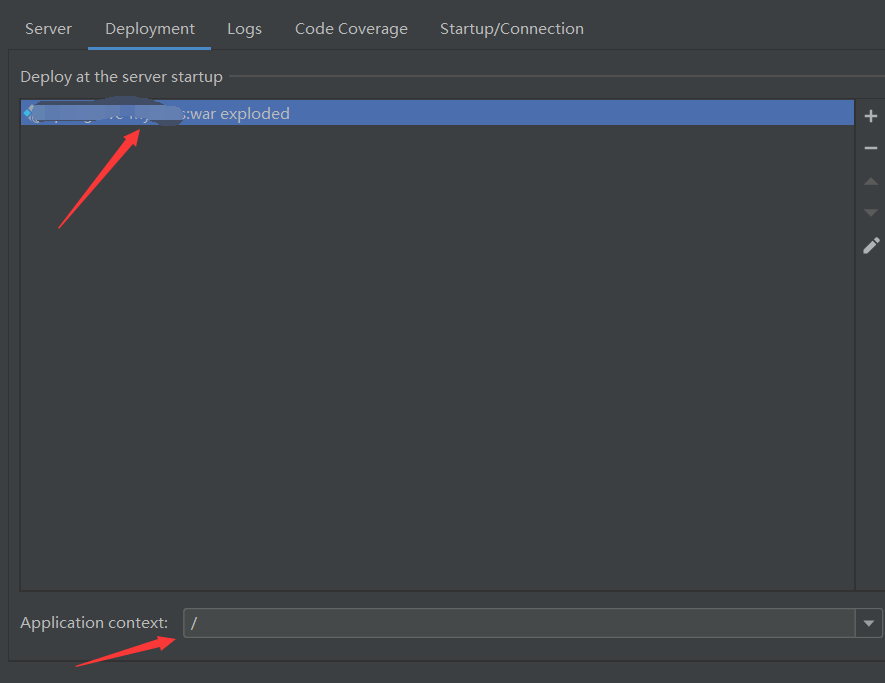
然后配置一下Tomcat:
先点击+来找到tomcat的local

然后配置相关信息(端口号80的话就不用再地址中写了)


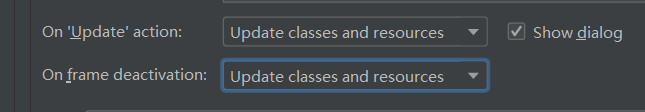
如果用热部署的话就修改一下这里

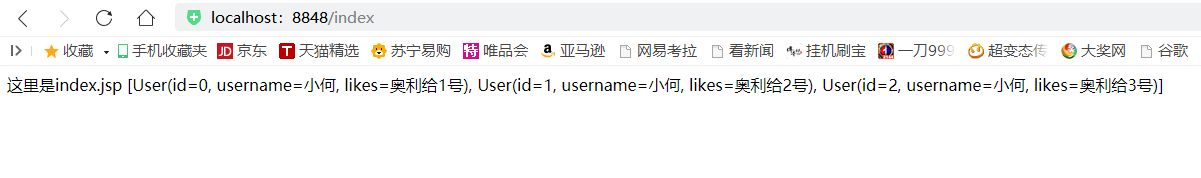
运行测试结果如下:

这样就说明访问成功了,前面的代码具体含义在之前的文章中都介绍过了,模糊的可以去看看之前的部分。
2、前后端分离
前三步和1一样,第四步不用导入jsp(javax.servlet.jsp-api)包和jstl(jstl)包.
在配置DispatcherServlet的时候注意如下几个问题
1、配置文件的路径可以用calsspath来表示,就是java或者resource下(应为编译后这两个文件就会合并)
2、这里不用配置视图解析器,但是配置一下编码问题和跨域问题
<mvc:annotation-driven> <mvc:message-converters register-defaults="false"> <bean class="com.alibaba.fastjson.support.spring.FastJsonHttpMessageConverter"> <property name="supportedMediaTypes"> <list> <value>application/json;charset=utf-8;</value> </list> </property> </bean> </mvc:message-converters> </mvc:annotation-driven> <!--解决跨域问题,/**就是可以走多层基本不会用/*一层结构--> <mvc:cors> <mvc:mapping path="/**"></mvc:mapping> </mvc:cors>
第六步和第七步也是一样的
下面演示一下具体的例子,具体结构和上一个也是基本类似的
但是需要改的是controller类,要把UserController改成下面的:
@RestController public class user { @Resource UserService userService; @GetMapping("/user/index") List<User> list(){ return userService.list(); } }
这个时候返回的就是json数据了,要用ajax去请求,这个时候在写一个ajax,具体位置就无所谓了,内容如下:
<head> <meta charset="utf-8"> <title></title> <style> *{ margin:0; padding:0; } #wrap{ width:90vw; height:90vh; position:absolute; left:5vw; top:5vh; } </style> <script src="js/jquery-3.5.1.min.js"></script> </head> <body> <div id="wrap"></div> <script> $.ajax({ url:'http://localhost:8848/user/index', type:'get', dataType:'json', success:function(response){ console.log(response) } }) </script> </body>
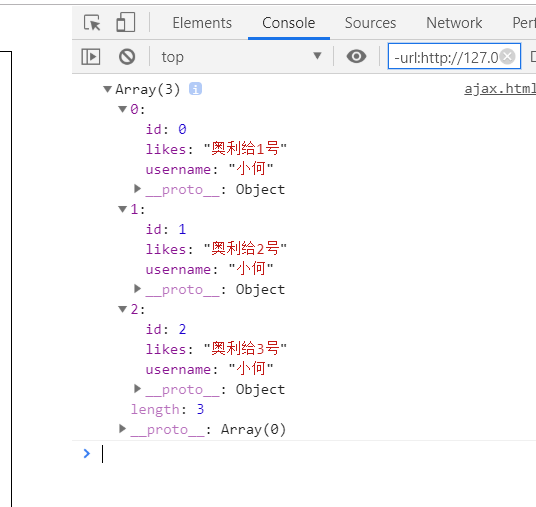
执行结果如下: