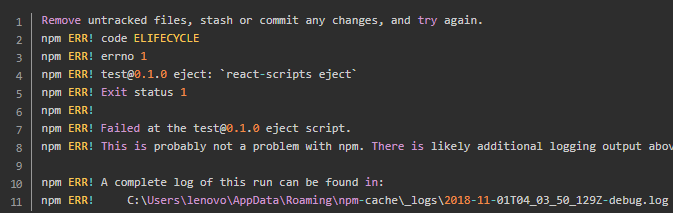
我在运行npm run eject建立测试环境和正式环境时候报错

这里的问题是是脚手架添加.gitgnore文件,但是却没有本地仓库,按照以下顺序就可以正常使用
如果你没有本地把git 添加进去,需要先git init 初始化
git add . git commit -m "init" npm run eject
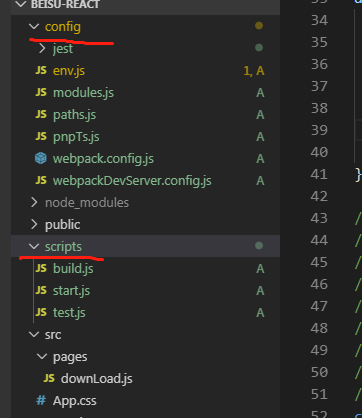
执行完上述命令之后,项目中会多出一个 config 的文件夹和script文件夹

在script文件夹里面的build.js中构建正式的环境
复制一份build.js命名为grey.js,这是测试环境,并且把node全局process对象process.env.NODE_ENV= 'production' 修改为 process.env.NODE_ENV= 'development'
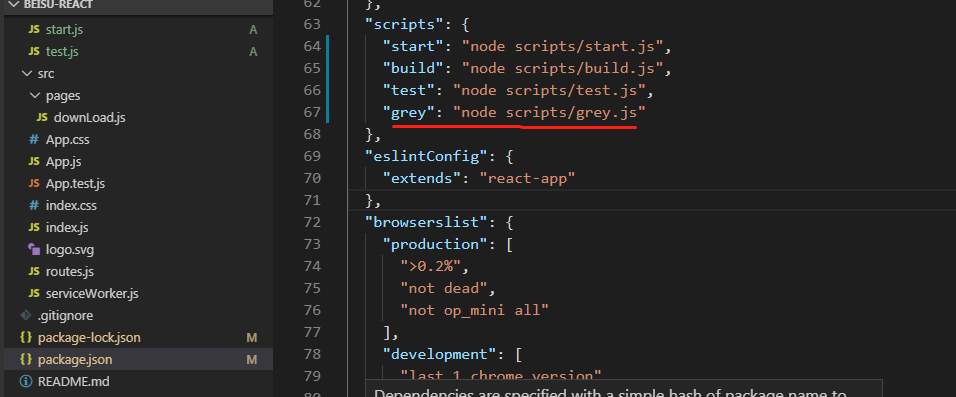
在package.json文件中配置打包命令

api代理
安装 npm install http-proxy-middleware --save
最后在使用代理的时候为了可以代理多个api,所以我们就写个js封装下
在src/创建setuoProxy.js中
const proxy = require("http-proxy-middleware");
module.exports = function(app) {
app.use(
proxy("/api", {
target: process.env.NODE_ENV === 'production'?'正式地址':'测试地址',
changeOrigin: true
})
);
};
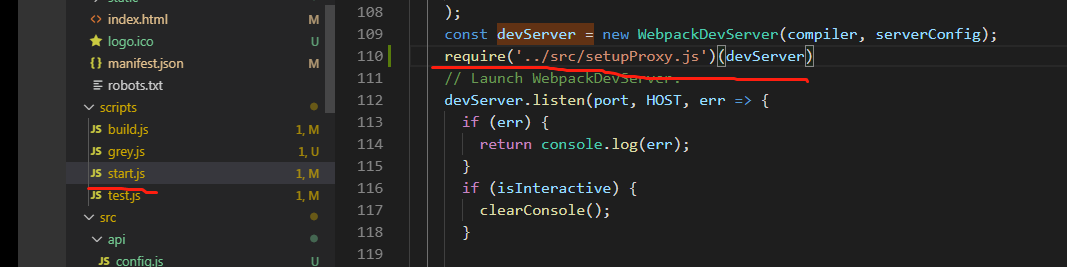
最后在scripts文件夹下的start.js中注入

打包后就可以使用了
打包的命令:
正式地址: npm run build
测试地址: npm run grey