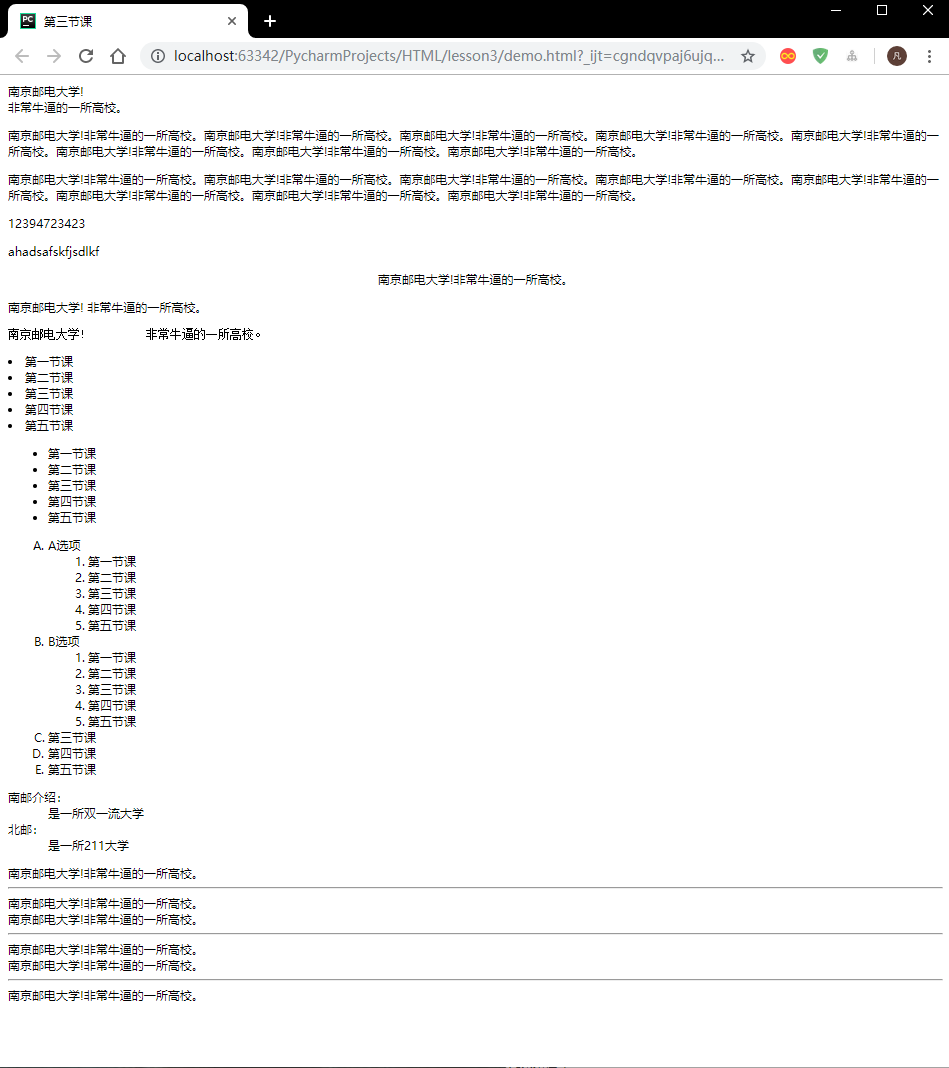
1.格式标记
<br/> 强制换行标记
<p> 换段落标记
换段落,由于多个空格和回车在HTML中会被等效为一个空格,所以HTML中要换段落就要用<p>,<p>段落中也可以包含<p>段落!
<center> 居中对齐标记
<pre> 预格式化标记
保留预先编排好的格式
<li> 列表项目标记
每个列表使用一个<li>标记
<ul> 无序列表标记
<ol> 有序列表标记
可以显示特定的一些顺序:
(1)格式:
<ol type="符号类型">
<li type="符号类型"></li>
<li type="符号类型"></li>
</ol>
(2)有序列表的type属性值:1(默认属性值,阿拉伯数字1,2,3),A(大小写字母A、B、C),a(小写字母),Ι(大写罗马数字),i(小写罗马数字)
(3)value:指定一个新的序列数字起始值
(4)列表可以进行嵌套
<dl><dt><dd> 定义型列表
使用场合:对列表条目进行简短的说明
格式:
1 <dl> 2 <dt>南邮介绍:</dt> 3 <dd>是一所双一流大学</dd> 4 <dt>北邮:</dt> 5 <dd>是一所211大学</dd> 6 </dl>
<hr> 水平分割线标记
段落之间的分割线
<div> 分区显示标记(层标记)
常用来编排一大段的HTML段落,也可以用于格式化表,和<p>很相似
曾可以多层嵌套使用
代码示例:
1 <html> 2 <head> 3 <title>第三节课</title> 4 <meta charset="UTF-8"> 5 </head> 6 <body> 7 8 <!--***************1.强制换行****************--> 9 南京邮电大学!<br/>非常牛逼的一所高校。 10 <!--********************************************--> 11 12 <!--***************2.换段落******************--> 13 <p> 14 南京邮电大学!非常牛逼的一所高校。南京邮电大学!非常牛逼的一所高校。南京邮电大学!非常牛逼的一所高校。南京邮电大学!非常牛逼的一所高校。南京邮电大学!非常牛逼的一所高校。南京邮电大学!非常牛逼的一所高校。南京邮电大学!非常牛逼的一所高校。南京邮电大学!非常牛逼的一所高校。 15 </p> 16 17 <p> 18 南京邮电大学!非常牛逼的一所高校。南京邮电大学!非常牛逼的一所高校。南京邮电大学!非常牛逼的一所高校。南京邮电大学!非常牛逼的一所高校。南京邮电大学!非常牛逼的一所高校。南京邮电大学!非常牛逼的一所高校。南京邮电大学!非常牛逼的一所高校。南京邮电大学!非常牛逼的一所高校。 19 </p> 20 21 <p> 22 <p>12394723423</p> 23 <p>ahadsafskfjsdlkf</p> 24 </p> 25 <!--********************************************--> 26 27 <!--***************3.居中对齐*******************--> 28 <center>南京邮电大学!非常牛逼的一所高校。</center> 29 30 <!--***************4.预格式化*******************--> 31 <p>南京邮电大学! 非常牛逼的一所高校。</p> 32 <p><pre>南京邮电大学! 非常牛逼的一所高校。</pre></p> 33 <!--********************************************--> 34 35 <!--****************5.列表项目******************--> 36 <li>第一节课</li> 37 <li>第二节课</li> 38 <li>第三节课</li> 39 <li>第四节课</li> 40 <li>第五节课</li> 41 <!--********************************************--> 42 43 <!--*****************6.无序列表******************--> 44 <ul> 45 <li>第一节课</li> 46 <li>第二节课</li> 47 <li>第三节课</li> 48 <li>第四节课</li> 49 <li>第五节课</li> 50 </ul> 51 <!--********************************************--> 52 53 <!--*****************7.有序列表*****************--> 54 55 <!--(1)最基础的有序列表--> 56 <!--<ol>--> 57 <!--<li>第一节课</li>--> 58 <!--<li>第二节课</li>--> 59 <!--<li>第三节课</li>--> 60 <!--<li>第四节课</li>--> 61 <!--<li>第五节课</li>--> 62 <!--</ol>--> 63 64 <!--(2)设置type属性值--> 65 <!--<ol type="I">--> 66 <!--<li>第一节课</li>--> 67 <!--<li>第二节课</li>--> 68 <!--<li>第三节课</li>--> 69 <!--<li>第四节课</li>--> 70 <!--<li>第五节课</li>--> 71 <!--</ol>--> 72 73 <!--(3)设置value属性值--> 74 <!--<ol type="1">--> 75 <!--<li>第一节课</li>--> 76 <!--<li value="5">第二节课</li>--> 77 <!--<li>第三节课</li>--> 78 <!--<li>第四节课</li>--> 79 <!--<li>第五节课</li>--> 80 <!--</ol>--> 81 82 <!--(4)有序嵌套列表--> 83 <ol type="A"> 84 <li>A选项 85 <ol type="1"> 86 <li>第一节课</li> 87 <li>第二节课</li> 88 <li>第三节课</li> 89 <li>第四节课</li> 90 <li>第五节课</li> 91 </ol> 92 </li> 93 <li>B选项 94 <ol type="1"> 95 <li>第一节课</li> 96 <li>第二节课</li> 97 <li>第三节课</li> 98 <li>第四节课</li> 99 <li>第五节课</li> 100 </ol> 101 </li> 102 <li>第三节课</li> 103 <li>第四节课</li> 104 <li>第五节课</li> 105 </ol> 106 107 <!--*****************8.定义型列表******************--> 108 <dl> 109 <dt>南邮介绍:</dt> 110 <dd>是一所双一流大学</dd> 111 <dt>北邮:</dt> 112 <dd>是一所211大学</dd> 113 </dl> 114 <!--********************************************--> 115 116 <!--******************9.水平分割线***************--> 117 南京邮电大学!非常牛逼的一所高校。 118 <hr> 119 南京邮电大学!非常牛逼的一所高校。 120 <!--********************************************--> 121 122 <!--******************10.分区显示(层标记)*************--> 123 <div> 124 南京邮电大学!非常牛逼的一所高校。 125 <hr> 126 南京邮电大学!非常牛逼的一所高校。 127 </div> 128 <div> 129 南京邮电大学!非常牛逼的一所高校。 130 <hr> 131 南京邮电大学!非常牛逼的一所高校。 132 </div> 133 <!--********************************************--> 134 </body> 135 </html>
效果展示:

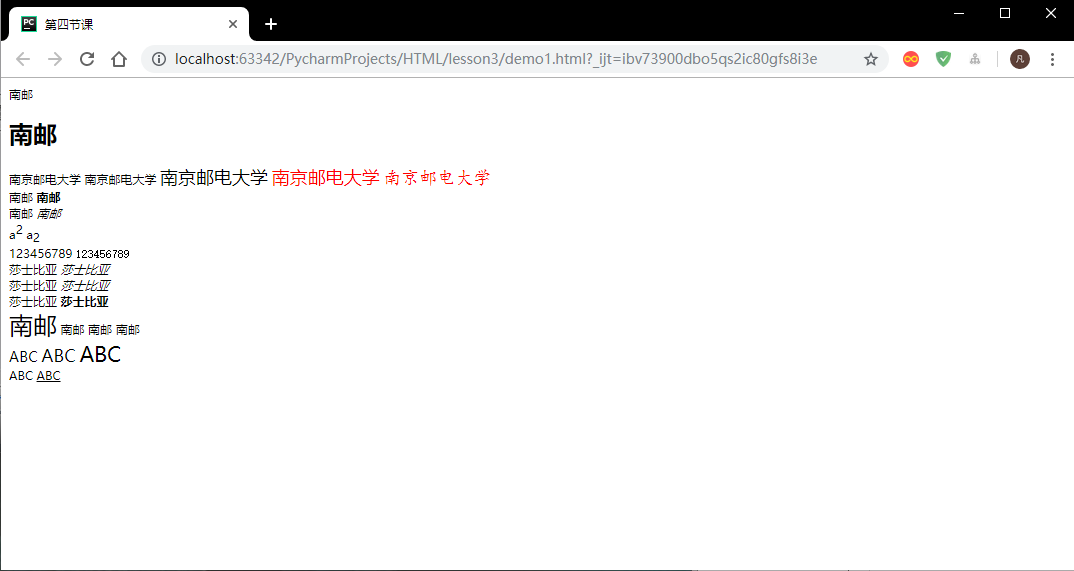
2.文本标记
<hn> 标题标记
共有6个级别,n的范围1~6,不同界别对应显示大小不同的标题,h1最大,h6最小
<font> 字体设置标记
设置字体的格式有三个常用的属性:
(1)size: <font size="3"> 取值范围是1~7,浏览器默认是3,XHTML 1.0中不支持size属性
(2)color: <font color="red">
(3)face(字体): <font face="微软雅黑">(默认)
<b> 粗字体标记
<i> 斜字体标记
<sub> 文字下标字体标记
<sup> 文字上标字体标记
<tt> 打印机字体标记
<cite> 引用方式的字体,通常显示为斜体字
<em> 表示强调,通常显示为斜体字
<strong> 表示强调,通常显示为粗体字
<small> 小型字体标记
<big> 大型字体标记
<u> 下划线字体标记
代码示例:
1 <html> 2 <head> 3 <title>第四节课</title> 4 <meta charset="UTF-8"> 5 </head> 6 <body> 7 <!--=============1.标题标记===============--> 8 南邮 9 <h1>南邮</h1> 10 <!--<h2>南邮</h2>--> 11 <!--<h3>南邮</h3>--> 12 <!--<h4>南邮</h4>--> 13 <!--<h5>南邮</h5>--> 14 <!--<h6>南邮</h6>--> 15 <!--======================================--> 16 17 <!--==============2.字体标记==============--> 18 南京邮电大学 19 <font size="1">南京邮电大学</font> 20 <font size="5">南京邮电大学</font> 21 <font size="5" color="red">南京邮电大学</font> 22 <font size="5" color="red" face="楷体">南京邮电大学</font> 23 <!--======================================--> 24 25 <!--===============3.粗字体标记==============--> 26 <br/>南邮 27 <b>南邮</b> 28 <!--======================================--> 29 30 <!--================4.斜字体标记==========--> 31 <br/>南邮 32 <i>南邮</i> 33 <!--======================================--> 34 35 <!--================5.文字上下标字体标记==========--> 36 <br/> 37 a<sup>2</sup> 38 a<sub>2</sub> 39 <!--======================================--> 40 41 <!--================6.打印机字体字体标记====--> 42 <br/>123456789 43 <tt>123456789</tt> 44 <!--======================================--> 45 46 <!--================7.引用方式的字体,通常是斜体===--> 47 <br/>莎士比亚 48 <cite>莎士比亚</cite> 49 <!--======================================--> 50 51 <!--================8.表示强调,通常显示为斜体===========--> 52 <br/>莎士比亚 53 <em>莎士比亚</em> 54 <!--======================================--> 55 56 <!--=================9.表示强调,通常显示为斜体=====================--> 57 <br/>莎士比亚 58 <strong>莎士比亚</strong> 59 <!--======================================--> 60 61 <!--==================10.小型字体标记====================--> 62 <br/> 63 <font size="6">南邮</font> 64 <small>南邮</small> 65 <small><small>南邮</small></small> 66 <small><small><small>南邮</small></small></small> 67 <!--======================================--> 68 69 <!--==================11.大型字体标记====================--> 70 <br/> 71 <big>ABC</big> 72 <big><big>ABC</big></big> 73 <big><big><big>ABC</big></big></big> 74 <!--======================================--> 75 76 <!--===================12.下划线字体标记===================--> 77 <br/>ABC 78 <u>ABC</u> 79 <!--======================================--> 80 81 </body> 82 </html>
效果展示: