之前一直很好奇JavaScript中的Function和Object是什么关系,但一直没有时间去梳理(其实就是懒~~~)。在刷完了w3c的文档后,终于把这个坑给补上了。

函数的constructor是Function构造函数,而Function构造函数本身也是函数,所以其constructor指向其自身。

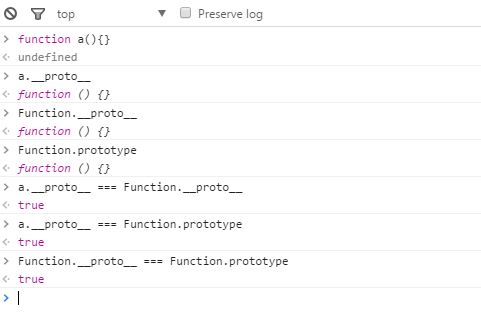
函数也是一个对象,它继承至function对象,其__proto__指向function(){}。Function.prototype和Function.__proto__相等。

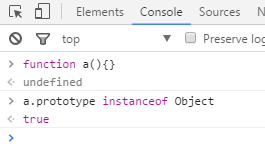
打印函数a的prototype,我们会发现这是一个constructor指向a函数的对象,该对像是Object构造函数的一个实例。

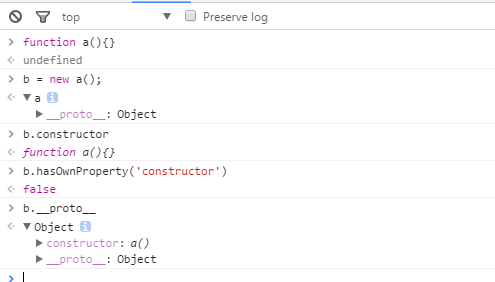
而当我们把函数a作为一个构造函数来使用时,我们会得到一个__proto__指向函数a.prototype的对象,由这里我们可以看出来,原来我们平时使用new生成的对象上的constructor是继承自构造函数的prototype。

由这里我们可以看出来,原来new符号在这里干了一件很神奇的事情。它会生成一个对象,然后把这个对象的__proto__指向构造函数prototype,接着以这个对象来调用构造函数,这里又牵扯到另一个东西,那就this指针,其实函数内的this指针就是指向调用该函数的对象。默认函数是挂靠在window上的,所以函数的this默认是window,而当我们把函数作为某个对象的方法来调用时,则该函数的this指向该对象(这里又扯远了)。

这些就是Function和Object的基本关系,下面以Date为例来看看内置构造函数与Function和Object的关系。

到这里会发现一个问题,函数是一个对象,但是函数比普通的对象会多一个prototype属性,其他的对象的prototype都是undefined,其中必然有一个天大的秘密。
没错!prototype是用来给new符使用的,用来指明新生成的对象的__proto__。
到这里,我们终于解开了函数和对象的那些小秘密,有没有感到一点小激动 。(≧▽≦)/