我使用wiz笔记来发布博客到博客园,在wiz中是使用百度编辑器(UEditor)来格式化代码部分。UEditor和博客园都是使用SyntaxHighlighter来高亮代码,不过可能是因为博客园的SyntaxHighlighter版本太旧了,代码的着色有些问题:
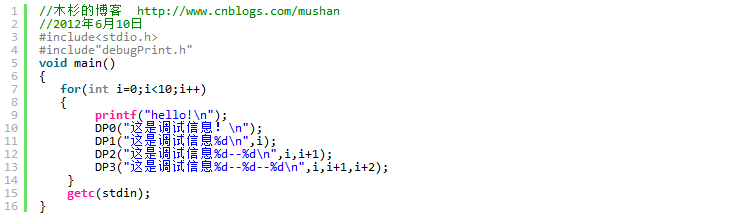
UEditor中的效果:

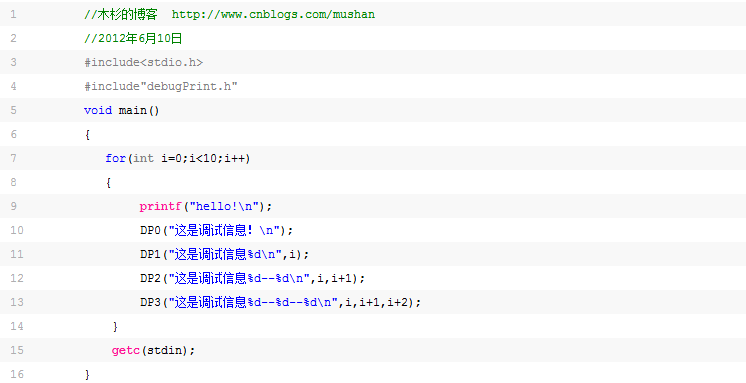
博客园中的效果:

可以看出两者还是相差蛮多的,博客园的效果明显比较丑。
本来是觉得估计是没法改了,因为博客园使用的SyntaxHighlighter是存放在他的服务器中的,我们又没法修改。。。
不过仔细看博客园的博客后台会发现我们可以定制的部分还是蛮多的:
在文件栏中可以上传文件,最多可以传100MB,每个上传的文件有一个对应的网址可以访问。
在设置栏中,可以:定制自己的CSS,可以在侧边栏,页首和页脚中添加HTML代码!这些就足够我们改善代码的着色了。
具体步骤如下:
1.下载SyntaxHighlighter(http://alexgorbatchev.com/SyntaxHighlighter/),将shCoreDefault.css和shThemeDefault.css上传到你的博客

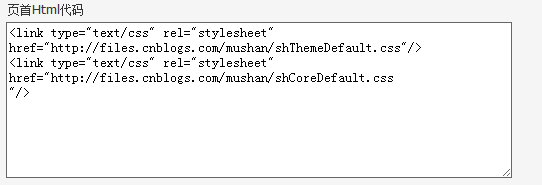
2.在设置中的页首Html代码中添加如下代码:
| 1 2 | |
注:“mushan”换成你自己的博客名

3.刷新即可看到效果!