HTML:
(Hyper Text Markup Language )超文本标记语言
超本文:页面内可以包括图片、链接等非文字内容
- HTML 文件以.html 或.htm 结尾,建议使用.html 结尾
- Html 文件分为头部分<head></head>和体部分<body></body>
- Html 标签由开始标签<head>和结束标签(有斜杠的)</head>组成;
也有没有内容的特殊标签,在开始的同时结束<br />
- Html 标签忽略大小写,建议使用小写
- 项目命名时,不要与同目录或上下级的文件同名,.html文件会异位
- 注意:一个标签内,属性间没有逗号!
HTML标签
详情查询W3School手册
网站网页信息显示页面
*style是任何标签都具有的属性
- 空格:(不要漏掉分号)(快捷键:Shift+Space)
- 注释:
<!--注释内容-->
- 换行标签:(快捷键:Shift+Enter)
<br />
- 标题标签:(加粗加黑显示,单独占一行,与其他有行间距)
<hn>(文字)</hn>
其中n=1到6的整数数字(超过6算6),字体逐渐变小
例子:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>标题标签</title> </head> <body> <!--标题标签--> <h1>公司</h1><br /> <h2>公司</h2><br /> <h3>公司</h3><br /> <h4>公司</h4><br /> <h6>公司</h6><br /> <h8>公司</h8><br /> <!--水平线--> <hr /> </body> </html>

- 水平线标签:
<hr />
- 段落标签:
<p>(文字)</p>
- 字体标签:(必须结合其属性才能具备一定样式)
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>字体</title> </head> <body> <font color="#00ff00" size="1">wenfdknvdknjd</font><br /> <font color="#ff0000" size="3">wenfdknvdknjd</font><br /> <font color="#ff00ff" size="7">wenfdknvdknjd</font><br /> <font color="#ff0000" size="9" face="楷体">wenfdknvdknjd</font><br /> </body> </html>

例子:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>网页信息显示页面</title> </head> <body> <!--标题 --> <h2>公司简介</h2> <!--水平线--> <hr /> <!--段落--> <p><font color="red">Moge<b>kooooooooo</b></font></p> <p>Mogegege<i>gegege</i></p><br /> </body> </html>

网站图片信息显示页面
- 图片标签:<img />
src属性:图片的相对路径
当前目录:直接写文件名称或者./文件名称(src="./logo2.png")
width/height属性(像素px):设置图片宽度、高度
alt属性:当图片无法正常显示时,给出提示信息
*如果图片很大,会将表格撑很大,设置表格的width/height属性对图片无效,要设置图片的宽高属性
*写项目前,图片复制到项目img文件夹中
例子:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <img src="../img/logo2.png" width="260px" height="45px" alt="logo图片" /> <img src="header.png" width="300px" height="45px" alt="header" /> </body> </html>

- 列表标签
无序标签:<ul></ul>
列表项:<li></li>
type属性:(默认disc)实心圆点,实心方块,空心圆点
有序标签:<ol></ol>
列表项:<li></li>
reverse属性:降序排列
type属性:(默认)阿拉伯数字,罗马数字,大小写英文字母
例子:(初始从第4个标号开始,小写英文字母,降序排列)
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>有序列表</title> </head> <body> <ol start="4" reverse="reverse" type="a"> <li>CSDN</li> <li>百度</li> </ol> </body> </html>

- 超链接标签:<a></a>(必须结合href属性使用)
href属性:跳转到的页面
target属性:
(默认)_self:打开新页面覆盖原有页面(最后只有一个页面)
_blank:打开一个新的页面(最后两个页面)
自命名(与frame的name属性结合使用,详见frameset内容)
* href="#"(有超链接样式,但页面不跳转)
例子:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <a href="../列表标签/无序列表.html" target="_blank">点我有惊喜!</a> </body> </html>
例子:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>网站友情链接页面</title> </head> <body> <ul> <li><a href="https://www.1688.com/" target="_blank"> 阿里巴巴</a></li> <!--符号"#"不跳转--> <li><a href="#">华为</a></li> <li><a href="#">腾讯</li> <li><a href="#">网易</li> </ul> </body> </html>


网站首页显示页面
- 表格标签:(表格里面一定要先写行<tr>与列<td>)
<table>
<tr>
<td></td>
</tr>
</table>
border属性:边框(加像素值px)
width/height属性:表格的宽度、高度 (height="100%内容撑满)
align属性:表格在页面居中
bgcolor属性:表格背景颜色
cellspacing属性:边框与边框间距
cellpadding属性:边框与内容的间距
表格的跨行、跨列操作:是针对单元格的!!!
colspan属性:跨列
rowspan属性:跨行
*table的属性,行tr 和列td 都有;且遵循就近原则:离内容近的属性设置把远的覆盖掉
*表格内可以嵌套:表格、图片、超链接等
*注意:表格合并前,先写好行列序号,便于操作
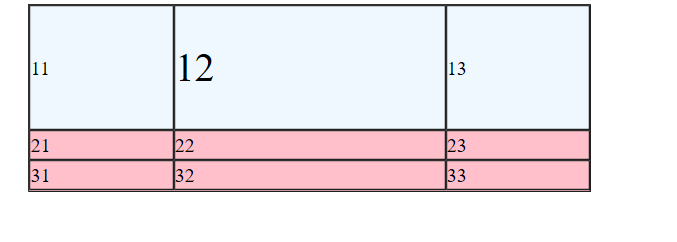
例子:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>表格标签</title> </head> <body> <!--cellspacing:设置边框与边框的间距,cellpadding:设置边框与内容的间距--> <table border="1px" width="450px" height="150px" align="center" bgcolor="pink" cellspacing="0px" cellpadding="0px"> <tr height="100px" bgcolor="aliceblue"> <td>11</td> <td><font size="6">12</font></td> <td>13</td> </tr> <tr> <td>21</td> <td>22</td> <td>23</td> </tr> <tr> <td>31</td> <td>32</td> <td>33</td> </tr> </table> </body> </html>

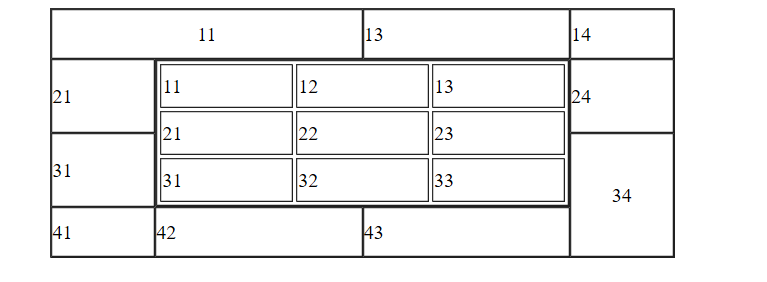
例子:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>表格跨行跨列操作</title> </head> <body> <table border="1px" width="500px" height="200px" align="center" cellspacing="0px" cellpadding="0px"> <tr> <td colspan="2" align="center">11 <!--<img src="../../img/1.jpg "height="100%" width="100%" /> --> </td> <!--11跨列删除<td>12</td>--> <td>13</td> <td>14</td> </tr> <tr> <td>21</td> <!--原本内容是22,改为表格嵌套--> <td colspan="2" rowspan="2" align="center"><!--22--> <table border="1px" align="center" width="100%" height="100%"> <tr> <td>11</td> <td>12</td> <td>13</td> </tr> <tr> <td>21</td> <td>22</td> <td>23</td> </tr> <tr> <td>31</td> <td>32</td> <td>33</td> </tr> </table> </td> <!--22跨行删除<td>23</td>--> <td>24</td> </tr> <tr> <td>31</td> <!--22跨行删除<td>32</td>--> <!--22跨列删除<td >33</td>--> <td rowspan="2" align="center">34</td> </tr> <tr> <td>41</td> <td>42</td> <td>43</td> <!--34跨行删除<td>44</td>--> </tr> </table> </body> </html>

制作网页步骤分析:
第一步:创建一个八行一列的表格
第二步:实现第一行(嵌套一行三列的表格,分别填充单元格的内容)
第三步:实现第二行(暂时使用字体标签结合超链接标签完成导航栏,需要设置当前单元格的背景为黑色)(不能使用列表标签,因为只能按列排)
第四步:实现第三行(直接放置一张图片)
第五步:实现第四行(嵌套一个三行七列的表格)
第六步:实现第五行(放置一张广告图片)
第七步:实现第六行(和第五步一样)
第八步:实现第七步(放置一张广告图片)
第九步:实现第八行(使用字体标签和超链接标签完成友情链接和版权信息)
例子:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>商城首页</title> </head> <body> <!--1.创建一个八行一列的表格--> <table border="1px" width="1300px" align="center" cellpadding="0px" cellspacing="0px"> <!--2.logo部分--> <tr> <td> <table border="1px" width="100%"> <tr height="50px"> <td width="33.3%"> <img src="../img/logo2.png" height="47px" /> </td> <td width="33.3%"> <img src="../img/header.png" height="47px" /> </td> <td width="33.3%"> <a href="#">登录</a> <a href="#">注册</a> <a href="#">购物车</a> </td> </tr> </table> </td> </tr> <!--3.导航栏--> <tr height="50px"> <td bgcolor="black"> <!--空格 --> <a href="#"> <font size="5" color="white">首页</font> </a> <a href="#"> <font color="white">手机数码</font> </a> <a href="#"> <font color="white">电脑办公</font> </a> <a href="#"> <font color="white">鞋靴箱包</font> </a> <a href="#"> <font color="white">家用电器</font> </a> </td> </tr> <!--4.轮播图--> <tr> <td> <!--如果图片很大,会将表格撑很大,表格width/height对其无效,要设置图片的宽高--> <img src="../img/1.jpg" width="100%" /> </td> </tr> <!--5.最新商品--> <tr> <td> <!--嵌套一个三行七列的表格--> <table border="1px" width="100%"> <tr height="50px"> <td colspan="7"> <font size="5">最新商品</font> <img src="../img/title2.jpg" /> </td> </tr> <tr> <td rowspan="2" width="190px" height="500px"> <img src="../img/big01.jpg" width="100%" height="100%" /> </td> <td colspan="3" width="555px" height="250px"> <a href="#"><img src="../img/middle01.jpg" height="100%" width="100%" /></a> </td> <td width="185px" height="250px" align="center"> <a href="#"><img src="../img/small03.jpg" /></a><br /> <a href="#"> <font color="gray">电炖锅</font> </a><br /><br /> <font color="red">$499.0</font><br /> </td> <td width="185px" height="250px" align="center"> <a href="#"><img src="../img/small03.jpg" /></a><br /> <a href="#"> <font color="gray">电炖锅</font> </a><br /><br /> <font color="red">$499.0</font> </td> <td width="185px" height="250px" align="center"> <a href="#"><img src="../img/small03.jpg" /></a><br /> <a href="#"> <font color="gray">电炖锅</font> </a><br /><br /> <font color="red">$499.0</font><br /> </td> </tr> <tr> <td width="185px" height="250px" align="center"> <a href="#"><img src="../img/small03.jpg" /></a><br /> <a href="#"> <font color="gray">电炖锅</font> </a><br /><br /> <font color="red">$499.0</font> </td> <td width="185px" height="250px" align="center"> <a href="#"><img src="../img/small03.jpg" /></a><br /> <a href="#"> <font color="gray">电炖锅</font> </a><br /><br /> <font color="red">$499.0</font> </td> <td width="185px" height="250px" align="center"> <a href="#"><img src="../img/small03.jpg" /></a><br /> <a href="#"> <font color="gray">电炖锅</font> </a><br /><br /> <font color="red">$499.0</font> </td> <td width="185px" height="250px" align="center"> <a href="#"><img src="../img/small03.jpg" /></a><br /> <a href="#"> <font color="gray">电炖锅</font> </a><br /><br /> <font color="red">$499.0</font> </td> <td width="185px" height="250px" align="center"> <a href="#"><img src="../img/small03.jpg" /></a><br /> <a href="#"> <font color="gray">电炖锅</font> </a><br /><br /> <font color="red">$499.0</font> </td> <td width="185px" height="250px" align="center"> <a href="#"><img src="../img/small03.jpg" /></a><br /> <a href="#"> <font color="gray">电炖锅</font> </a><br /><br /> <font color="red">$499.0</font> </td> </tr> </table> </td> </tr> <!--6.广告图片--> <tr> <td> <img src="../img/ad.jpg" width="100%" /> </td> </tr> <!--7.热门商品--> <tr> <td> <table border="1px" width="100%" height="100%" align="center"> <tr height="50px"> <td colspan="7"> <font size="5">热门商品</font> <img src="../img/title2.jpg" /> </td> </tr> <tr> <td rowspan="2" width="190px" height="500px"> <img src="../img/big01.jpg" width="100%" height="100%" /> </td> <td colspan="3" width="555px" height="250px"> <img src="../img/middle01.jpg" width="100%" height="100%" /> </td> <td width="185px" height="250px" align="center"> <a href="#"><img src="../img/small06.jpg"></a><br /> <font color="grey">洗衣机</font><br /><br /> <font color="red">$1000</font> </td> <td width="185px" height="250px" align="center"> <a href="#"><img src="../img/small06.jpg"></a><br /> <font color="grey">洗衣机</font><br /><br /> <font color="red">$1000</font> </td> <td width="185px" height="250px" align="center"> <a href="#"><img src="../img/small06.jpg"></a><br /> <font color="grey">洗衣机</font><br /><br /> <font color="red">$1000</font> </td> </tr> <tr> <td width="185px" height="250px" align="center"> <a href="#"><img src="../img/small06.jpg"></a><br /> <font color="grey">洗衣机</font><br /><br /> <font color="red">$1000</font> </td> <td width="185px" height="250px" align="center"> <a href="#"><img src="../img/small06.jpg"></a><br /> <font color="grey">洗衣机</font><br /><br /> <font color="red">$1000</font> </td> <td width="185px" height="250px" align="center"> <a href="#"><img src="../img/small06.jpg"></a><br /> <font color="grey">洗衣机</font><br /><br /> <font color="red">$1000</font> </td> <td width="185px" height="250px" align="center"> <a href="#"><img src="../img/small06.jpg"></a><br /> <font color="grey">洗衣机</font><br /><br /> <font color="red">$1000</font> </td> <td width="185px" height="250px" align="center"> <a href="#"><img src="../img/small06.jpg"></a><br /> <font color="grey">洗衣机</font><br /><br /> <font color="red">$1000</font> </td> <td width="185px" height="250px" align="center"> <a href="#"><img src="../img/small06.jpg"></a><br /> <font color="grey">洗衣机</font><br /><br /> F <font color="red">$1000</font> </td> </tr> </table> </td> </tr> <!--8.广告图片--> <tr> <td> <img src="../img/footer.jpg" width="100%" /> </td> </tr> <!--9.友情链接和版权信息--> <tr> <td align="center"> <a href="#">关于我们</a> <a href="#">联系我们</a> <a href="#">法律声明</a> <a href="#">...</a> <p> Copyright ... </p> </td> </tr> </table> </body> </html>
结果:
http://127.0.0.1:8020/HTML/案例四%EF%BC%9A网站首页显示页面/index.html
网站后台系统显示页面
- 框架集结构标签:<frameset></frameset>
(将页面进行区域划分)
*注意:<frameset>不能放在<body>里,建议不使用<body>
rows属性:水平切割,可以切割为任一块,其中有一块可以使用*表示
cols属性:垂直切割,可以切割为任一块,其中有一块可以使用*表示
(按照百分比切割,“ * ”号代表自动计算;参数值总和为100%;可以分成多个)
划分区域后,需要对具体的区域进行内容的填充,此时需要使用<frame></frame>标签
src属性:指定该区域显示的文件(frame的相对位置,记得建立 相应新的html页面)
name属性:
(暂不显示html页面)通常会结合超链接<a>的target属性使用,来定义最终的显示位置;(详细说明见下例子)
例子:(点击导航栏的 商品管理,出现右边表格)
建立html文件

1 <!--网站后台显示页面.html--> 2 3 <!DOCTYPE html> 4 <html> 5 6 <head> 7 <meta charset="UTF-8"> 8 <title>网站后台系统显示页面</title> 9 </head> 10 <frameset rows="20%,*"> 11 <frame src="top.html" /> 12 <frameset cols="20%,*"> 13 <frame src="left.html" /> 14 <frame name="right" /> 15 </frameset> 16 </frameset> 17 18 </html>
<!--left.html--> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <a href="right.html" target="right">会员管理</a><br /><br /> <a href="#">商品管理</a><br /><br /> <a href="#">分类管理</a><br /><br /> <a href="#">品牌管理</a><br /><br /> </body> </html>
<!--right.html--> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <table border="1px" align="center"> <tr> <td>11</td> <td>12</td> </tr> </table> </body> </html>
说明:
网站后台系统显示页面.html :<frame name="right" />,暂时不显示right.html页面,只记录名字;
left.html :<a href="right.html" target="right" >会员管理</a>,target属性的right自命名,与frame name 搭配使用,表示会员管理的超链接页面,不是覆盖自己显示(_self),不是重开一个新页面(_blank),而是显示在target指定自命名页面的区域
结果:
http://127.0.0.1:8020/HTML/案例五%EF%BC%9A网站后台系统系统/网站后台显示页面.html
网站注册页面
- 表单标签:<form>< /form>
action属性:表单提交位置
method属性:表单提交请求方式
get(默认值):
- 提交的数据追加在请求路径上。例如:/1.html?username=jack&password=1234,数据格式k/v,追加是使用?连接,之后每一对数据使用&连接
- 因为请求路径长度有限,所以GET请求提交的数据有限。
post:
- 提交的数据不在请求路径上追加(不显示在地址栏上)
- 提交的数据大小不显示
(form用的比较少)name属性:用于区分表单干什么用的;只有一个表单,可以不写
<form></form>内部:
input标签:<input />
type属性:
text:文本框
password:密码框(输入密码时显示实心圆点)
radio:单选
*radio中为了在地址中显示信息,一般要加上value值
不加value,只会显示(name)=on
例子:(男加了value,女没有加value)
![]()
(女)
![]()
(男)
![]()
checkbox:复选
file:文件
button:普通按钮
submit:提交按钮
reset:重置按钮
*按钮不需要给定name(因为用户提交的是信息内容)
hidden:需要传到后台,但用户看不到信息
*使用:注册不需要指定value值,再次修改信息时,把用户识别(用户名)的值和value关联,就能知道是哪个用户修改了信息
value属性:设置默认值
一般不用于用户输入内容的地方
例子:
![]()
![]()
常用于按钮 button/ submit/ reset,改变显示信息文字
name属性:使地址上出现输入内容(提交内容);
用于 radio/ checkbox,进行分类;
*表单内的name要有示区分,一般获取内容是用name获取的
*按钮不需要给定name(因为用户提交的是信息内容)
例子:
(下面的例子中:没加name的用户名,地址中没显示输入内容;加了name的性别,地址中显示了输入信息)

(type="text")size属性(单位px):修改输入框宽度
(type="text")maxlength属性:最大输入长度
(type="text")placeholder属性:提示信息
readonly属性:只读,不能修改
(type=“radio”或”checkbox")checked属性:默认选中
*<select>的默认选中不是checked,是selected
required属性:必填字段,不填无法提交
下拉框:<select></select>
内部选项标签:<option></option>
value属性:
*(特殊)<option>必须加value属性:虽然不加value,地址上有信息,但要提交内容,还是要加value
selected属性:默认选中
文本区标签:<textarea></textarea>
例子:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>表单属性介绍</title> 6 </head> 7 <body> 8 <form action="#" method="get"> 9 隐藏字段:<input type="hidden" name="id" /><br /> 10 用户名<input type="text" name="username" readonly="readonly" value="zhangsan" size="40px" maxlength="5" placeholder="请输入用户名"/><br /> 11 密码:<input type="password" name="password"/ required="required"><br /> 12 确认密码:<input type="password" name="repassword"/><br /> 13 性别:<input type="radio" name="sex" value="男" />男 14 <input type="radio" name="sex" value="女" checked="checked"/>女<br /> 15 爱好:<input type="checkbox" name="hobby" value="打电动" checked="checked"/>打电动 16 <input type="checkbox" name="hobby" value="钓鱼"/>钓鱼 17 <input type="checkbox" name="hobby" value="写代码"/>写代码<br /> 18 头像:<input type="file" name="file"/><br /> 19 籍贯:<select name="province"> 20 <option>--请选择--</option> 21 <option value="上海" selected="selected">--上海--</option> 22 <option value="北京">--北京--</option> 23 <option value="广州">--广州--</option> 24 </select><br /> 25 自我介绍: 26 <!--现在一般不使用此标签<textarea>,一般使用 在线文本jdt--> 27 <textarea name="自我介绍"> 28 29 </textarea><br /> 30 提交按钮:<input type="submit" value="注册"/><br /> 31 普通按钮:<input type="button" value="zhuce" /><br /> 32 重置按钮:<input type="reset"/> 33 34 </form> 35 </body> 36 </html>
结果:
http://127.0.0.1:8020/WEB02_HTML&CSS/%E6%A1%88%E4%BE%8B%E4%B8%80%EF%BC%9A%E7%BD%91%E7%AB%99%E6%B3%A8%E5%86%8C%E9%A1%B5%E9%9D%A2/%E8%A1%A8%E5%8D%95%E6%A0%87%E7%AD%BE/02_%E8%A1%A8%E5%8D%95%E6%A0%87%E7%AD%BE%E5%B1%9E%E6%80%A7%E4%BB%8B%E7%BB%8D.html
例子:
注册页面
1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="UTF-8"> 6 <title>注册页面</title> 7 </head> 8 9 <body> 10 <table border="1px" align="center"> 11 <!--1.logo部分--> 12 <tr> 13 <td> 14 <table border="1px" width="100%"> 15 <tr height="50px"> 16 <td width="33.3%"> 17 <img src="../img/logo2.png" height="47px" /> 18 </td> 19 <td width="33.3%"> 20 <img src="../img/header.png" height="47px" /> 21 </td> 22 <td width="33.3%"> 23 <a href="#">登录</a> 24 <a href="#">注册</a> 25 <a href="#">购物车</a> 26 </td> 27 </tr> 28 </table> 29 </td> 30 </tr> 31 <!--2.导航栏部分--> 32 <tr height="50px"> 33 <td bgcolor="black"> 34 <!--空格 --> 35 36 <a href="#"> 37 <font size="5" color="white">首页</font> 38 </a> 39 <a href="#"> 40 <font color="white">手机数码</font> 41 </a> 42 <a href="#"> 43 <font color="white">电脑办公</font> 44 </a> 45 <a href="#"> 46 <font color="white">鞋靴箱包</font> 47 </a> 48 <a href="#"> 49 <font color="white">家用电器</font> 50 </a> 51 </td> 52 </tr> 53 <!--3.注册部分--> 54 <tr> 55 <td height="600px" background="../img/regist_bg.jpg"> 56 <!--嵌套一个十行二列的表格--> 57 <!--不要忘记<form></form>,但凡要提交的内容都要加上--> 58 <form aciton="#" method="get" name="regForm"> 59 <table border="1px" width="750px" height="400px" align="center" cellpadding="0px" cellspacing="0px"> 60 <tr height="40px"> 61 <td colspan="2"> 62 <font size="4">会员注册</font> User Register 63 </td> 64 </tr> 65 <tr> 66 <td> 67 用户名</td> 68 <td> 69 <input type="text" name="user" size="34px" /> 70 </td> 71 </tr> 72 <tr> 73 <td> 74 密码 75 </td> 76 <td> 77 <input type="password" name="password" size="34px" /> 78 </td> 79 </tr> 80 <tr> 81 <td>确认密码</td> 82 <td> 83 <input type="password" name="repassword" size="34px" /> 84 </td> 85 </tr> 86 <tr> 87 <td>Email</td> 88 <td> 89 <input type="text" name="email" size="34px" /> 90 </td> 91 </tr> 92 <tr> 93 <td>姓名</td> 94 <td> 95 <input type="text" name="username" size="34px" /> 96 </td> 97 </tr> 98 <tr> 99 <td>性别</td> 100 <td> 101 <input type="radio" name="sex" value="男" />男 102 <input type="radio" name="sex" value="女" />女 103 </td> 104 </tr> 105 <tr> 106 <td>出生日期</td> 107 <td> 108 <input type="text" name="birthday" size="34px" /> 109 </td> 110 </tr> 111 <tr> 112 <td>验证码</td> 113 <td> 114 <input type="text" name="yzm" size="34px" /> 115 <img src="../img/yanzhengma.png" /> 116 </td> 117 </tr> 118 <tr> 119 <td colspan="2"> 120 <input type="submit" value="注册" /> 121 </td> 122 </tr> 123 </table> 124 </form> 125 126 </td> 127 </tr> 128 <!--4.广告图片--> 129 <tr> 130 <td> 131 <img src="../img/ad.jpg" width="100%" /> 132 </td> 133 </tr> 134 <!--5.友情链接和版权信息--> 135 <tr> 136 <td align="center"> 137 <a href="#">关于我们</a> 138 <a href="#">联系我们</a> 139 <a href="#">法律声明</a> 140 <a href="#">...</a> 141 142 <p> 143 Copyright ... 144 </p> 145 </td> 146 </tr> 147 </table> 148 </body> 149 150 </html>
结果: