首先打开VSCode在.eslintrc.js中加入以下代码(不知道怎么找可以ctrl+shift+p进行搜索),添加 vscode 终端启动服务
// 添加⾃定义规则 'prettier/prettier': [ // eslint校验不成功后,error或2则报错,warn或1则警告,off或0则⽆提示 'error', { singleQuote: true, semi: false, //结束是否加分号 printWidth: 160//每行最长字符 } ],
位置如图

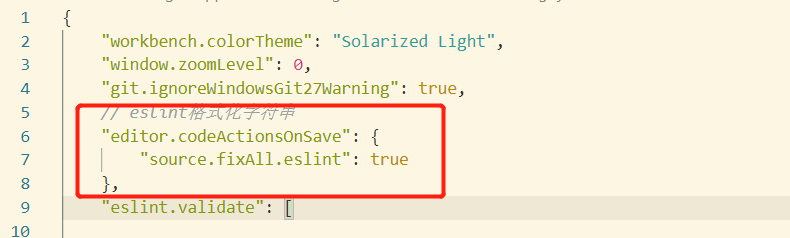
然后依次打开左上角文件>首选项>设置>扩展>ESLint,右边的settings.json加入以下代码即可
// eslint格式化字符串 "editor.codeActionsOnSave": { "source.fixAll.eslint": true },