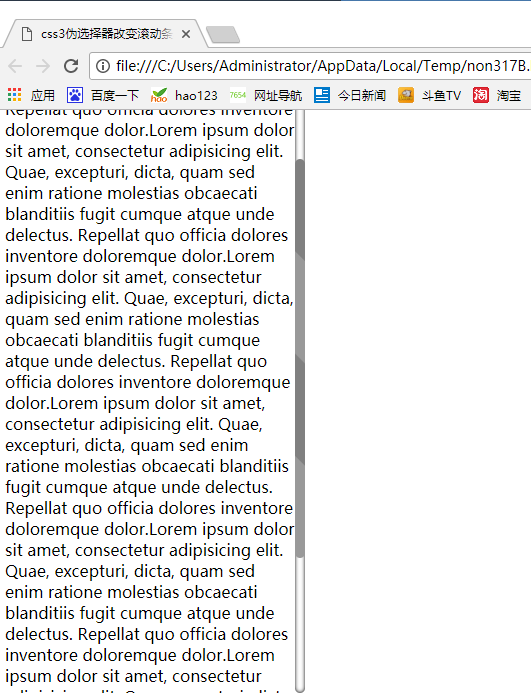
现在我打开支持前缀-webkit-的浏览器,也就是说只要支持前缀为-webkit-的浏览器才有效果
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>css3伪选择器改变滚动条样式</title> <style> .thumb{ width:300px; height:600px; overflow:auto; } .thumb::-webkit-scrollbar{ /*滚动条整体*/ width:10px; } .thumb::-webkit-scrollbar-track{ /*滚动条里面的轨道*/ box-shadow:inset 0 0 5px; border-radius:5px; } .thumb::-webkit-scrollbar-thumb{ /*滚动条轨道里面的方块*/ border-radius:5px; background-color: gray; background-image: -webkit-linear-gradient(45deg, rgba(255, 255, 255, .2) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .2) 50%, rgba(255, 255, 255, .2) 75%, transparent 75%, transparent); background-image: -moz-linear-gradient(45deg, rgba(255, 255, 255, .2) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .2) 50%, rgba(255, 255, 255, .2) 75%, transparent 75%, transparent); background-image: -o-linear-gradient(45deg, rgba(255, 255, 255, .2) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .2) 50%, rgba(255, 255, 255, .2) 75%, transparent 75%, transparent); background-image: linear-gradient(45deg, rgba(255, 255, 255, .2) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .2) 50%, rgba(255, 255, 255, .2) 75%, transparent 75%, transparent); } </style> </head> <body> <div class="thumb">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quae, excepturi, dicta, quam sed enim ratione molestias obcaecati blanditiis fugit cumque atque unde delectus. Repellat quo officia dolores inventore doloremque dolor.Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quae, excepturi, dicta, quam sed enim ratione molestias obcaecati blanditiis fugit cumque atque unde delectus. Repellat quo officia dolores inventore doloremque dolor.Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quae, excepturi, dicta, quam sed enim ratione molestias obcaecati blanditiis fugit cumque atque unde delectus. Repellat quo officia dolores inventore doloremque dolor.Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quae, excepturi, dicta, quam sed enim ratione molestias obcaecati blanditiis fugit cumque atque unde delectus. Repellat quo officia dolores inventore doloremque dolor.Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quae, excepturi, dicta, quam sed enim ratione molestias obcaecati blanditiis fugit cumque atque unde delectus. Repellat quo officia dolores inventore doloremque dolor.Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quae, excepturi, dicta, quam sed enim ratione molestias obcaecati blanditiis fugit cumque atque unde delectus. Repellat quo officia dolores inventore doloremque dolor.Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quae, excepturi, dicta, quam sed enim electus. Repellat quo officia dolores inventore doloremque dolor.</div> </body> </html>
Chrome