翻了微信小程序官方文档,看了看画板drawImage的用法,官方对所要绘制的图片资源路径并没有很详细,模棱两可,没说支持什么格式的路径。今天我就试一下支不支持base64格式的图片

随便找张图片从网上base64转化

小程序绘制功能着实搞好了

剩下就是将所要绘制的图片资源替换成base64数据了,然后再工具上看效果

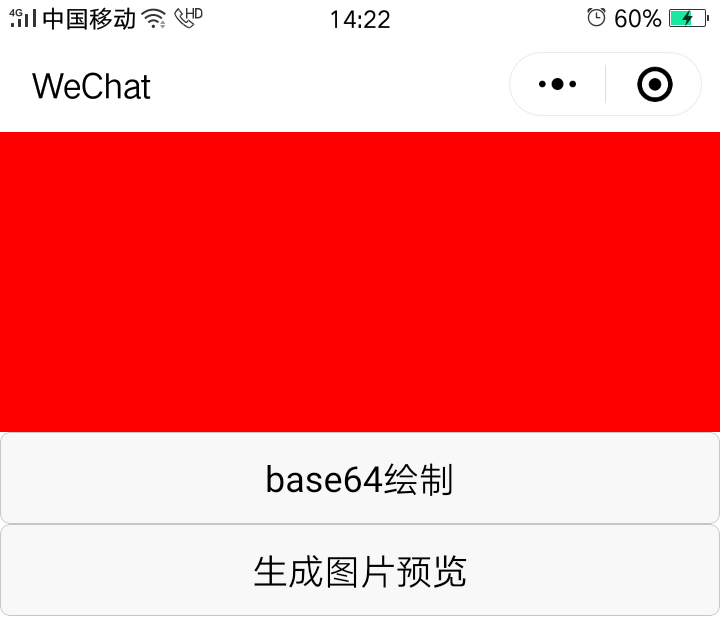
绘制效果在工具上虽然是正常的,可是到了真机调试,就不正常了,啥都没有

base64格式的图片在真机调试上无用,真是郁闷,不能直接渲染,那只好将base64图片转化网络图片了,怎么转就是个问题了。
如何做?这就需要用到微信的文件系统了!将base格式图片放到暂存文件中,改为新的路径
方法如下:
//将base64图片转网络图片
send_code(code) {
/*code是指图片base64格式数据*/
//声明文件系统
const fs = wx.getFileSystemManager();
//随机定义路径名称
var times = new Date().getTime();
var codeimg = wx.env.USER_DATA_PATH + '/' + times + '.png';
//将base64图片写入
fs.writeFile({
filePath: codeimg,
data: code.slice(22),
encoding: 'base64',
success: () => {
//写入成功了的话,新的图片路径就能用了
this.huizhi({},codeimg);
}
});
},
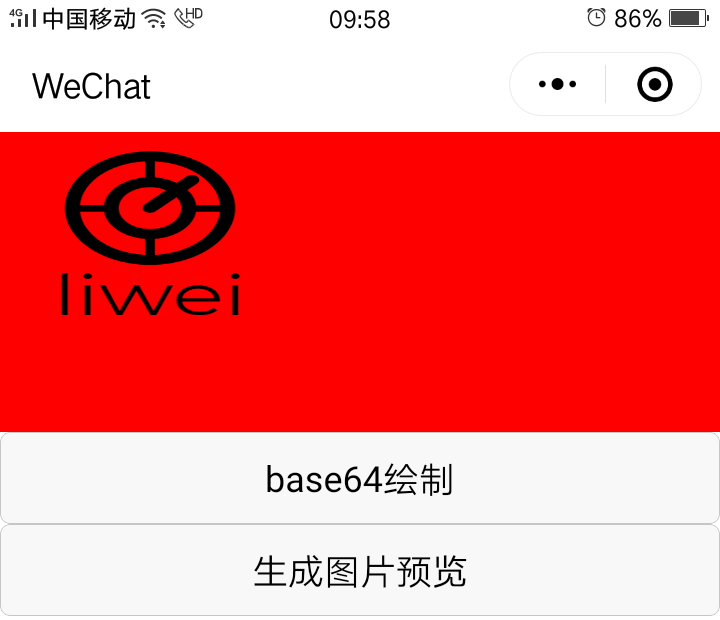
瞧瞧真机上的效果:

大功告成!需要源码的,可前往
https://github.com/murenziwei/wx-canvas-base64.git