自定义规则
以下设置中只能有一个OnBeforeResponse和OnBeforeResponse,下面只是为了方便演示代码位置才写了多个
修改请求
static function OnBeforeRequest(oSession: Session) {
if (oSession.uriContains("https://clientdispatch.10086.cn/biz-V2.2/SHD/goodsAttr/getGoodsAttr")) {
oSession.utilReplaceInRequest('"prodId": 1016995', '"prodId": 11111')
}
}
修改响应
static function OnBeforeResponse(oSession: Session) {
if (oSession.uriContains("https://clientdispatch.10086.cn/biz-V2.2/SHG/verification/purchaseCMPForOldUser")) {
oSession.utilReplaceInResponse('"status": "1"', '"status": "2"')
}
}
修改url传参
static function OnBeforeRequest(oSession: Session) {
if (oSession.uriContains("https://clientdispatch.10086.cn/leadeon-cmcc-static-test/v2.0/pages/mall/productwith/productwith.html")) {
oSession.fullUrl = oSession.fullUrl.Replace("prodId=1017159", "prodId=111111");
}
}
接口代理
使用场景
- 接口存在跨域问题 - 本地服务启动后,再将接口代理到正式环境,这样修改本地代码相当于修改的是线上代码,这对于修改线上bug很方便,比起之前通过fiddler将线上文件指定到本地方便些,因为有可能依赖的文件很多,需要一个个都指定到本地,其实线上代码与本地代码的区别只是接口地址不一样。通过代理只改接口地址还是很方便。使用方法
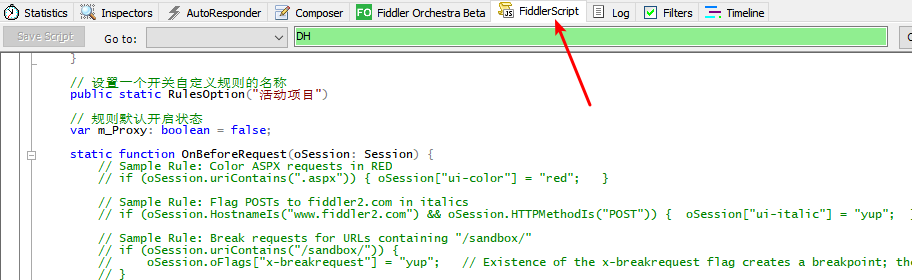
+ 打开自定义规则文件:菜单栏 > Rules > Customize Rules,快捷键 ctrl + r,文件路径D:Fiddler2ScriptsCustomRules.js 或者直接点击fiddlerScript 进行修改 - 添加如下代码,可根据需求自己改
public static RulesOption("随便取一个名字")
// 设置开关自定义规则的名称
var m_Proxy: boolean = false;
// 规则默认开启状态
static function OnBeforeRequest(oSession: Session) {
if (m_Proxy && oSession.uriContains("/biz-orange/")){
oSession.host = "download.huanqiulama.com";
// 请求之前规则
// if (m_Proxy && oSession.uriContains("/**/")||oSession.uriContains("/**/")){
// oSession.host = "app.10086.cn";
// 以上是修改后的规则
oSession.fullUrl = "https" + oSession.fullUrl.Substring(oSession.fullUrl.IndexOf(':'))
// 如果请求接口是 https 需要加这句
}
}