在编写html页面的时候,有时我们为了美观,不想文字出现被选中的效果,可以试试添加以下css代码
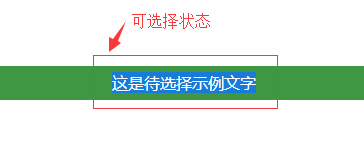
1、当未添加css代码是 文字处于被选择状态 如下图所示:

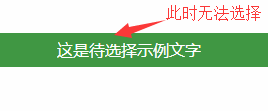
2、添加css代码后 文字已不能再被选择:

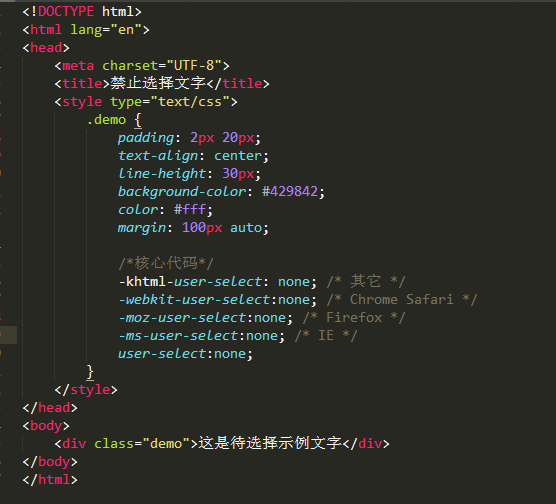
Tips:css代码如下

核心代码:
/*核心代码*/
-khtml-user-select: none; /* 其它 */
-webkit-user-select:none; /* Chrome Safari */
-moz-user-select:none; /* Firefox */
-ms-user-select:none; /* IE */
user-select:none;