<el-date-picker v-model="date" type="daterange" range-separator="至" start-placeholder="开始时间" end-placeholder="结束时间" value-format="yyyy-MM-dd HH:mm:ss" :picker-options="pickerOptions" @change="changeDate"> </el-date-picker>
data() { return { pickerOptions: { disabledDate(time) { // return time.getTime() < Date.now(); //不可以选择今天之前的日期 return time.getTime() > Date.now(); //不可以选择今天之后的日期 } } } }
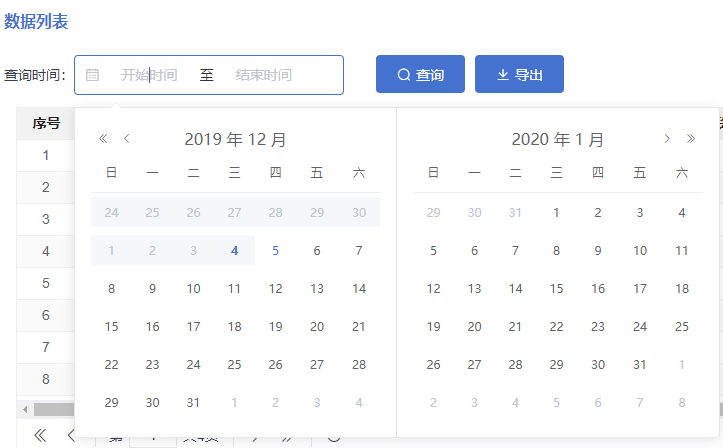
代码如上,效果图如下: