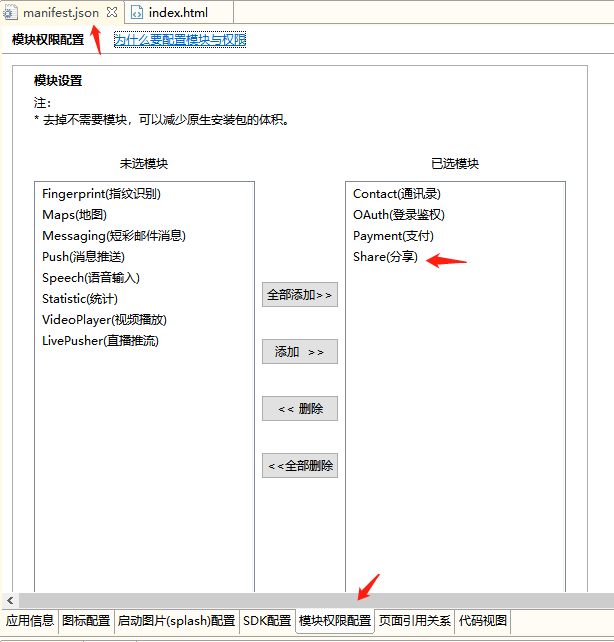
1、打开app项目的manifest.json的文件,选择模块权限配置,将Share(分享)模块添加至已选模块中

2、选择SDK配置,在plus.share·分享中,勾选□ 微信消息及朋友圈,配置好appid和appsecret值(appid/appsecret可以在微信开发者平台创建应用获取)

3、项目JS文件中的微信支付代码如下(基于angular开发):
$scope.inviteFrendShareFn = function() { //分享方法 if($scope.userLoginFlag){ shareHref() }else{ $state.go('sign'); } }; var shares = null; function plusReady() { updateSerivces(); if (plus.os.name == "Android") { //安卓系统处理 main = plus.android.runtimeMainActivity(); Intent = plus.android.importClass("android.content.Intent"); File = plus.android.importClass("java.io.File"); Uri = plus.android.importClass("android.net.Uri") } } if (window.plus) { plusReady() } else { document.addEventListener("plusready", plusReady, false) } function updateSerivces() { //获取分享服务 plus.share.getServices(function(s) { shares = {}; for (var i in s) { var t = s[i]; shares[t.id] = t } }, function(e) { alert("获取分享服务列表失败:" + e.message) }) } function shareAction(sb, bh) { //分享方法 var int; //分享链接 $http.post(url + "/xxxx", {}).success(function(data) { console.log("/xxxx:"+JSON.stringify(data)); int = url + `/index.html#/shareView?userKey=${data.data.user_key}&invitePhone=${data.data.phone}`; console.log("shareUrl:"+int); $scope.wxshareUrl = int; if (!sb || !sb.s) { alert("无效的分享服务!"); return } var msg = { content: "这是分享内容", extra: { scene: sb.x } }; if (bh) { msg.href = int; msg.title = '这是分享标题'; msg.content = "这是分享内容"; msg.thumbs = ["这里放分享显示的应用图标链接"]; //http://xxx.xxx/logo.gif msg.pictures = ["这里放分享显示的应用图标链接"] //http://xxx.xxx/logo.gif } if (sb.s.authenticated) { shareMessage(msg, sb.s) } else { sb.s.authorize(function() { shareMessage(msg, sb.s) }, function(e) {}) } }) } function shareMessage(msg, s) { //分享回调 s.send(msg, function() { $ionicPopup.alert({ title: '提示', template: "分享到"" + s.description + ""成功! ", okText: '确定' }) }, function(e) { $ionicPopup.alert({ title: '提示', template: "分享到"" + s.description + ""失败! ", okText: '确定' }) }) } function shareHref() { //分享按钮 var shareBts = []; var ss = shares['weixin']; ss && ss.nativeClient && (shareBts.push({ title: '微信朋友圈', s: ss, x: 'WXSceneTimeline' }), shareBts.push({ title: '微信好友', s: ss, x: 'WXSceneSession' })); shareBts.length > 0 ? plus.nativeUI.actionSheet({ cancel: '取消', buttons: shareBts }, function(e) { e.index > 0 && shareAction(shareBts[e.index - 1], true) }) : plus.nativeUI.alert('当前环境无法支持分享链接操作!') }
ps:HTML5+参考文档