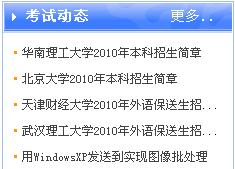
在做网页设计的时候,多次用到<ul><li>标签,在文字超出标签固定宽度的时候,IE下默认是换行的,会引起排版混乱的问题如下:
解决办法:在CSS文件里面加入 li {
white-space: nowrap; overflow:hidden;text-overflow:ellipsis ;
}
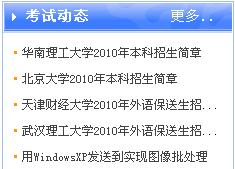
结果如图:

![]()
在做网页设计的时候,多次用到<ul><li>标签,在文字超出标签固定宽度的时候,IE下默认是换行的,会引起排版混乱的问题如下:
解决办法:在CSS文件里面加入 li {
white-space: nowrap; overflow:hidden;text-overflow:ellipsis ;
}
结果如图:

![]()