640*1136的图片不能在ipone上完全显示?
iphone5分辨率:640*1136(声称--是设备无关像素)
为什么iphone5是320px*568px?
px: CSS pixels 逻辑像素,浏览器使用的抽象单位(可以根据不同设备进行变大变小)
dp,pt: device indipendent pixels 设备无关像素(物理像素固定,不会像逻辑像素那样变大变小)
dpr: devicePixelRatio 设备像素缩放比
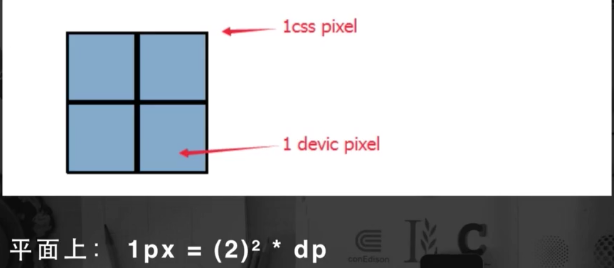
计算公式: 1px=(dpr)2*dp

iphone5像素解释: (iphone5的dpr=2)
平面上:1px=(2)2*dp 640dp*1136dp
维度上:1px=2*dp 320px*568px
DPI:打印机每英寸可以喷的墨汁点(印刷业)
PPI:屏幕每英寸的像素数量,即单位英寸内的像素密度
目前在计算机显示设备参数描述上,二者意思表达的是一样的
计算公式:移iphone5为例(iphone5是4英寸的)
ppi=√(11362+6402)/4=326ppi
注:单位是物理像素,不是px ppi越大,像素数越高,图像越清晰
但可视度越低(小),系统默认设置缩放比越大
Retina(高清屏):dpr都是大于等于2

